有了下面这个PhotoshopCC详细解析形状工具的使用技巧教程,不懂PhotoshopCC详细解析形状工具的使用技巧的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
什么叫基本形状,具体的定义,估计需要回小学问一下老师。在我的理解中,基本形状不外乎圆形与多边形。圆形有正圆、椭圆、卵圆。而多边形则更多,三 角形,四边形,五边形,六边形等等。三角形又有直角三角形,等边三角形,等腰三角形。四边形有规则的四边形,又有不规则的四边形。不规则的四边形,例如梯 形,梯形又有等腰梯形,直角梯形。规则的四边形有正方形,矩形,平行四边形,菱形。当然,今天我们并不是在上几何课,我们步入正题。
版本要求:Photoshop CC版本
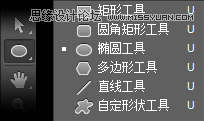
PS中,什么是基本形状,先来看个图。

点开形状工具,我们可以看到,其中包含矩形工具,圆角矩形工具,椭圆工具,多边形工具,直线工具,自定义形状工具。除去直线工具和自定义PS形状工具,其他的,我认为均可看成是PS中的基本形状。我们可以运用这些形状来拼凑组成一些复杂的形状。
我们首先来看一组图。




通过上面四个图,我们可以清楚的看到两个形状之间,相加,相减,交叉重叠,排除重叠四个路径关系下的形状形态。相加相减这两个很好理解,也没有什么 可解释的。交叉重叠就是两个形状相交,只显示重叠的区域。反之,排除重叠就是两个形状相交,不显示重叠的区域。需要注意的是路径操作需要的是两个形状都位 于同一个形状图层,就这一点来说,CS 6以上版本会更具优势,因为CS 6以上版本,可以合并形状图层,并保持形状属性,低版本只能在画的时候利用SHIFT和ALT来实现。
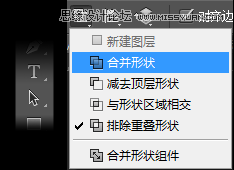
也许有小伙伴要问了,路径操作在哪。你使用选择工具时,在顶部的菜单栏里。

理解了路径的基本操作,接下来就是见证奇迹的时刻了。我们可以通过对这些基本形状的复制,路径操作更改,来实现一些看上去较为复杂的形状。
首先,我们通过一个小例子来理解一下,如何去拼凑形状。现在,我想要画一个圆角六边形。

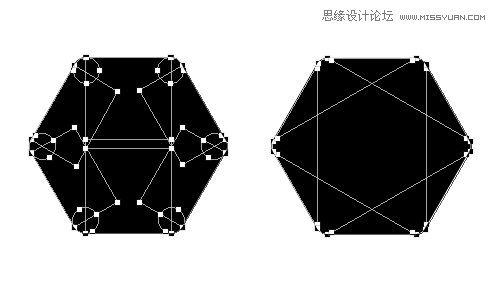
上面的图片,从我选择住形状的截图来看,大家可以很清楚的看出来,同样是矢量形状,同样是圆角六边形,左边的形状是通过六个圆六个矩形拼凑而来的,而右边的图是三个圆角矩形来拼凑而成的。左边的明显差评,右边的才是个好办法,很明显右边的圆角六边形,更为精准,效率更高。
这里没有别的意思,只是说,看到一个形状,首先我们需要思考,而不是随便动手,我们可以先有个思路,为什么要这样做,有什么好处。例如本例中的圆角 六边形,我们只需要画一个圆角矩形,然后复制,旋转60度,就轻易的得到我们需要的形状了,而且,圆角矩形的圆角我们可以随意更改。至于为什么旋转60 度,你稍微思考一下,就会明白的,这里我不说。
下面,我们用几个例子来练练手。
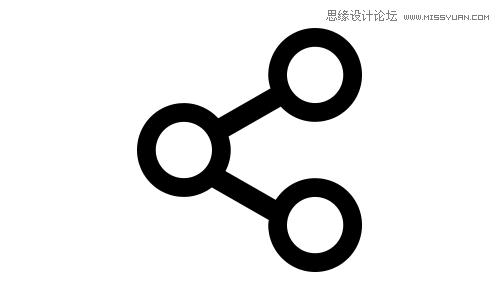
首先,来一个简单的分享图标。

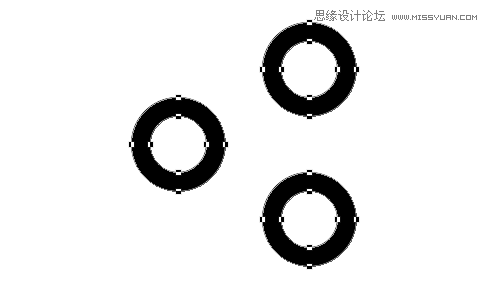
这个图标,应该可以说是非常的简单,我们第一眼看上去,可以明显的看出,这个图标,我们可以拆分成三个空心圆和两个矩形,这就是我们的第一步,分析图标的基本形状构成。
理清了思路后,我们就可以开始动工,椭圆工具画一个正圆,再复制一个圆,等比缩小,使用减去,我们就可以得到一个空心圆。

得到一个空心圆后,我们就可以再复制,得到三个同心圆,摆放好位置。

接下来,我们需要做的就是画一个矩形,然后旋转30度,大功告成。

OK,现在我们找一个稍微复杂一点的形状来试试。

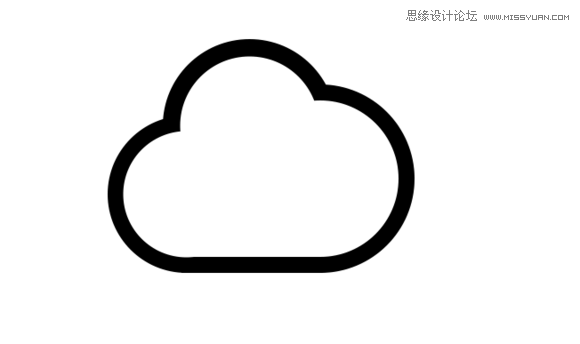
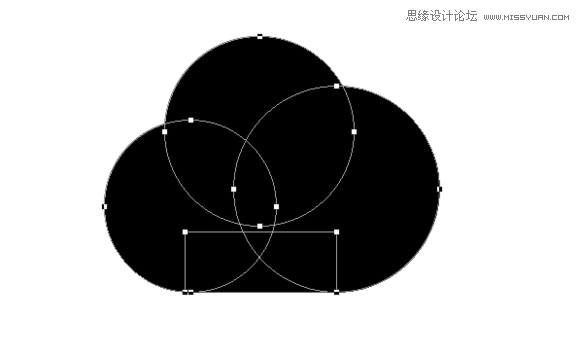
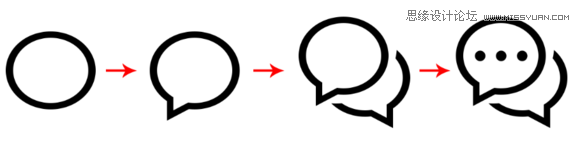
我找了一个云的形状,老办法,我们还是先分析一下。这个形状很明显可以用三个圆形,一个矩形来构成,我们来试试。

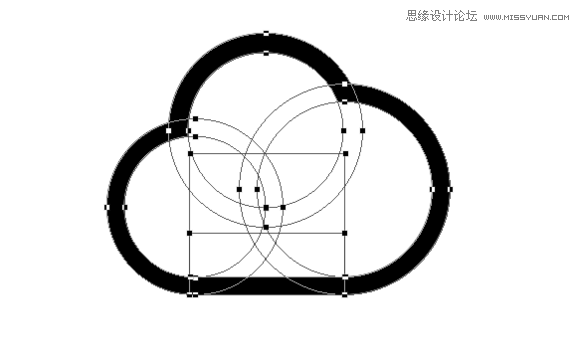
基本的轮廓已经出来了,现在我们所需要做的是让其变为空心,我的做法是复制每一个形状,然后减去。

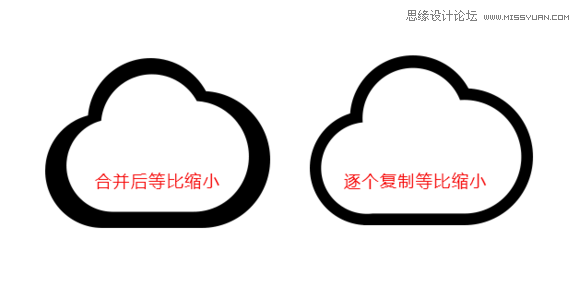
许有小伙伴要问了,为什么不直接合并形状组件,再来等比缩小呢,我们先看看下面这个图。

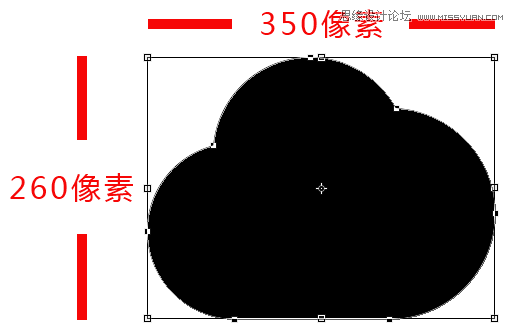
是不是有一种蛋蛋的忧伤,合并形状组件后,再等比缩小,比例已经失调了,相反,逐个复制后再等比缩小,不存在这个问题,究竟这是为什么呢?下面,我们就研究一下,为什么会出现这样的情况,我来演示一下,我先合并了形状组件,然后CTRL+T。

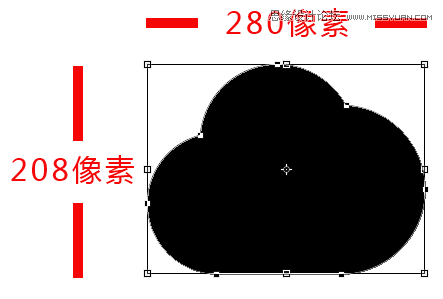
OK,现在我等比缩放80%,来看看是什么效果。

由这两张图,我们可以看出,我们直接等比缩放,缩放的只是这个形状整体的长度和宽度,相信大家很容易就能理解为什么尽管是等比缩放,还是会比例失调。其实只要适当的思考一下,合理的拆分形状,研究好角度,一些看起来复杂的形状,也能手到擒来。
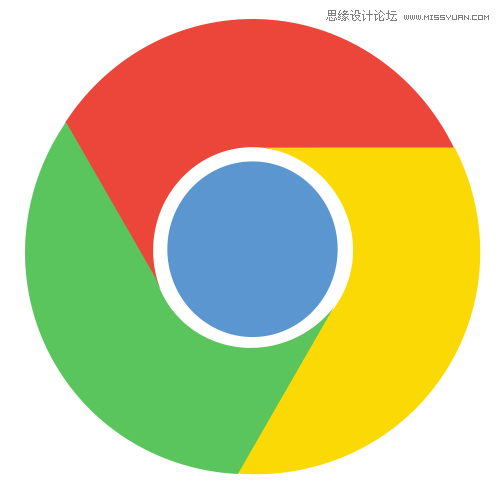
上次九妹发了个图标临摹的贴,有一个谷歌浏览器的图标,在这里我们也顺便研究一下。

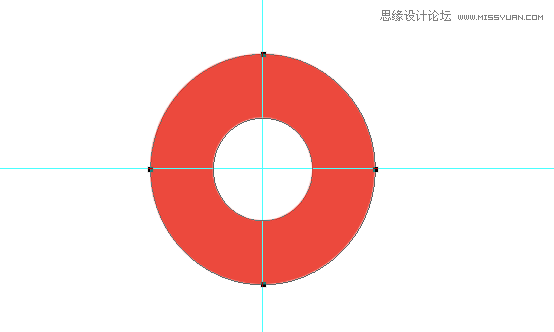
这个图标说简单也不算很简单,说复杂也谈不上,最关键的一点,是角度问题,直接用钢笔也能画,但是角度把握不住,我们来试试,我们首先画一下参考线,水平居中,垂直居中,画一个空心圆。

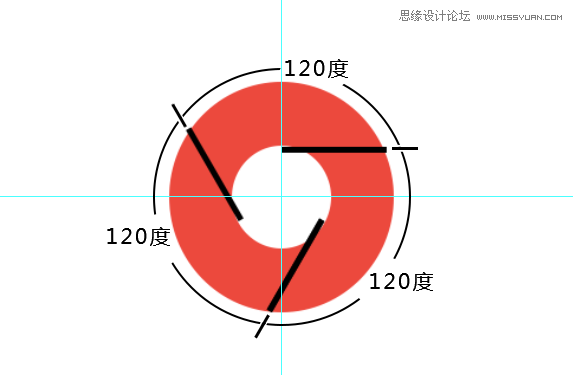
我观察了一下图标,圆部分由三个部分组成,很明显,一部分就是120度,我们现在需要做的就是如何把这圆精确的分成三等份,我画了一个矩形。

我现在,就要利用这个矩形来给这个圆三等分,选择矩形,复制一层,CTRL+T,把矩形的中心点设置为我们参考线的中心点,旋转120度。这里需要注意两个矩形之间是120度,而每一个120度,都是只包含了一个矩形本身的位置。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
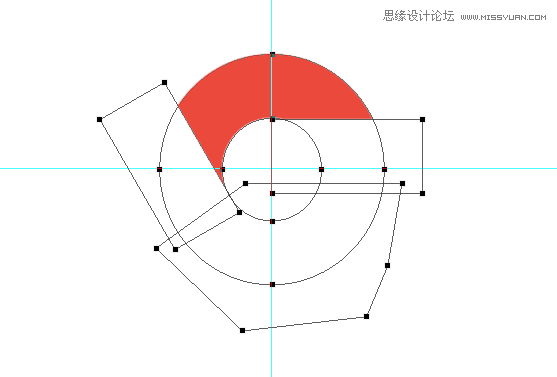
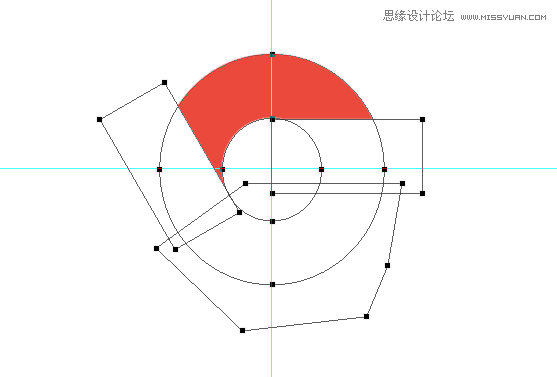
角度确定了,下面就简单了,我们画一个矩形,放置在左边,再复制一个矩形,旋转30度,放到右边,两个矩形都使用减去。

下面多的那一段,我们再用钢笔画出去,减去,到这里我们就得到了这个三等分后的一部分。

选择这个三等分后的形状,合并形状组件,复制一层,CTRL+T,设置中心点为参考线的中心点,旋转120度,更改颜色,再把中间的圆画上,大功告成。

同样的道理,我们可以利用这个思路,去做出一些相对复杂的东西,技术含量基本上可以说没有,只是一个思路,一个方法。大家也来试一试吧。


今天的扯淡到这里就算完了,希望能对大家有所帮助。充其量今天分享的只是个思路而已,但是我觉得无论做什么,最最最重要的,就是思路。脑洞大开,在我的理解中,那就是思路。
来源:https://www.tulaoshi.com/n/20160215/1564298.html
看过《PhotoshopCC详细解析形状工具的使用技巧》的人还看了以下文章 更多>>