下面图老师小编要向大家介绍下Photoshop设计质感的薅羊毛游戏界面,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop设计卡通风格的薅羊毛游戏界面,文章把薅羊毛小游戏的整体思路与设计过程详细的写了下来,希望能在整理的过程得到提高。感兴趣的朋友可以下载PSD源文件,下面一起来学习吧。
教程源文件:卡通风格的游戏界面设计PSD源文件
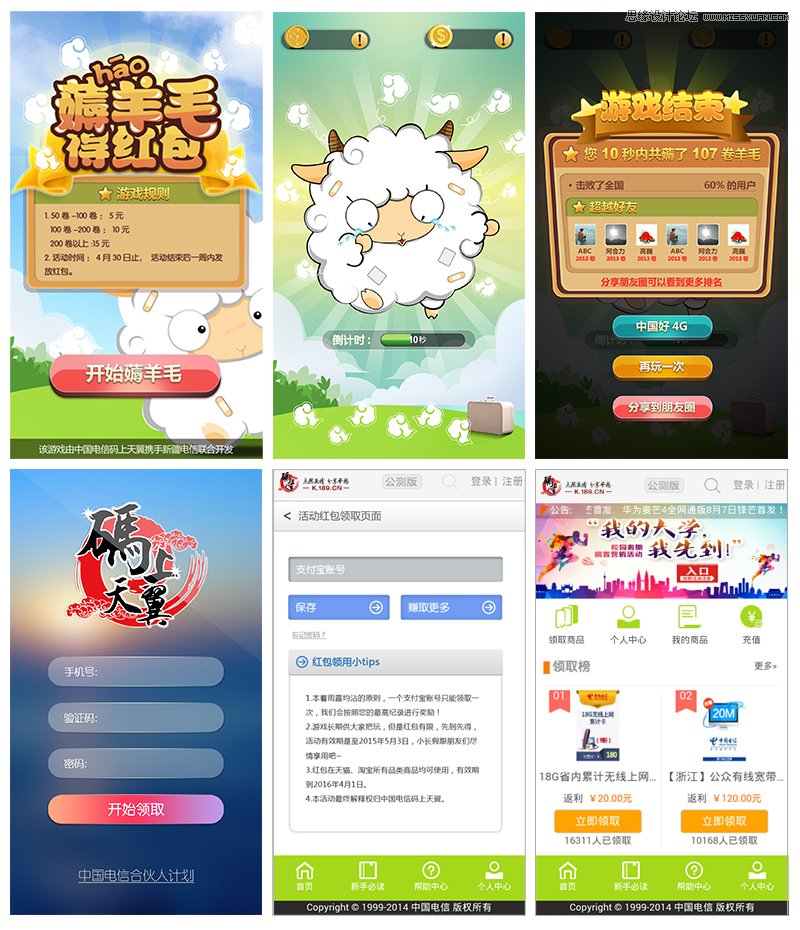
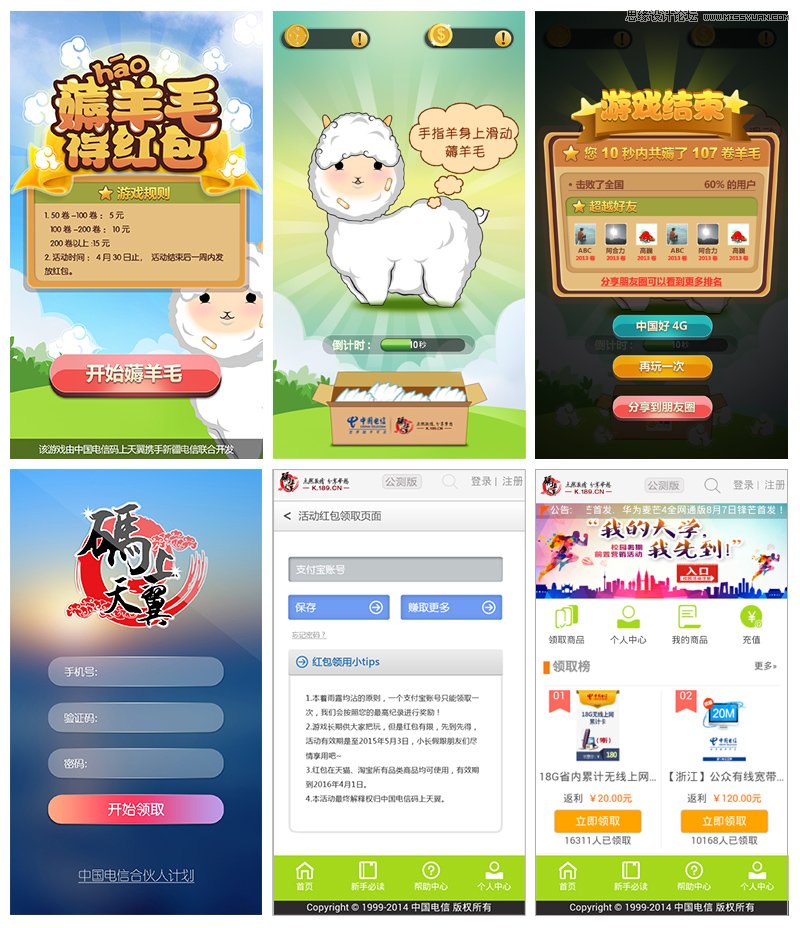
薅羊毛小游戏初稿展示

项目设计思路的详细过程
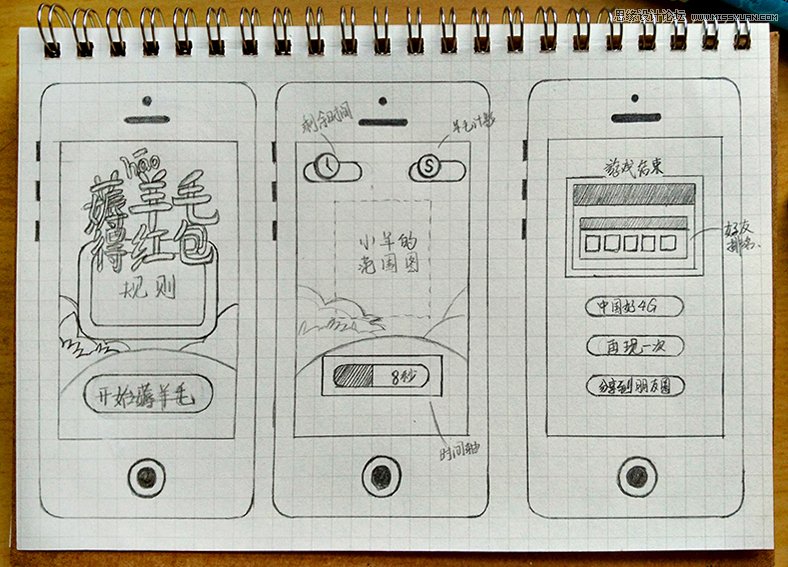
1、先确定基本思路

流程图画好以后又做了一些小的修改,制作的方向基本是确定了,由于我们的游戏并非真正意义上手机端APP游戏,只是网页或者微信端的小游戏,故而我设定的页面为三个:开始页面、游戏页面、领奖页面。另外此次游戏为薅羊毛带有一定恶趣味的感觉,所以定位为Q版画风。
2、画第一稿(开始页)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)经验告诉我们,做好先给领导看,是非常正确的。样子定了再说后面的内容。

做好后领导和客户反映还不错,那么就可以继续下面的了,由于此次游戏讲究短频快的原则,所有我把游戏规则直接放在了开始页面,快速读取,快速游戏,背景加了个可爱的小羊,做到吸引点击的作用。
此页面所含原素:

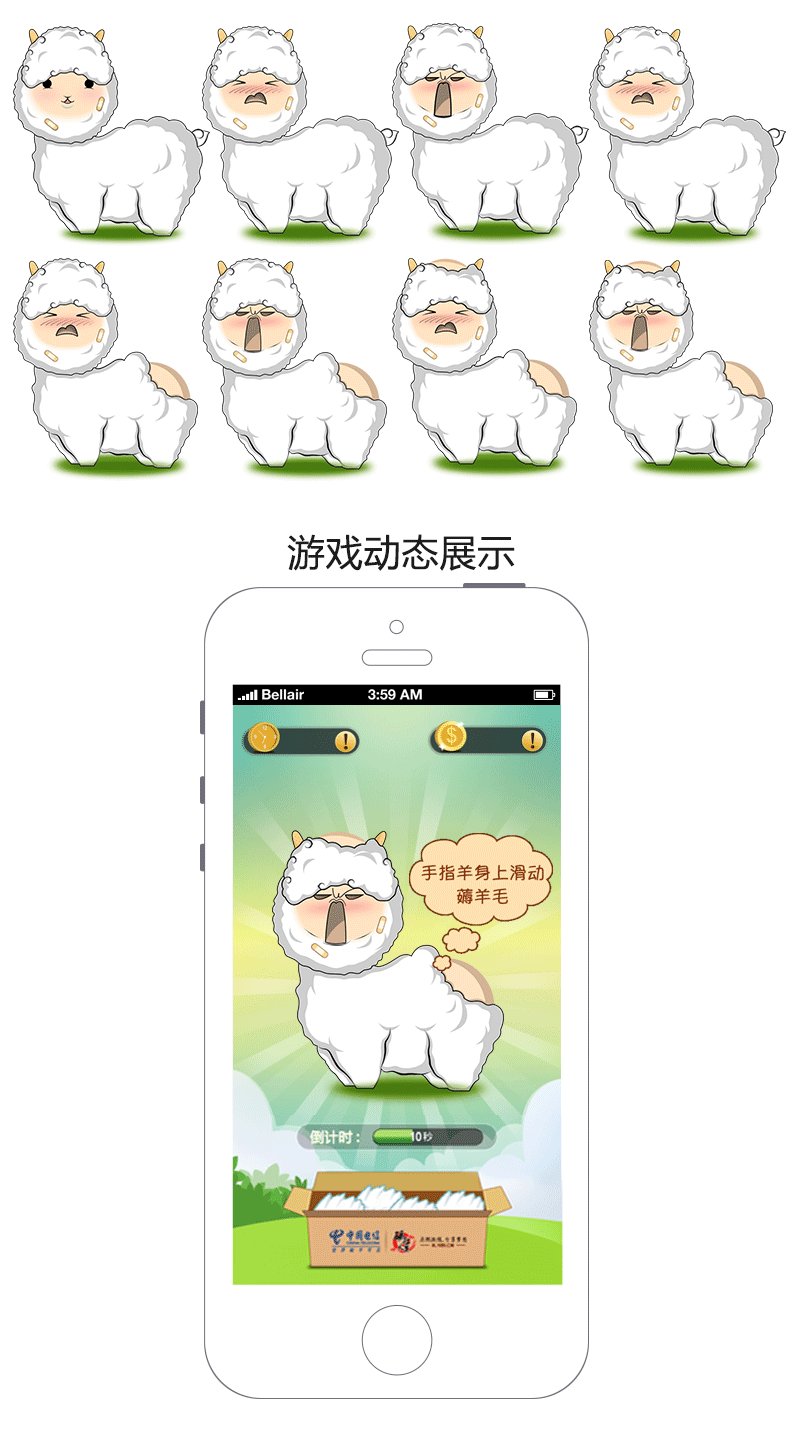
3、游戏页
是整个游戏最复杂的页面,需要从游戏的动态效果来吸引用户,而且这个小游戏的宗旨是以最快速度让用户了解规则,进而为码上天翼平台做推广。故而初稿就先做了一只羊,并未制作过多的小羊表情,另外由于在绘画的过程中时间过于紧迫,第一稿的羊是仿照韩国sheepo又加了些自己的设计。

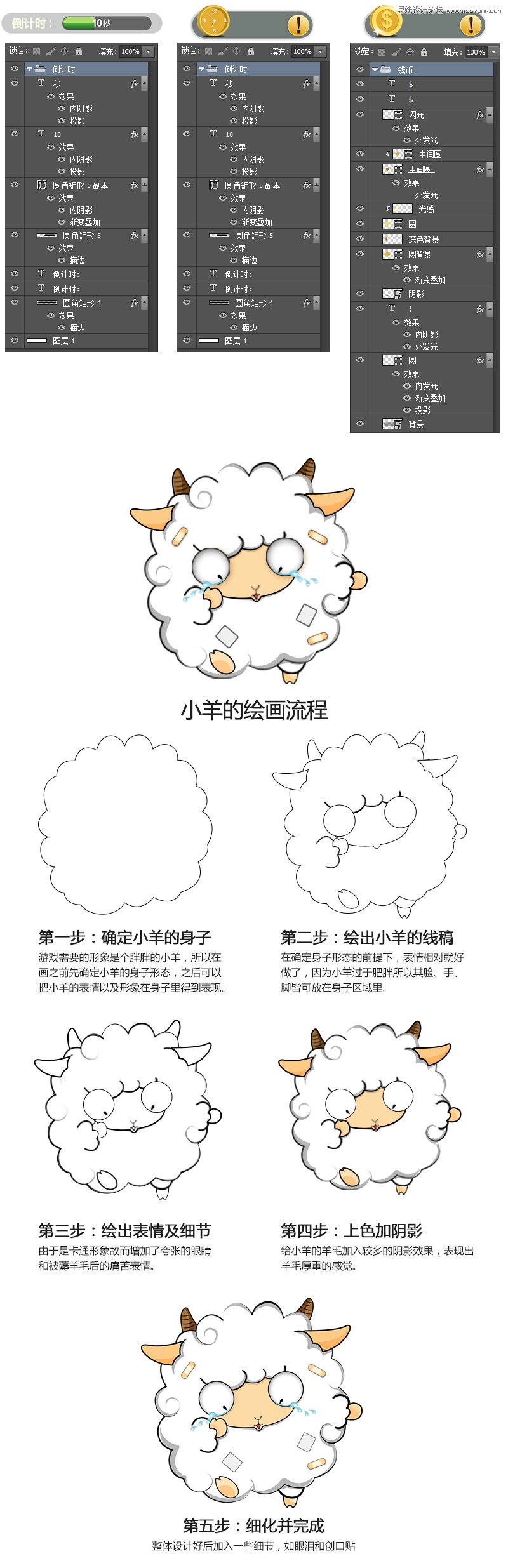
游戏页中原素展示:

4、结束页
结束页的设计依旧是沿用开始页的风格,由于此页面中文字与原素较多,故而游戏结束四个字并为用大字体来展示。


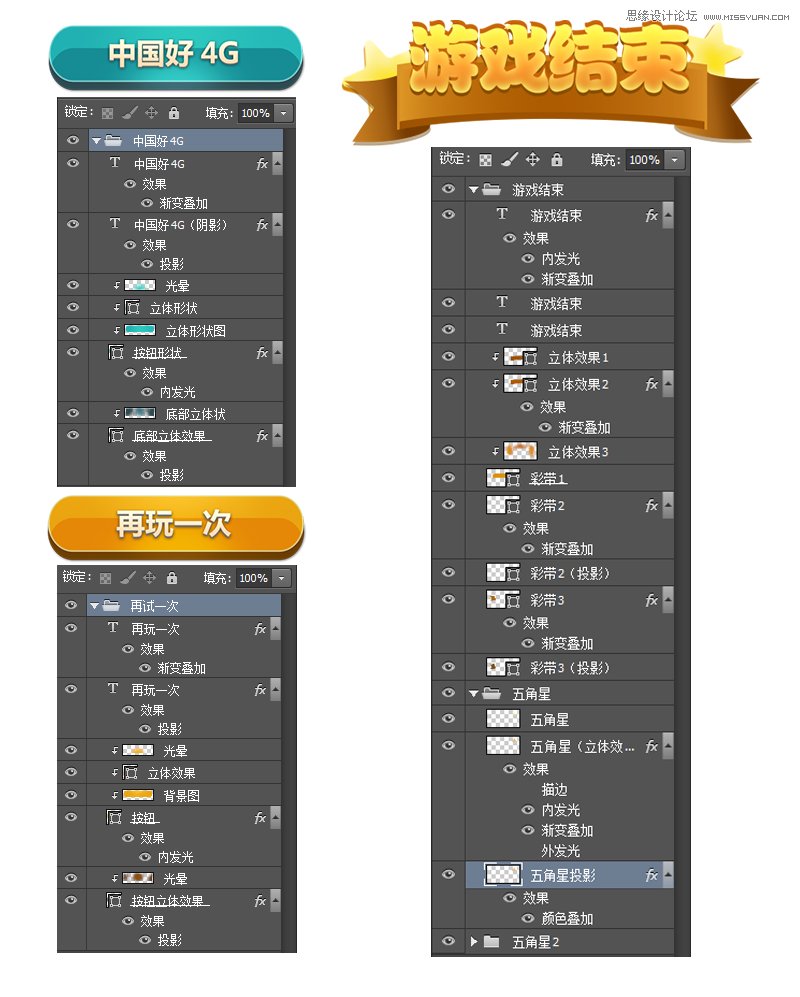
结束页元素:

第二稿页面展示
经过多次讨论,大家认为第一稿的羊太可爱太萌了,没有薅的冲动!另外领导认为这次的任务需要手绘一个新版的羊!初稿毕竟是仿sheepo的图,开动大脑,重新画。最后领导们要求重新画的这个羊要够贱,让它长一张欠薅的脸,看上去就想薅它。
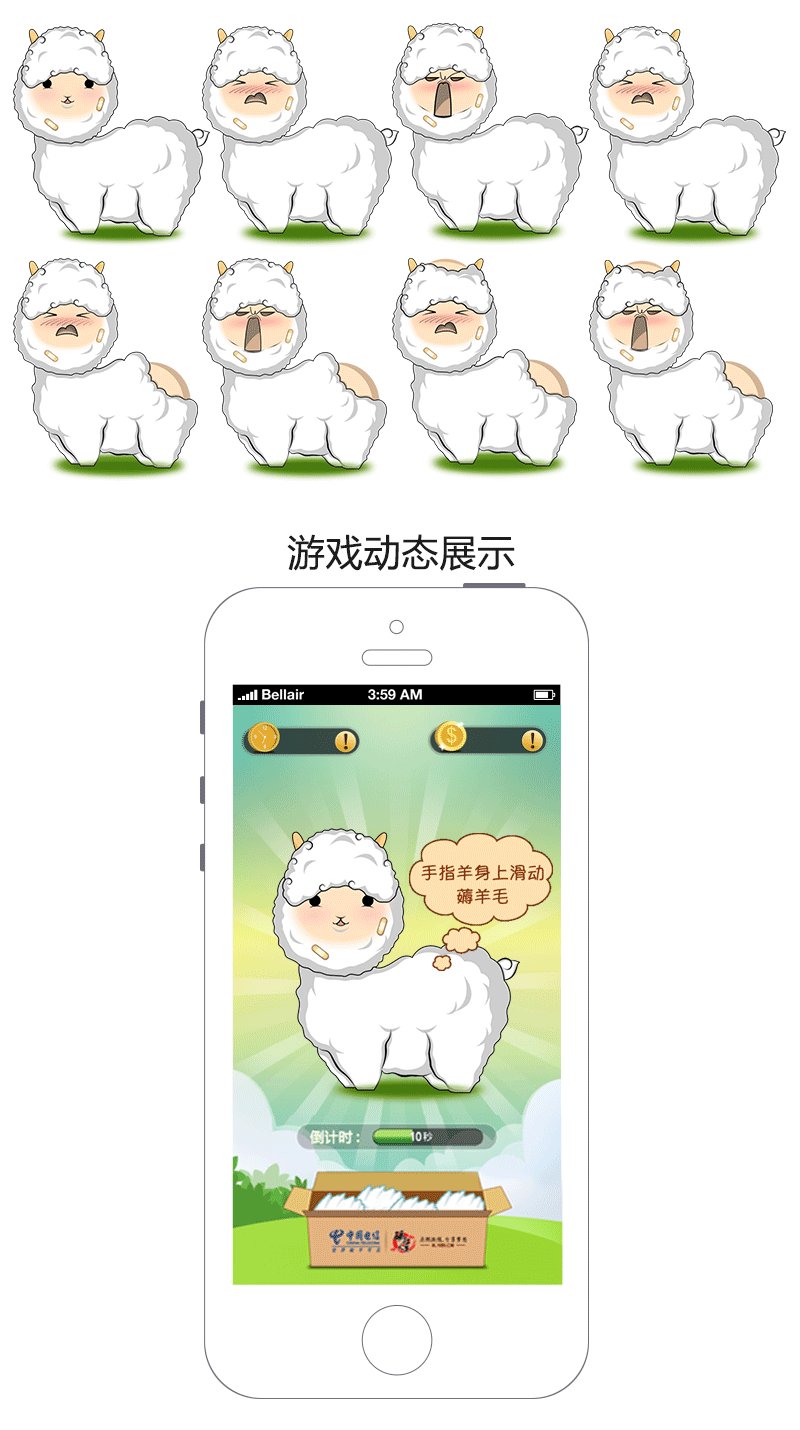
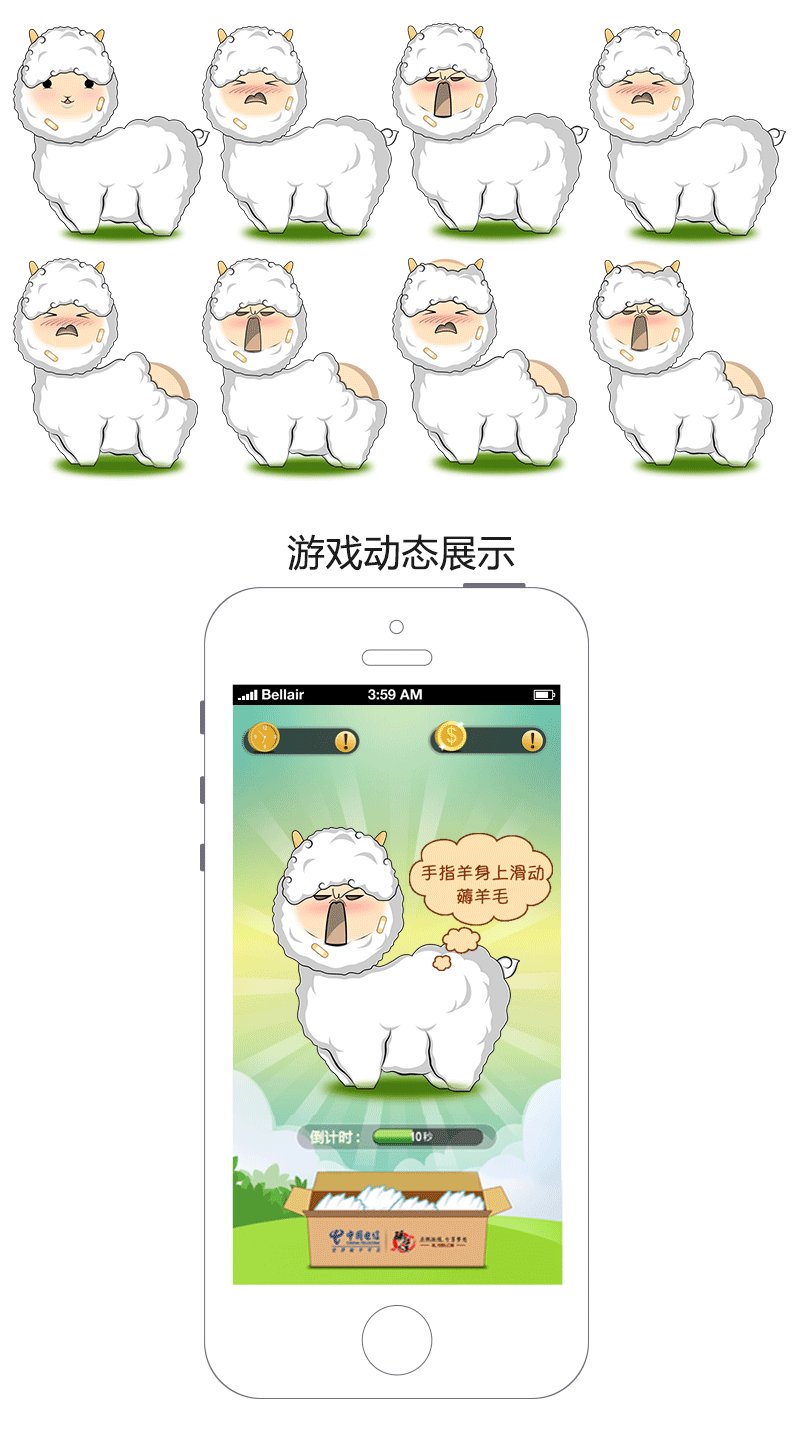
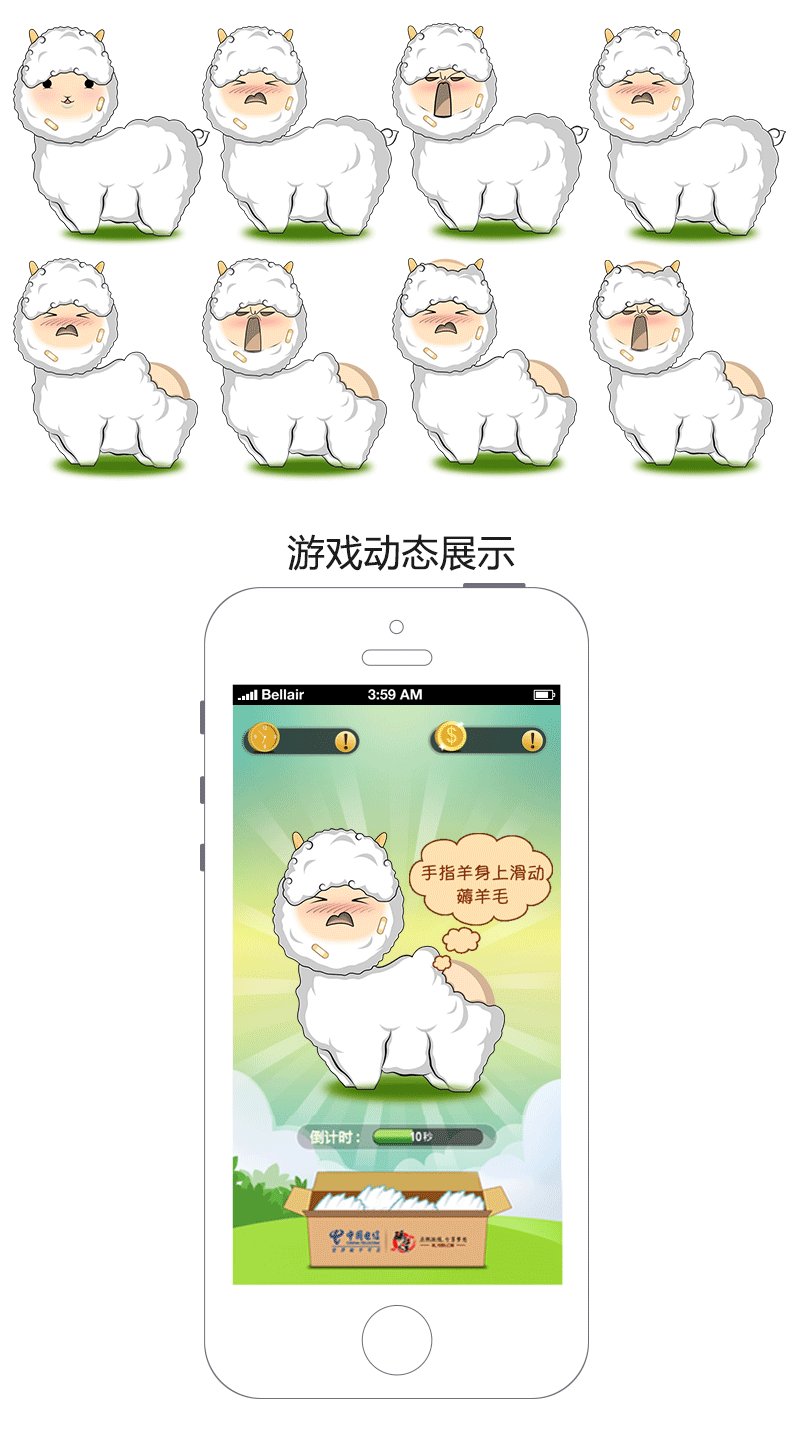
下面是小羊的图图啦:

整体版式定了,那么就需要增加游戏中小羊的表情,增加游戏的搞笑特性(这个小羊的画法和上面介绍的画法一样就不过多赘述了哦,亲们可以自己尝试一下)

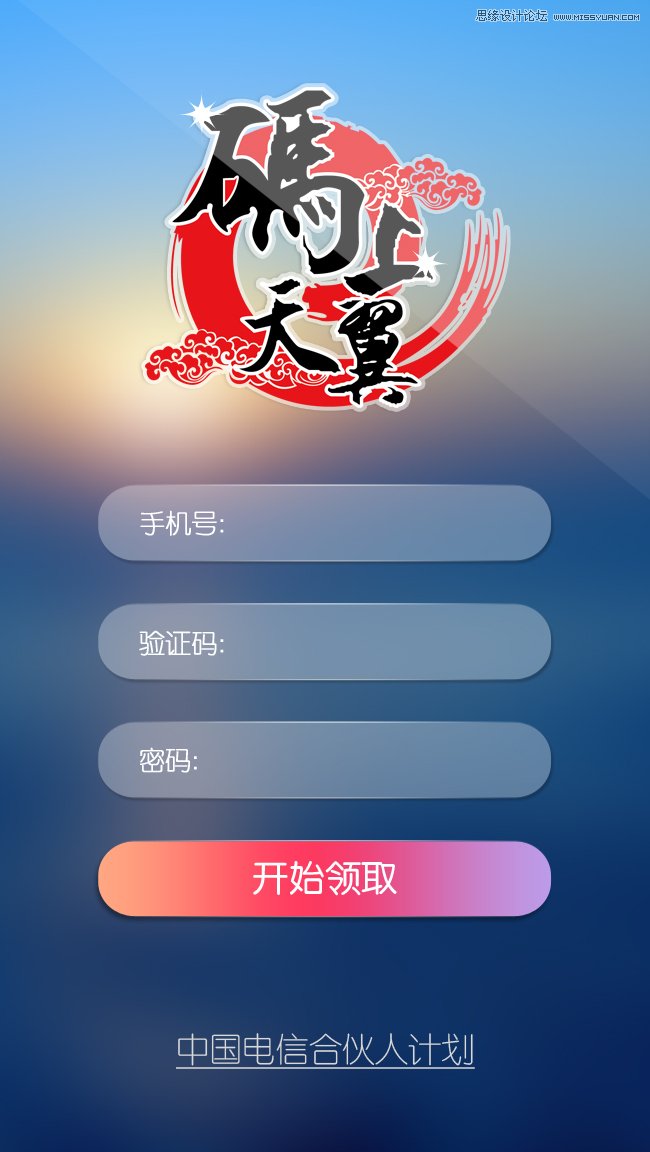
游戏结束后注册页面
亲们~此页面里含有过多的商业元素故而不能给大家提供源文件了哦,感谢大家的理解~~
这个页面的作用是为了给平台提供更过的用户而设置的,即如要领取奖品就需要先注册,然而往往这样的页面会引起大家的反感,所以我从蓝色调入手,以最初的海天照片入手,虚化以后得到的背景。其目的是尽量降低用户的急躁的心情,并设置只需要用手机号就可以注册,用支付宝来领取奖品。


来源:https://www.tulaoshi.com/n/20160215/1563898.html
看过《Photoshop设计质感的薅羊毛游戏界面》的人还看了以下文章 更多>>