《真女神转生》游戏载图大放送,
【 tulaoshi.com - 真女神转生 】
《真女神转生》游戏载图大放送
Atuls于昨天宣布,预定在明年发售的3DS游戏《真女神转生4》的第二弹宣传视频将会在北京时间9月17日20时解禁!

此外,在TGS2012(东京电玩展2012)的世嘉展台上,将会公开未经剪接的特别版宣传视频。(对!各位没有看错,是世嘉的展台)而到场的玩家更可以获得精美礼物(数量有限,先到先得)。
Atlus将会在任天堂3DS平台上推出《真女神转生4》,并预定在明年发售。昨天,官网对第二弹未剪接版的宣传视频的播放进行了预告。

真女神转生4
在早前的东京电玩展2012上,官方就已经在场内播放了这段未剪接的版本。为了让更多的玩家看到,官方决定在10月5日于官网上进行播放。
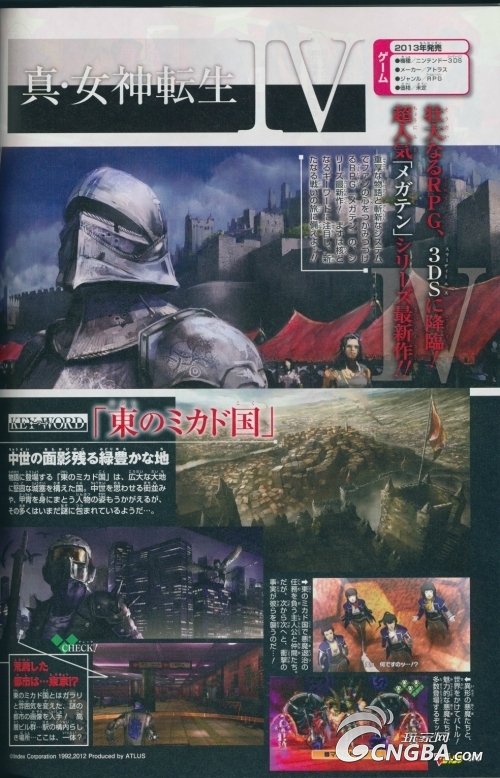
3DS《真·女神转生4》新图 武士众情报公布本作的故事背景是拥有类似于中世纪欧洲风格的东之米卡多国,是一个非常重要的场所,东京被黑暗所笼罩恶魔横行无忌。武士们通过使用内藏的召唤恶魔程序的武器来操控恶魔,清退威胁国家的恶魔而达成任务。
本作的主人公是在东之米卡德国生活的18岁的少年,作为武士众的一员来清退恶魔。舞台一转,到了东京。主人公武士众人们,为了某个目的而在恶魔横行的东京展开了冒险。由于未知的原因,东京被黑暗笼罩,街道已经荒芜。
神,恶魔与人类构成的新篇章。新的恶魔,以及新的消息一定要看!《女神转生》的新的开始都在这里!

点击上图可查看大图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)
《真女神转生4》官网的预告视频终于公开了,本次预告视频中展示了战斗画面,看来很令人期待。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)《真女神转生4》PV
3DS《真·女神转生4》新图 武士众情报公布
本作的故事背景是拥有类似于中世纪欧洲风格的东之米卡多国,是一个非常重要的场所,东京被黑暗所笼罩恶魔横行无忌。武士们通过使用内藏的召唤恶魔程序的武器来操控恶魔,清退威胁国家的恶魔而达成任务。
本作的主人公是在东之米卡德国生活的18岁的少年,作为武士众的一员来清退恶魔。舞台一转,到了东京。主人公武士众人们,为了某个目的而在恶魔横行的东京展开了冒险。由于未知的原因,东京被黑暗笼罩,街道已经荒芜。
神,恶魔与人类构成的新篇章。新的恶魔,以及新的消息一定要看!《女神转生》的新的开始都在这里!

点击上图可查看大图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 
《真女神转生4》是一个由神、恶魔和人类构成的物语。游戏中的舞台有令人联想到中世纪的东之卡米德国以及受到恶魔威胁的东京等。新登场的恶魔种类也有很多。游戏预定将于2013年发售。
官网近日公开了TGS2012的导演剪辑版宣传视频,比之前放出的完整哦,一起来看看吧,开发团队很强大哦。
《真女神转生4》宣传视频
来源:https://www.tulaoshi.com/n/20160215/1562600.html
看过《《真女神转生》游戏载图大放送》的人还看了以下文章 更多>>