【 tulaoshi.com - PS相片处理 】
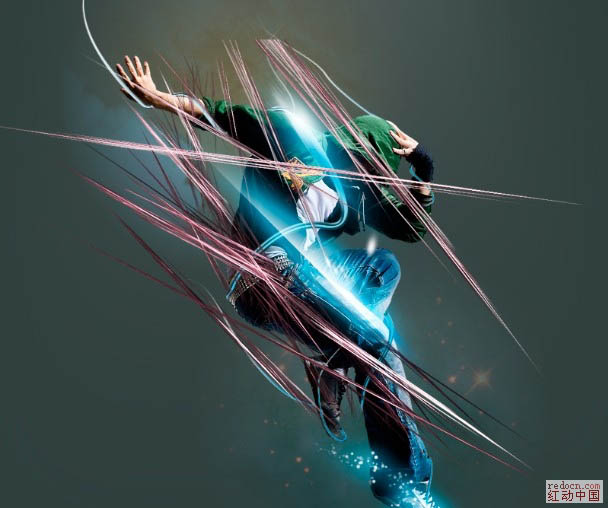
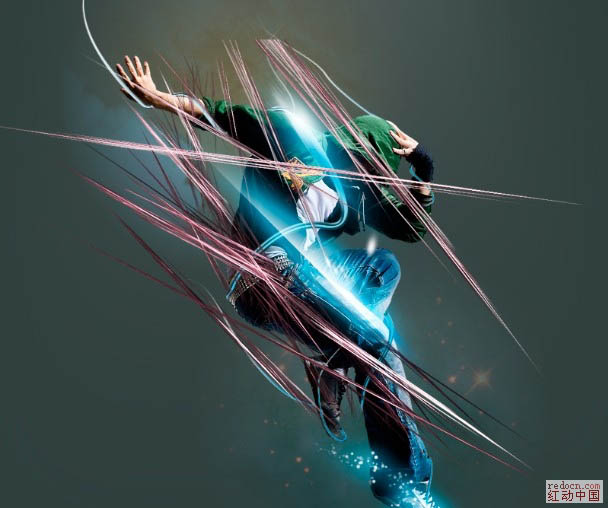
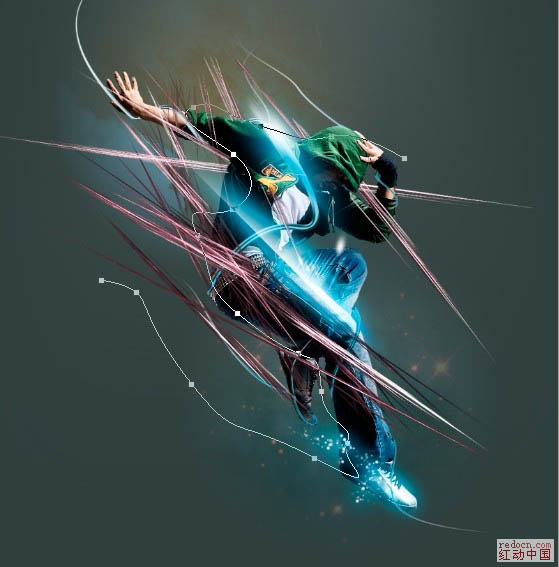
光影效果是比较难控制和渲染的,处理图片的时候需要较强的美术功底和制作技巧。因为图片中很多光线和光束都需要自己亲手去制作和渲染,处理的时候一定要有耐心。 最终效果

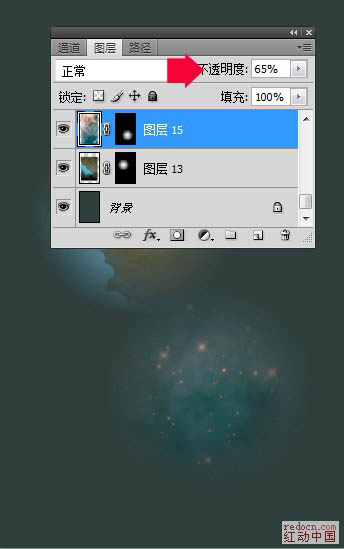
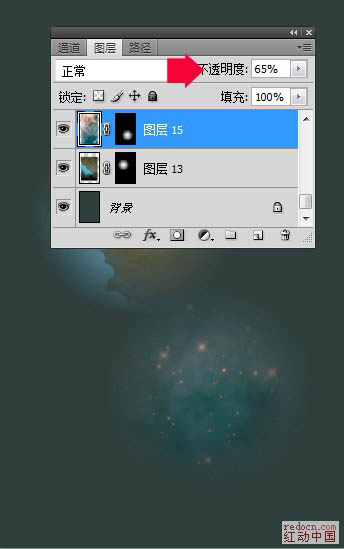
1、先建立一个800X1280像素的文件,然后填充一种纯色。在这里我填充的是一种灰暗的青色。因为我想把人物和背景拉开,形成对比。然后把天空素材,和星云两张素材拖进来。并给他加上蒙版,用黑白滤镜选出需要的部分。同时给他么合适的不透明度。参数和效果如图。



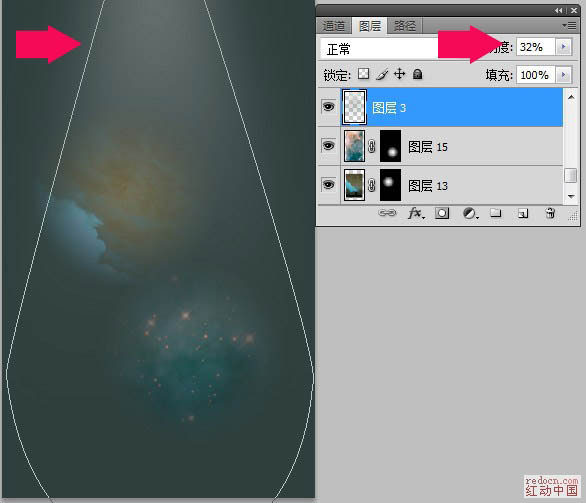
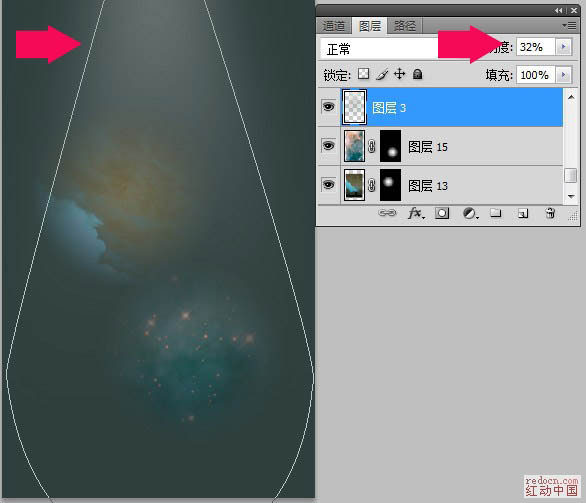
2、用钢笔够了如下路径。并用白色+透明的渐变拉从上到下拉出渐变,然后执行滤镜——高斯模糊。同时给他合适的不透明度,参数和效果如图。

3、打开人物素材,然后抠图。用曲线调整图层给他点亮度和对比度。


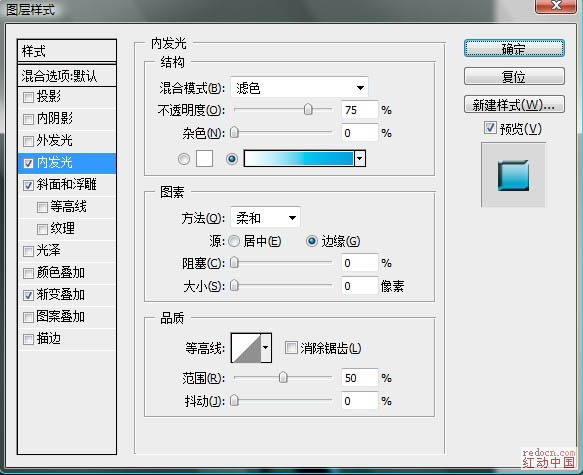
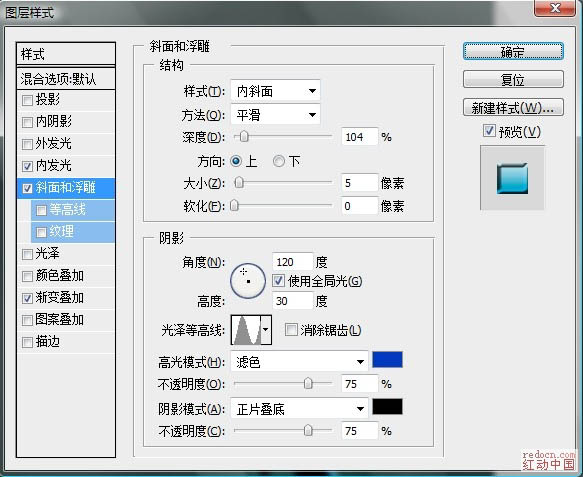
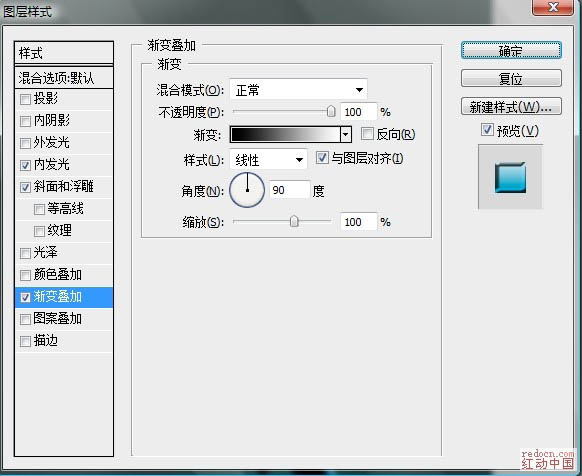
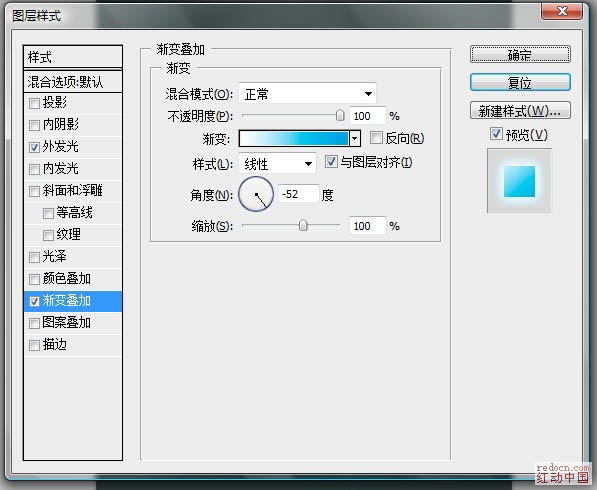
4、用钢笔勾出如下路径。并给路径一个合适的模拟压力的描边。这里,我给他9个像素的描边。然后再给他加上一个图层样式。因为要做缠绕的效果,再用蒙版擦掉不需要的部分,参数和效果如图。





5、新建图层。保持前景色为白色,用画笔工具画出如图效果。然后对它变形。


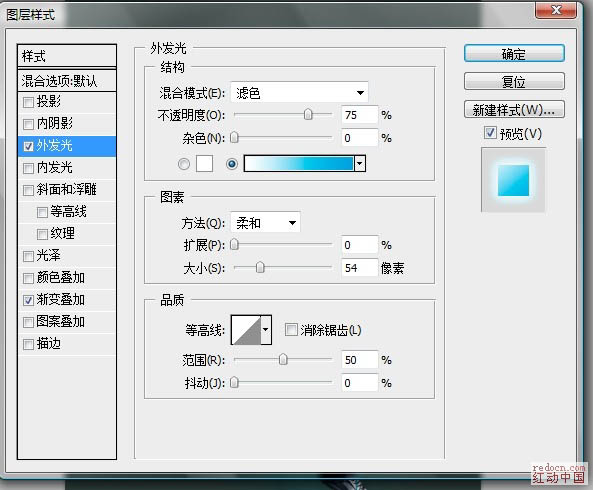
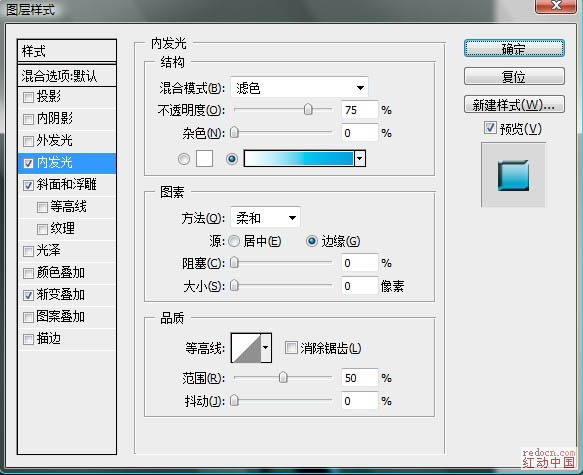
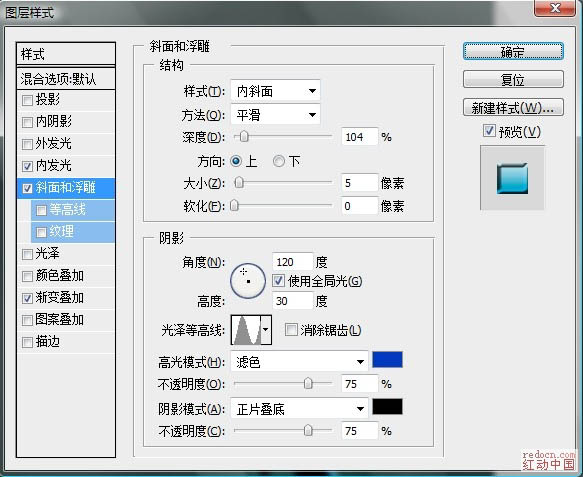
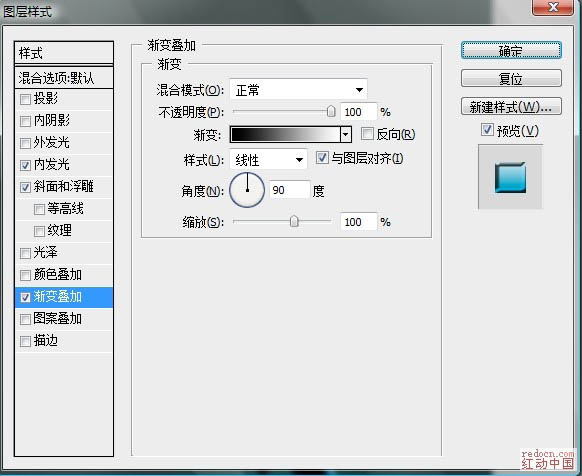
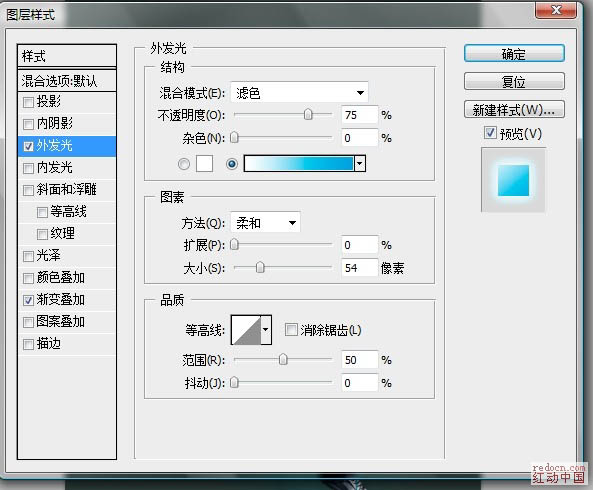
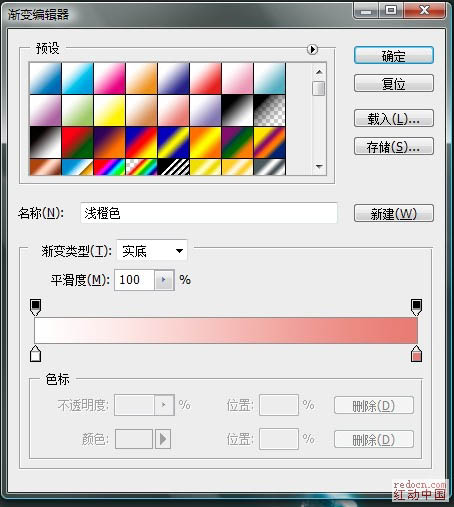
6、给他一个合适的发光效果:我选择这个青色到白色的渐变。通过再调整变形等,得到如下效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psxpcl/)



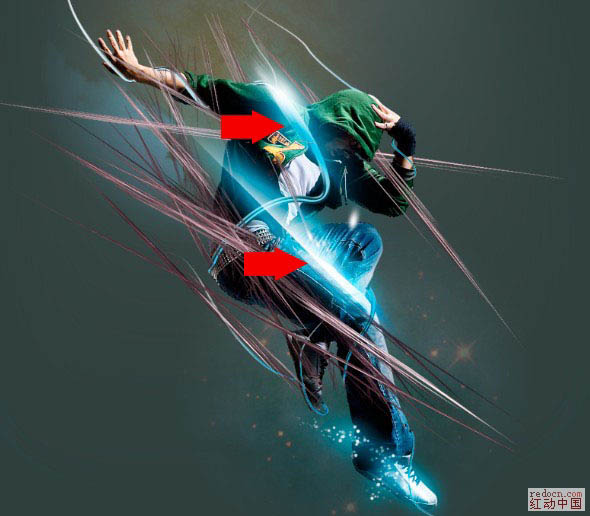
7、打开渲染好的素材。然后拖进来。加上蒙版。擦掉不需要的部分。效果如图。



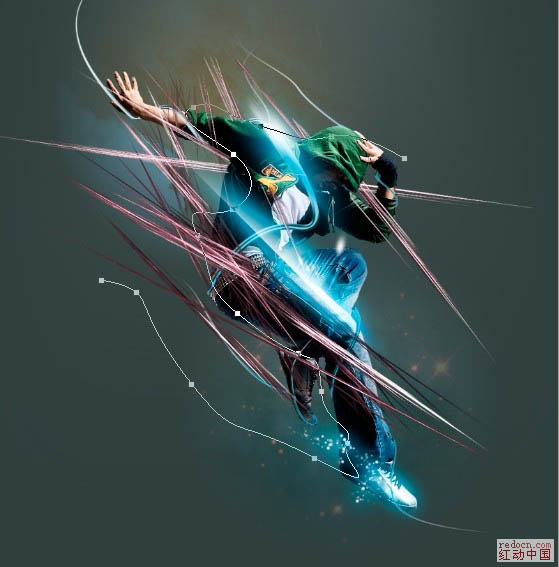
8、用钢笔随意的画出如图路径,然后给他一个比较粗点的描边。不能太细当然也不能太粗,我这里给它9个像素的描边。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psxpcl/)

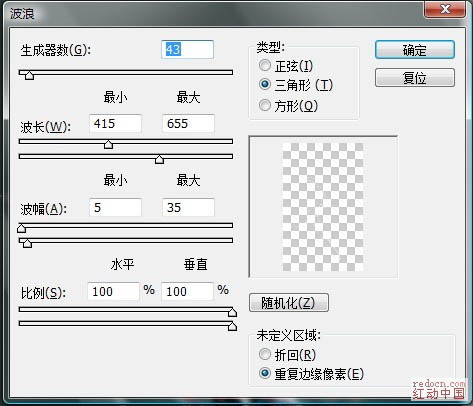
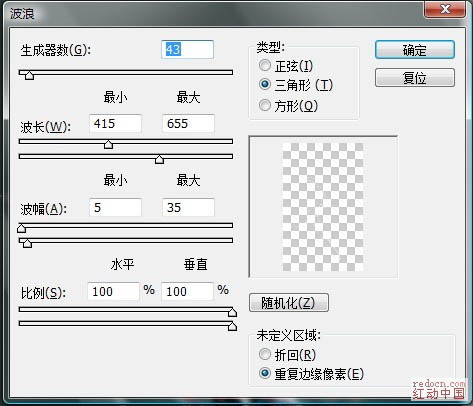
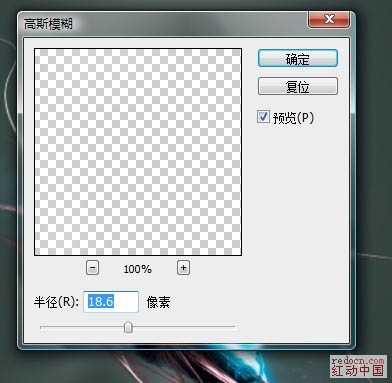
9、然后对描边后的路径执行滤镜——扭曲——波浪。再执行滤镜模糊——高斯模糊。参数和效果如图。


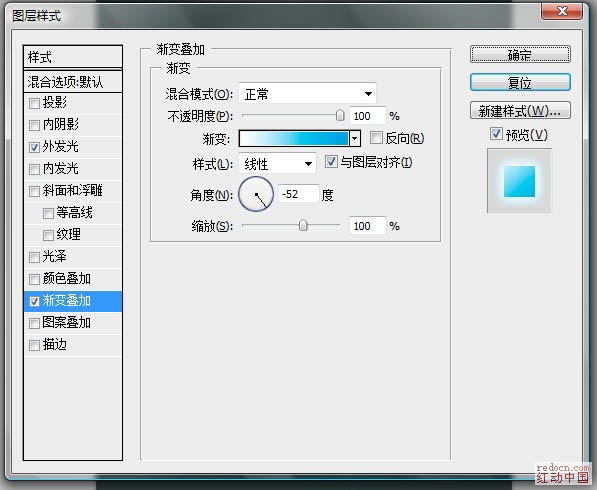
10、给这个图层加上一个渐变映射,参数如图。

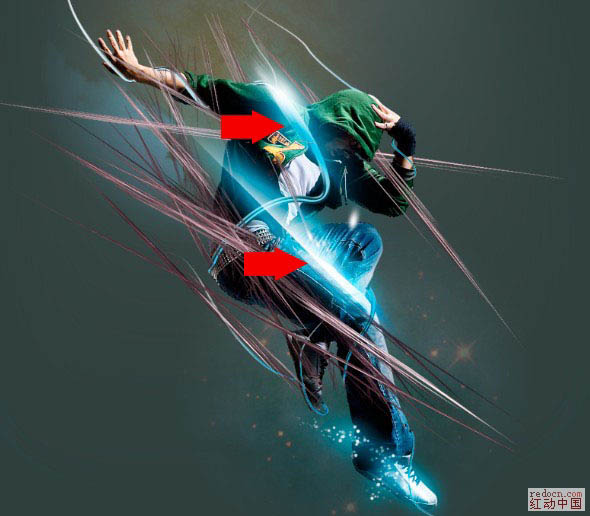
11、最后,SHIFT+CTRL+ALT+E盖印。再执行模糊高斯模糊,然后图层模式改为柔光。
教程开始的最终效和你的可能不一样,因为到最后我给背景加上一个黑白的渐变映射,因为那样我更喜欢点。
如果你喜欢还可以继续丰富这个作品,比如加上你喜欢的笔刷,或者其他的素材,等等。
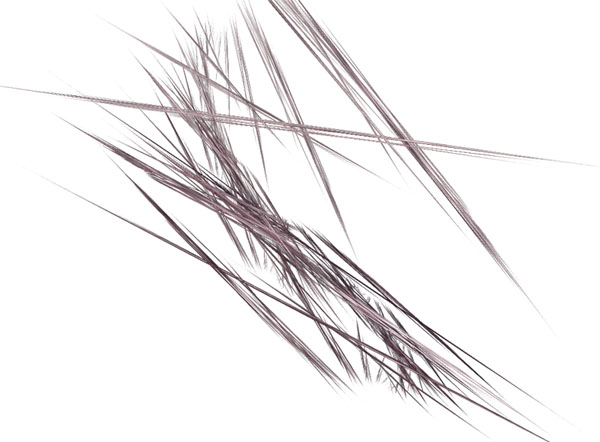
我就是随便在人物后面加上一点笔刷的效果然后又加了一些滤镜渲染下的镜头效果。当然也不要加的太多,否则就太乱了。最后,还要给他一些调整,比如对比,色调,饱和,锐化等,然后就按照你喜欢的方式和操作习惯继续吧。

最终效果: