【 tulaoshi.com - ps字体怎么安装 】
龙年即将到来,首先祝福大家在新的一年行好运!
龙头部分的制作请查看教程:Photoshop打造漂亮的金色龙头。
文字部分的制作相对要容易很多,只需要大致的分出文字表面的几个立体面,然后逐个的添加质感。底部的立体面不需要太多细化,用黑色和红色渲染即可。 最终效果

1、制作之前需要简单规划一下,每一个数字都需要放在一个组里面,这样可以减少图层,同时方便查找及修改。除头部外,大致还需4 - 5个组。

图1
2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

图2

图3 3、龙头部分我们已经完成。现在开始制作“2”字。新建一个组,自己命名。
在组里新建一个图层,用钢笔勾出“2”的轮廓路径,转为选区后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。顶部的暗部需要用加深工具稍微加深一下,效果如图6。

图4

图5

图6
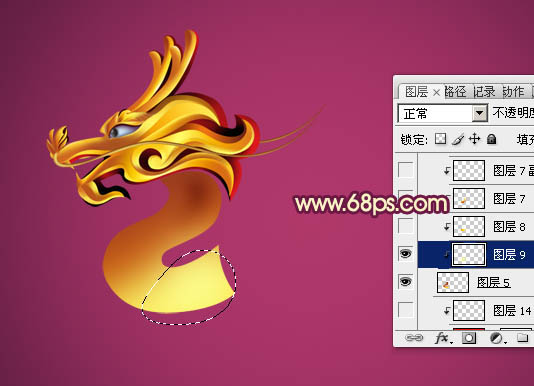
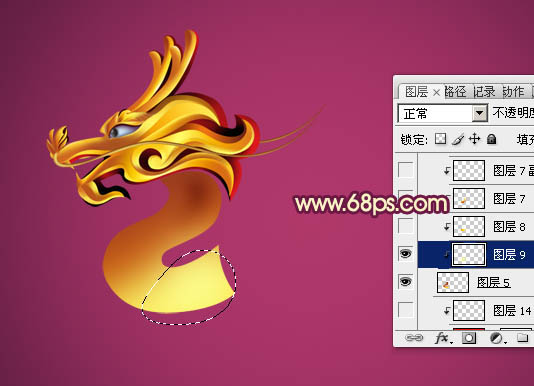
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用套索工具拉出下图所示的选区,再羽化15个像素后填充黄色,增强渐变色的高光部分,效果如下图。

图7 5、新建一个图层,用钢笔勾出顶部立体面的轮廓,转为选区后选择渐变工具,颜色设置如图9,然后拉出图10所示的线性渐变。高光及暗部需要用减淡及加深工具稍微调整。

图8

图9

图10
6、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,顶部用加深工具稍微加深一下,效果如下图。

图11 7、新建一个图层,用钢笔勾出底部立体面的轮廓,转为选区后填充橙黄色,局部用加深,减淡工具调整一下。取消选区后添加图层蒙版,用黑色画笔把不需要调亮的部分擦出来,效果如图13。

图12

图13 8、新建一个图层,用钢笔勾出底部边缘的高光部分,转为选区后填充稍亮的橙黄色。到这一步“2”字的表面质感渲染出来,效果如图15。后面还需制作底部的立体效果。

图14

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图15
9、在当前组的最下面新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

图16 10、新建一个图层,填充红色,按Ctrl + Alt + G 创建剪贴蒙版,用黑色画笔把暗部擦出来,效果如图18。到这一步第一个“2”字基本完成,有不满意的部分可以自己慢慢细调。

图17

图18 11、新建一个组,命名为“0”,再在组里新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

图19

图20

图21
12、用减淡工具把边缘部分涂亮一点,效果如下图。

图22 13、新建一个图层,同上的方法制作中间及其它立体面,效果如下图。

图23

图24
14、新建一个图层,同上的方法制作鬃毛部分,过程如图25,26。

图25

图26
15、在组的底部新建一个图层,同上的方法制作底部立体面,过程如图27,28。

图27

图28 16、新建一个组,命名为“1”,这个数字的制作相对容易很多,大致效果如下图。

图29 17、新建一个组,命名为“2a”,同上的方法制作最后一个数字,效果如图30,31。

图30

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图31
18、在图层的最上面创建亮度/对比度调整图层,参数设置如图32.效果如图33。

图32

图33 19、创建色彩平衡调整图层,对高光进行调整,参数设置如图34,效果如图35。

图34

图35 最后微调一下细节,再适当把整体锐化一下,完成最终效果。