Photoshop利用阴影的错觉简单打造边框,Photoshop利用阴影的错觉简单打造边框
【 tulaoshi.com - PS 】
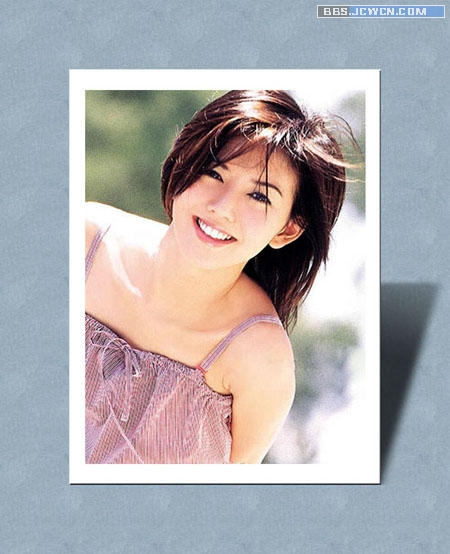
我们眼睛的错觉常常会骗我们,很多时候,并不需要对原图片进行任何改动,只是把图片的阴影调整一下,就可以制成一种简单的边框效果。大家一起试一试,你还可以做成什么样式。
基本步骤如下:
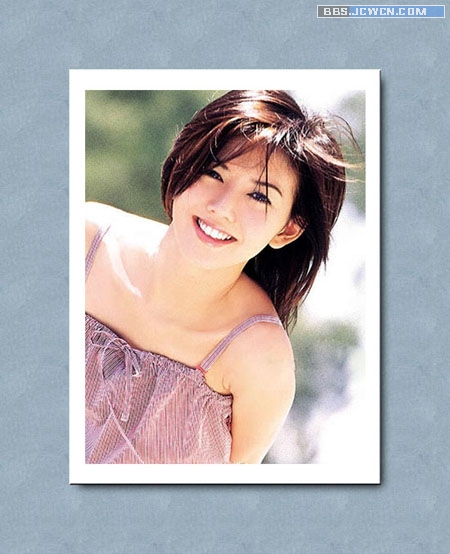
1,复制原图片,扩大画布,填充一种背景。
2,在图片下建一个阴影层,浮动图片层,收缩N像素,填充黑色,再高斯模糊N像素。
3,给图片层加图层样式,斜面和浮雕。
4,对阴影层移动,变形,改变透明度。。。。
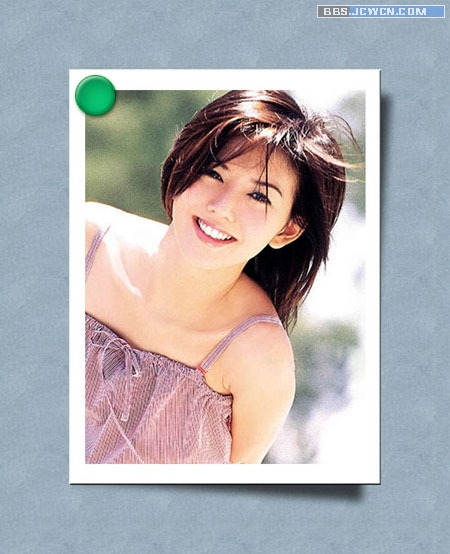
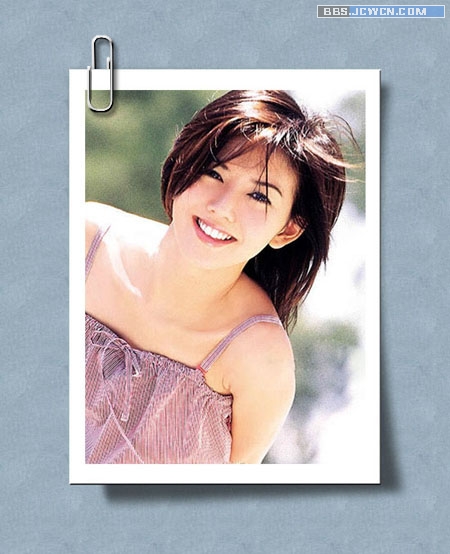
5,加点小点缀,什么图钉了,卡角了,胶带了。。。。









1图钉:画出图形,作出立体感(加渐变也行,加浮雕效果亦可)加阴影
2胶带:。。。。。。。。。。。。。。。。。。。。。。。。降低透明度
3卡角:画椭圆,填黑色,高斯模糊,删除一半,转角度,降低透明度(也是个错觉而已)


来源:https://www.tulaoshi.com/n/20160129/1513982.html
看过《Photoshop利用阴影的错觉简单打造边框》的人还看了以下文章 更多>>