Photoshop CS3实例教程:网站首页之主体的制作,本系列教程介绍了使用PS CS3来制作网站首页,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。
【 tulaoshi.com - PS 】


[next]
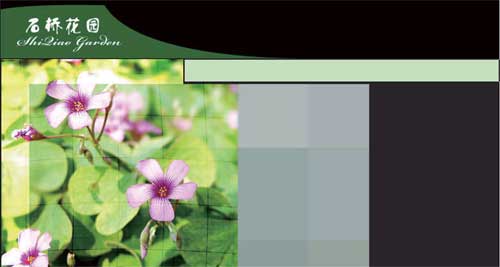
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)3. 使用横排文字工具,输入石桥花园字样,字体为方正流行体简体。再输入ShiQiaoGarden,字体为Bickham Script Pro,字号均为30 点,文字如图1-1-2 所示布局。

4. 这是一张拍摄自龙亭的花卉原始素材,采用了微距加上2.8 的大光圈,实现了浅景深的背景模糊效果,读者可以使用模糊工具或镜头模糊滤镜实现类似的效果,如图1-1-3 所示。

5. 我们对图片进行简单的处理,执行菜单图像 调整 色阶,从两侧向中间调整黑色和白色滑块的位置以使图片主体更加突出,更富有感染力。原素材本身是16:9 宽屏的,我们使用选区工具加删除键进行适当的裁切,如图1-1-4 所示。

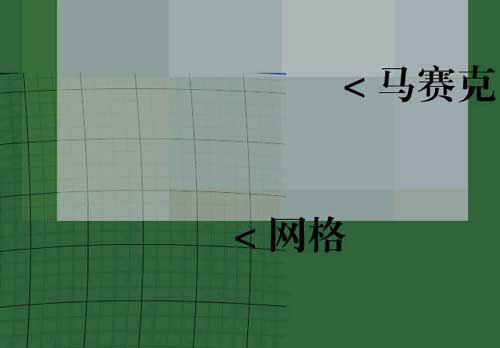
5. 为了增加花卉的现代感和时尚感,我们进一步对图片进行加工,随意找一张图片,执行菜单滤镜 像素化 马赛克,数值调大,产生大色块的马赛克效果。然后通过素材或自己制作一张扭曲后的网格,这些都是待合成的素材,如图1-1-5 所示。

[next]
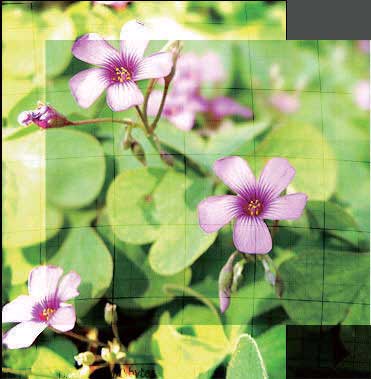
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)6. 现在有网格、花卉和马赛克三层图片,网格放在最上层,将图层的混合模式设为颜色加深,不透明度设为68%。花卉层的混合模式设为强光,马赛克图层不变,三者的合成效果如图1-1-6所示。

7. 下面要制作的是首页的导航条部分,使用矢量的矩形工具绘制一个长方形,注意该长方形不要画满,留一些黑边在周围,黑边上窄下粗,使其具有一定的层次感。十六进制颜色值为#c8fcc5,一种清淡的绿色,如图1-1-7 所示。

8. 使用横排文字工具输入导航条上的文字,使用大括号{}进行装饰,字体为方正小标宋_GBK, 消除锯齿的方法为浑厚,如图1-1-8 所示。这里所制作的导航只起到占位作用,后面的教程中将设置导航条按钮的翻转效果。

举一反三:
尝试用类似的方法设计个人主页的标题和导航条等部分。
未完待续
下一篇:Photoshop CS3实例教程:版面元素的设计和方法
来源:https://www.tulaoshi.com/n/20160129/1509990.html
看过《Photoshop CS3实例教程:网站首页之主体的制作》的人还看了以下文章 更多>>