Photoshop基础教程:置换滤镜打造丝绸上的文字,本例为PS基础实例教程,主要介绍通过运用置换滤镜将文字与布满皱褶的丝绸面料背景完美结合,适合新手朋友学习,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
PS 中的置换滤镱( DISPLACE )好象不太引人注意,有些人可能还不知道它的作用。现在让我们来发掘一下它的潜力并分析它的原理,看看如何利用该滤镜加上图层混合将文字与一个布满皱褶的丝绸背景完美结合,出来的效果相当不错。

我们要将文字扭曲,方法或许有很多种,但如果在我们这个例子中,我们要让文字和谐地融合在丝绸背景中,有什么更好的办法呢。我们在这里要介绍置换滤镱( DISPLACE ),使文字可以按照丝绸皱褶自然地扭曲。你看到这么凌乱的丝绸可能让你觉得有点困难,看我们是如何实现的。
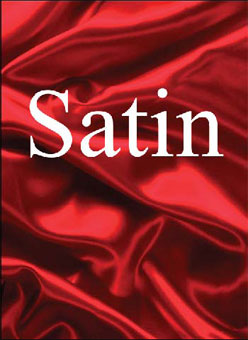
下图为我们已经有的一张丝绸背景图片,我们要在上面加点文字,让文字与背景自然地混为一体。怎么做的?
让文字自然地按着丝绸的皱褶扭曲涉及到两个重要的步骤:
一是首先要让文字的扭曲与丝绸背景的扭曲一样。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)二是要让文字的明暗度与丝绸对应位置上的明暗度要一样。
一、文字扭曲:
为了实现第一步,让文字与背景有着相同的扭曲,我们首先要建立一个置换图,这是置换滤镜所必需的。步骤如下:
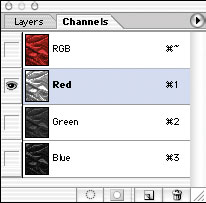
1 、我们首先在通道中观察一下这张丝绸图片在哪一个通道上的对比最强烈,在下图中可以看到,在这张背景中,红色通道上的对比效果是最佳的。
选择一个对比效果良好的通道:


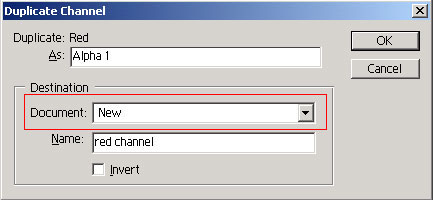
2 、现在要单独将这个红色通道存为一个新文件,你可以选中这个通道后,然后按右键,选择复制通道( Duplicate Channel ),保存路径应选择新文件(下图红框处),然后起一个文件名(见下图),按 OK 后,就会有一个新的文件产生,这个红色通道已经成为这个新文件的背景,它是灰度图片,保存这张图(如果有人用其它方法将这个通道新建一个文件的话,图层一定要合并),存成 PSD 格式(记住,一定要 PSD ,因为下一步的滤镱需要这种格式)。这个新文件就是一张置换图了。
将红色通道复制建立一个新文件

[next]
3 、我们开始要加上文字了,在这里输进 Satin 这个词,文字选择白色,而且最好将文字放在背景一个有良好的明暗对比的地方。见下图。
加上文字:

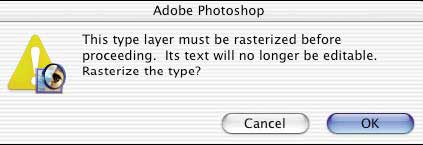
4 、我们现在开始应用置换滤镱 ( Filter Distort Displace ),因为你是在文字图层上应用这个滤镜的,所以这个时候会弹出一个提示,询问你是否要将文字图层栅格化,选 OK ,当然,这个时候文字就变成图形,不能再进行文字编辑了
询问你是否将文字图层栅格化:

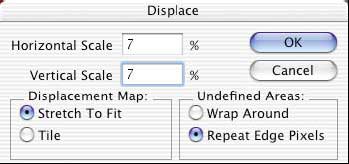
5 、这时就会有一个对话框要你设置参数,我们在水平及垂直比例上都输进 7 。按 OK 。

[next]
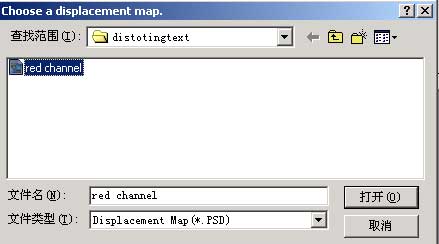
6 、按 OK 后,会要求你选择一张置换图,这个时候我们就将刚才保存的那张红色通道的图片( PSD 格式)找到并打开。当打开后,你会发觉原来那几个文字已经扭曲了,而且是按红色背景的纹理扭曲的。
找到原先保存的置换图实现置换

文字已经按照背景扭曲:

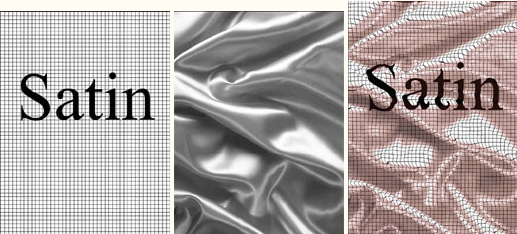
在这里我们可以讲一下这个置换滤镱的原理:置换滤镱的原理其实就是它可以将一张图片的象素通过另一张灰度的图片进行交换。这个滤镜使用了发光数值(明暗度)来决定那些需要置换或怎样置换的。白色的区域(即明亮的地方)会使到图片向左上扭曲,而暗淡的区域会向右下扭曲。而 50% 的灰度区域将不会发生置换(即意味着该区域没有扭曲)。通过下面这个栅格,你可以了解到这个原理。
从栅格线条变化我们可以看出转换背后发生了什么样的扭曲

[next]
由于这个置换是基于一张灰度的图片实现的,这就是为什么我们在最开始的时候要选择一张对比效果比较好的灰度图片(即红色通道)作为一张置换图,也使到文字的扭曲是按照背景的皱褶扭曲的。
二、文字产生明暗度
文字虽然扭曲了,但文字上的明暗度还需要跟背景的明暗度一样(现在文字只有白色),否则文字与背景没有融为一体的视觉效果。
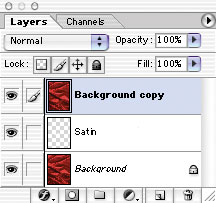
1 、我们将背景层复制一个,然后将这个复制图层置于图层的最上面。
复制背景层,并将它置于最上方:

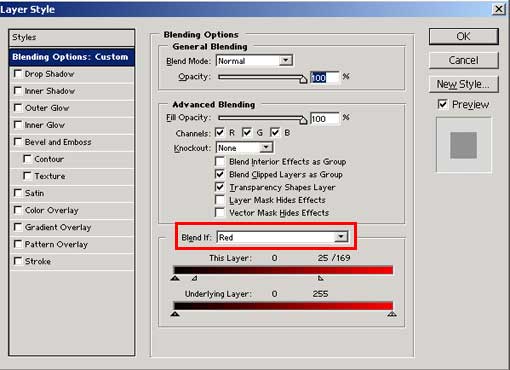
2 、然后选择这个图层,双击该图层,就会弹出一个图层选项的设置框了。
我们选择左边样式最上面的 Blending Options: Custom 来自定义混合的样式。因为我们的图片主要是以红色为基调的,所以在中间的设置区域里的 Blend if (混合如果)选择红色(见下图红色框处),而该层的设置就可设置为下图拉杆上的数字(你可以按住 Alt 健来使右边的两个三角形分开),当然,你可以通过预览来看一下了来的效果是否满意。按 OK 就结束了。
混合如果( Blend if )是允许你将现有的图层与下面的图层根据它们的亮度来进行混合的一种模式。

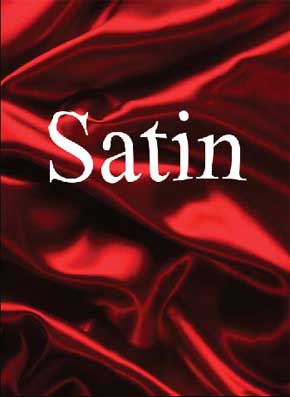
最后出来的效果见下图,还算非常不错的,看起来那几个字就象绣在上面似的。
最终效果图,不错啦!
来源:https://www.tulaoshi.com/n/20160129/1508110.html
看过《Photoshop基础教程:置换滤镜打造丝绸上的文字》的人还看了以下文章 更多>>