Photoshop教程:圣诞装饰球壁纸制作过程,本例介绍运用PS制作漂亮的圣诞节装饰球,主要通过运用PS的形状工具、图层样式、变形工具来完成最终效果,就快到圣诞节,喜欢的朋友动手制作一个漂亮的圣诞装饰球壁纸吧~~
【 tulaoshi.com - PS 】
本教程为翻译教程,经过我的重新编排,部分地方有所改动,请坛友们指正。
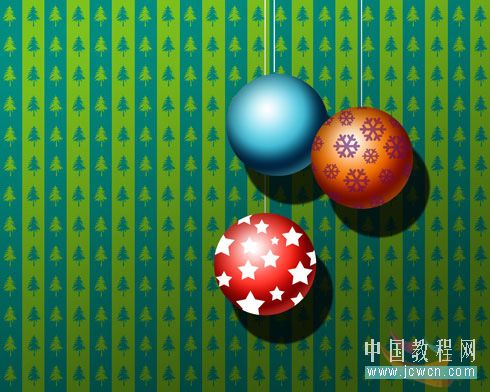
最终效果:

[next]
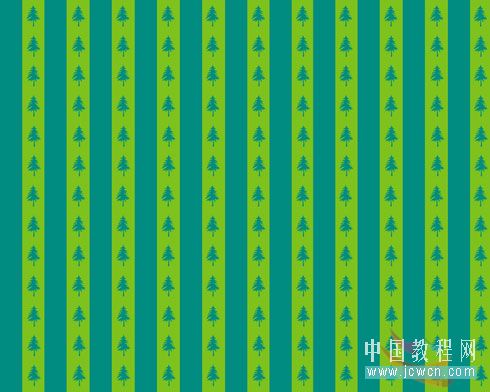
1、创建一个新的文件1280x1024像素和 72 dpi 。前景色7EC21D,ctrl+delete填充。

2、选择矩形工具,前景色# 008C7F ,比照下图的宽度拉出个矩形条,然后,选择移动工具按住alt键复制N个,一直到右边,如下图:(由于形状图层较多,可以栅格化形状图层然后合并)


3、选择自定义形状工具,选中树的形状

[next]
4、设置好大小,用鼠标在刚才画出的矩形条上从左边第一条的上面(注意间距)画出树的形状,一直到第一条矩形的最下面。然后还是栅格化图层,合并,同样的选择移动工具,按着alt键复制。(注意树的颜色)

5、用同样的方法在背景层上画出树的形状(注意树的颜色)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
通过以上步骤我们制作出了圣诞树背景层,这只是其中一个方法,photoshop提供的方法有很多,比如还可以用矩形选框工具来制作,可根据自己的习惯来选择。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)下面制作球体:
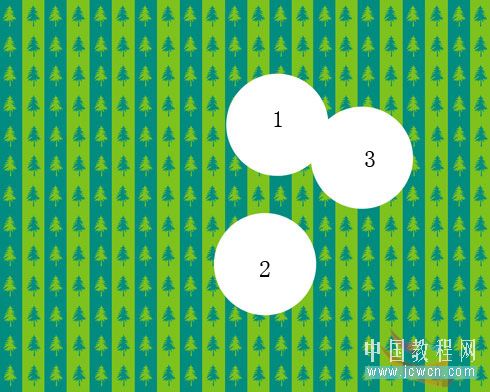
6、选择椭圆工具,前景色:白色,画三个园,注意3个园的大小基本一致。

[next]
7、选择第一个园的图层,在图层面板上双击调出图层样式,勾选阴影并设置如下:

内发光设置如图

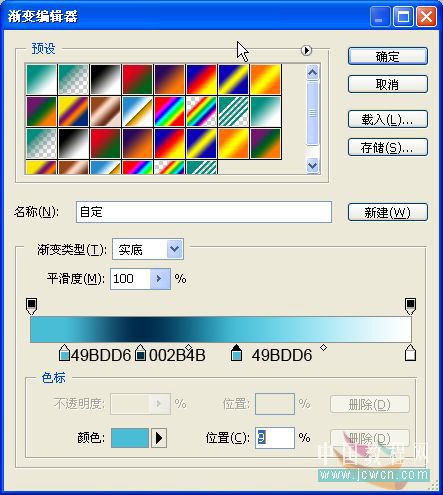
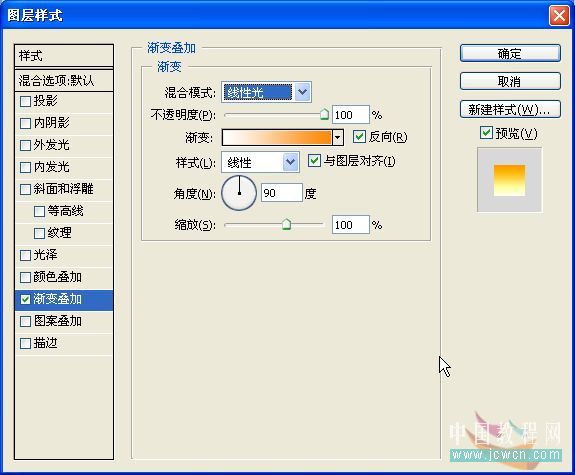
渐变叠加设置如图

[next]
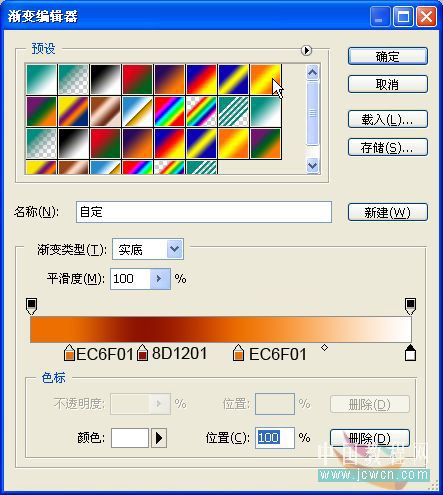
渐变条设置如图

效果如图:

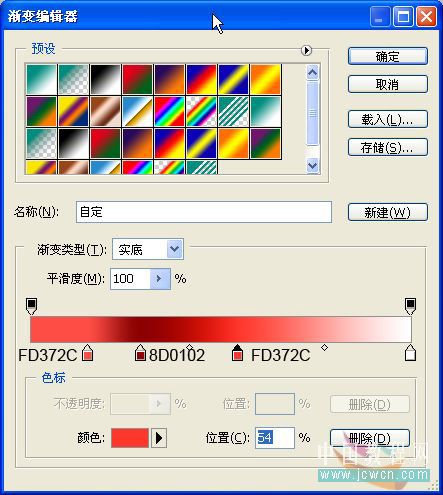
9、同样的方法制作第二个球体,除了渐变叠加的颜色值不一样,其他的都一样,这里就不在重复了。


[next]
10、第三个球体,同上方法


这样得到了所有的彩色球体。
11、选择直线工具(快捷键U),在三个球体上绘制如图三条线:

[next]
12、选择背景层,设置渐变叠加:


13、接着为球体加上漂亮的雪花,选择自定义形状工具,选中雪花,在第三个球体上用雪花工具画出雪花,颜色值 5E0B61,注意变换雪花大小,栅格化图层后,合并所有雪花层,用橡皮擦工具把球体外的雪花擦除。


[next]
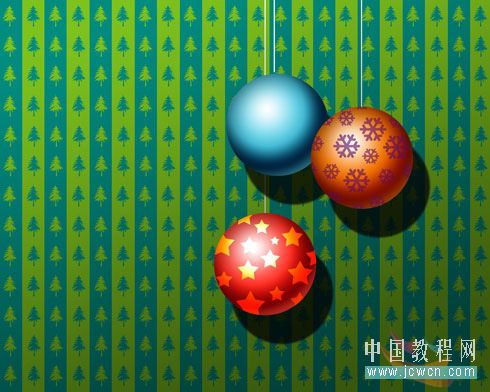
14、接着用同样的方法在第二个球体上画五角星,白色。


[next]
15、将合并了的雪花层和五角星层合并,双击合并了的层,应用渐变叠加:



[next]
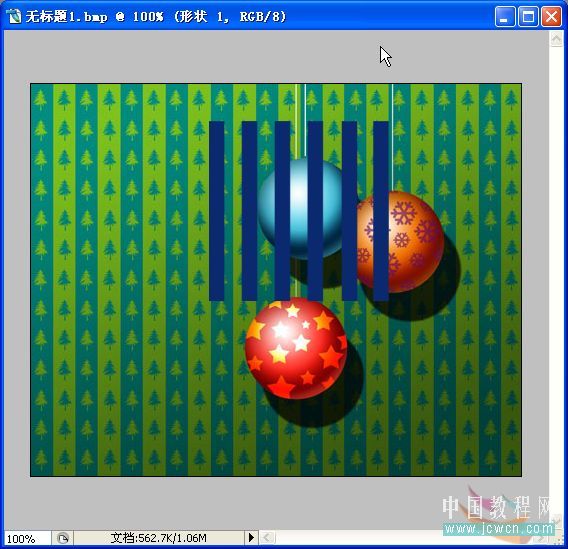
16、创建一个新的图层,颜色值:0B296F。使用矩形工具,用第二步的方法作矩形条,栅格化合并,移到第一个球体上方,ctrl+T自由变换,适当降低 不透明度,图层模式:叠加。如图



完成
来源:https://www.tulaoshi.com/n/20160129/1507099.html
看过《Photoshop教程:圣诞装饰球壁纸制作过程》的人还看了以下文章 更多>>