Photoshop入门教程:路径文字排版技巧,本例介绍在Photoshop中如何利用路径工具排版制作漂亮的文字效果,适合Photoshop初学者了解路径及文字工具的应用,对路径绘制熟练的朋友可以制作出更符合自己心意的效果哦~~~
【 tulaoshi.com - PS 】
本例介绍在Photoshop中如何利用路径工具排版制作漂亮的文字效果,适合Photoshop初学者了解路径及文字工具的应用,对路径绘制熟练的朋友可以制作出更符合自己心意的效果哦~~~
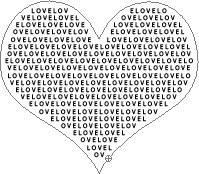
今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。所幸的是Photoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。


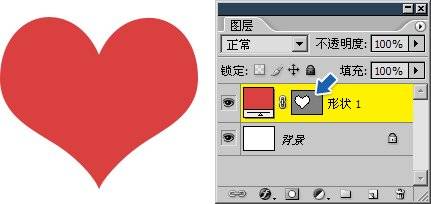
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具 ,注意绘图方式应为第一种(形状图层),如下图红色箭头处。然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。样式选择为无样式。另外可以选取一个的颜色。
,注意绘图方式应为第一种(形状图层),如下图红色箭头处。然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。样式选择为无样式。另外可以选取一个的颜色。

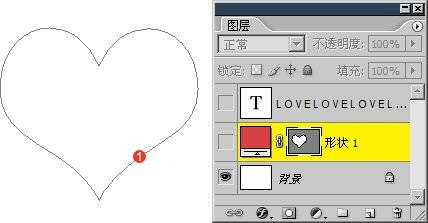
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。如下左图,图层调板中显示的正是一个色彩填充层。双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。有关矢量蒙版的知识我们将在以后学习。
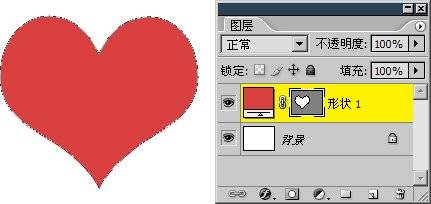
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。


现在选择文本文字工具 ,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。当停留在路径线条之上时显示为
,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。当停留在路径线条之上时显示为 ,当停留在图形之内将显示为
,当停留在图形之内将显示为 。请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
。请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
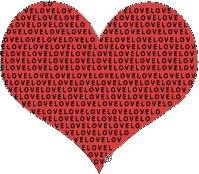
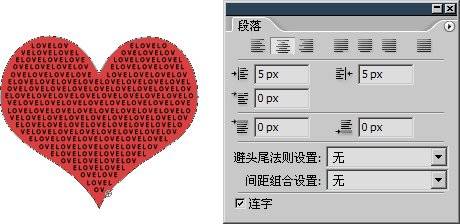
现在我们先将文字工具停留在心形之内(光标为 ),然后单击,出现文字输入光标,输入一些文字。如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。此时看到文字在图形内的排列并不对称,接下来在段落调板中设置居中,并适当设置左缩进和右缩进的数值(如5px),这样看上去就较为舒适了。一般来说在封闭图形内排版文字,都要进行这些设定以达到较好的视觉效果。如下右图。
),然后单击,出现文字输入光标,输入一些文字。如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。此时看到文字在图形内的排列并不对称,接下来在段落调板中设置居中,并适当设置左缩进和右缩进的数值(如5px),这样看上去就较为舒适了。一般来说在封闭图形内排版文字,都要进行这些设定以达到较好的视觉效果。如下右图。


现在隐藏(甚至可以删除)心形色彩填充层,我们看到在文字外围仍然保留有一条封闭路径,与原先心形路径相同。如下左图。由此可以明白,虽然这个文字层的排版路径是籍由另外一个图层中的矢量路径而来,但在完成后,其也“克隆”了一条相同的路径并“留用”。
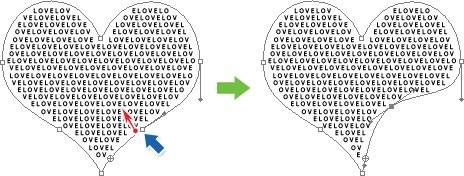
我们可以对这条“克隆并留用”的路径进行修改,从而改变文字的排版布局。方法是使用直接选择工具〖A/SHIFT_A〗,在文字层(不是早先的填充层,此时应隐藏填充层)的路径上点击一下,就会看到路径上显示出许多小方块。如下中图。用直接选择工具 往左上方略为移动蓝色箭头处的方块,就可以看到效果。有关路径的知识我们将在以后学习,到时候我们可以进行更多更复杂的修改,现在大家先记住路径是可以修改的就可以了。
往左上方略为移动蓝色箭头处的方块,就可以看到效果。有关路径的知识我们将在以后学习,到时候我们可以进行更多更复杂的修改,现在大家先记住路径是可以修改的就可以了。
前面我们提到过要在每个英文字母后面加上空格,是为了在行末换行时可以让单个字母移到下一行,而如果使用一整个英文单词LOVE,则在行末换行时,因为要保持完整性,整个单词将被移到下一行,这样的效果看上去就比较生硬(也有人会喜欢这种效果),如下右图。大家以后在实际应用中可以参考这种加空格的方法,如果觉得空格拉大了字母间距,可以通过在字符调板中设置间距为负值来弥补。



注意,不要误认为要将文字在路径上排版,就一定要用形状工具建立一个带矢量蒙版的色彩填充层,实际上只要当前图像中有路径处于显示状态就可以,只是目前我们还没有掌握路径的相关知识,因此才使用形状工具的形状图层方式来产生现成的路径。其实采用第二种绘图方式(路径)也可以达到效果,只是这种方式所产生的路径不填充颜色,也不存在于图层调板中,对于我们目前所掌握的知识而言,可能会造成困惑。
并且,在今后我们学习了路径的相关知识后,虽然可以不必再借助这种方式,但还是建议大家沿用此法。因为建立一个色彩填充层,可以提供一个较好的视觉参照。也可以在图层调板中通过点击矢量蒙版来显示路径。而单纯的路径必须通过路径调板才能调用,较为麻烦。
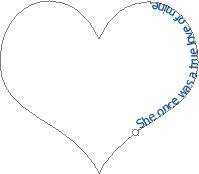
现在将已经完成的文字层隐藏起来。并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状态也有效。如下左图。将文字工具停留在路径的线条上,注意光标指示应为 ,在如下左图1处的大致地方单击,即会出现文字输入光标。将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。
,在如下左图1处的大致地方单击,即会出现文字输入光标。将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。


对于已经完成的路径走向文字,还可以更改其位于路径上的位置。方法是使用路径选择工具 〖A/SHIFT_A〗,注意它与直接选择工具
〖A/SHIFT_A〗,注意它与直接选择工具 有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。将路径选择工具
有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。将路径选择工具 移动到刚才的小圆圈标记左右,根据位置不同就会出现
移动到刚才的小圆圈标记左右,根据位置不同就会出现 光标和
光标和 光标,它们分别表示文字的起点和终点,因此我们称之为起点光标
光标,它们分别表示文字的起点和终点,因此我们称之为起点光标 和终点光标
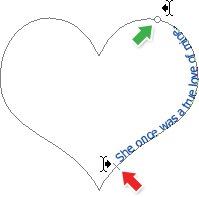
和终点光标 。现在分别将文字的起点和终点移动到大致如下左图的位置上,红色箭头处为起点,绿色箭头处为终点。此时就可以在路径上看本来处于重叠的文字起点标志
。现在分别将文字的起点和终点移动到大致如下左图的位置上,红色箭头处为起点,绿色箭头处为终点。此时就可以在路径上看本来处于重叠的文字起点标志 和终点标志
和终点标志 。
。
如果两者之间的距离不足以完全显示文字,终点标记将变为 ,表示有部分文字未显示。正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下中图。
,表示有部分文字未显示。正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下中图。
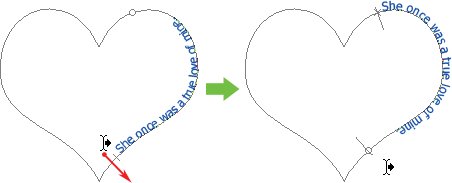
如果将起点或终点标记向路径的另外一侧拖动,将改变文字的显示位置,同时起点与终点将对换。如下右图,将起点往右下方拖动,文字从路径内侧移动到了路径外侧(内侧外侧只是相对而言并无严格标准)。



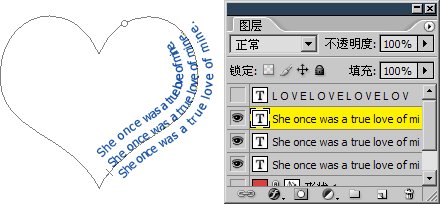
路径走向文字的一个特点就是它都是以路径作为基线的,如上右图,无论是内侧还是外侧,文字的底端始终都以路径为准,那假设我们需要将文字排列在一个比现有的心形路径更大(或更小)一些的心形路径上,那是否就要先绘制一个更大(或更小)的心形路径呢?不必如此,只需要在字符调板中更改竖向偏移 的数值,就可以达到效果,如下左图所示,就是将现有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。 需要注意的是更改该项数值后,在路径的曲线上可能造成文字间距不一。此外,也可以通过回车换行来达到目的。
的数值,就可以达到效果,如下左图所示,就是将现有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。 需要注意的是更改该项数值后,在路径的曲线上可能造成文字间距不一。此外,也可以通过回车换行来达到目的。

现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错落有致的效果,如下左图。另外也可以隐藏色彩填充层并更改相应文字的颜色形成如下右图的效果。大家可以把这个效果打印出来送给你们的GF或BF,但我不保证这个图案就能讨得对方的青睐。因为很可能她(他)的另外一个追求者也是本教程的读者。:-)
另外,如果你是一位帅哥,准备用这幅图像来送给女友,一定要把“She once was a true love of mine”这句话改掉。因为这句英文翻译过来是:“她是我最真的旧爱”。如果你原样送出,等待你的不会是阳光般的笑脸,而将是冰雹般的拳头。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。分别以若干字符“-”和字符“.”沿路径走向排列,即可形成虚线和点线。还可以综合使用其他字符,如下右图。而虚线的形态可以通过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。

现在总结一下有关文字与路径的关系:
1:进行路径文字排版前,必须要有一条路径(可称为基础路径)处于显示状态。可以通过手动绘制路径,或利用现有图层中的矢量部分(如某图层的矢量蒙版)。
2:形成路径文字后,其自身已“克隆并留用”了基础路径信息,与之前的基础路径并没有关联。修改或删除基础路径都不会对其造成影响。
可以将文字转换为矢量路径或带矢量蒙版的色彩填充层,从而得到在本小节开头所看到的UT形封闭路径。方法是选择相应的文字图层,然后【图层_文字_转换为形状】,这样就得到了与原先文字颜色相同的填充层,如下左图。

来源:https://www.tulaoshi.com/n/20160129/1502923.html
看过《Photoshop入门教程:路径文字排版技巧》的人还看了以下文章 更多>>