Photoshop教程:Buttons(按钮)的UI设计,利用图层样式创建美观大方的按钮
【 tulaoshi.com - PS 】

1.渐变背景
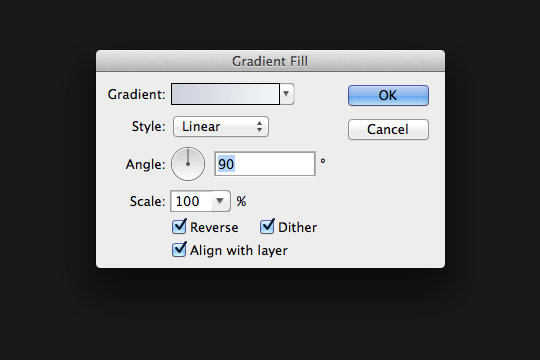
文件新建,尺寸为800X600像素,72分辨率的文件在颜色面板,设置前景色值#eceff6,背景色值#bec1cc图像新建填充图层渐变(确定)下拉找到刚才设置的颜色勾上(反向-仿色-与图层对齐)


2.创建和调整圆

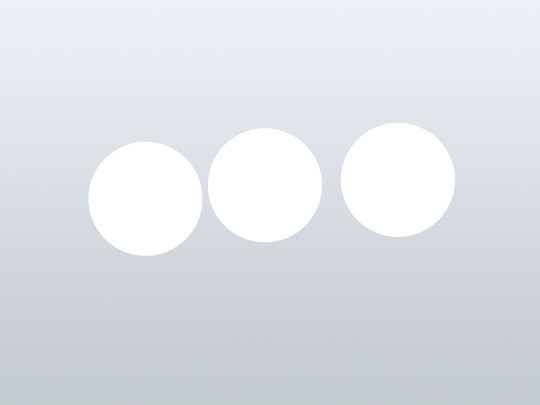
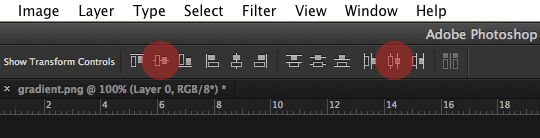
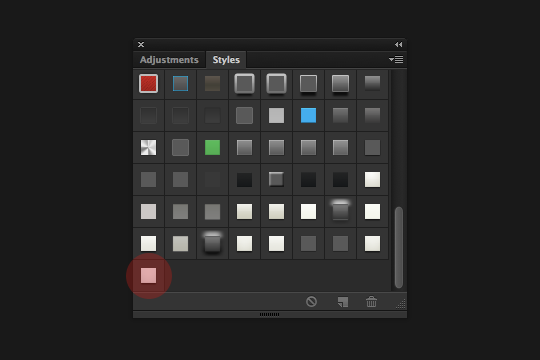
用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐



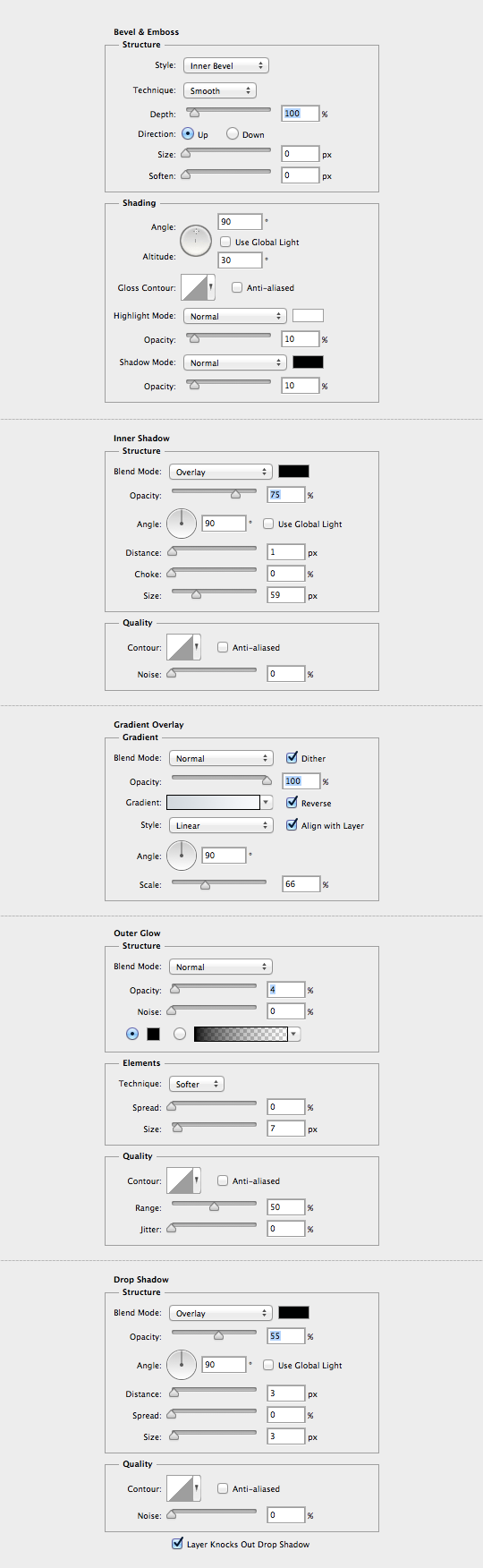
窗口样式新建样式确定


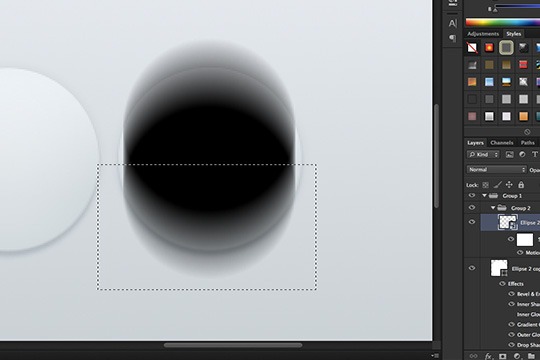
4.创建真实阴影
复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下



这是一个很简单的步骤,只需要一分钟。创建了一个更大的圈,重复刚才的步骤,
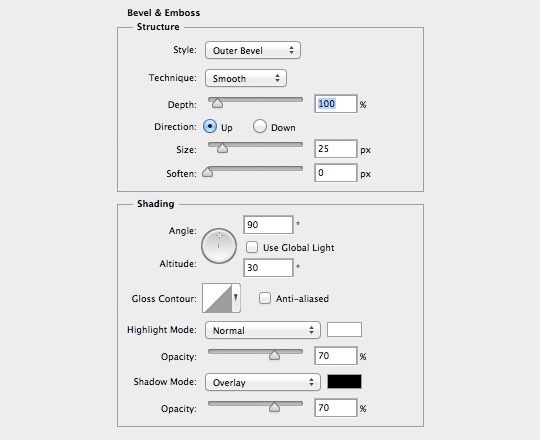
其中斜面浮雕和阴影设置如下。
现在你明白了图层样式的应用了,然后往里面增加播放按钮或者你喜欢图形。(附PSD下载)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/) 123
123
来源:https://www.tulaoshi.com/n/20160129/1498312.html
看过《Photoshop教程:Buttons(按钮)的UI设计》的人还看了以下文章 更多>>