Flash教程:利用引导线制作动态爱心两例,本例为Flash动画实例教程,教程讲解了运用Flash制作动态爱心动画效果,主要学习爱心的绘制方法以及运用引导线制作流动的爱心动画,希望朋友们喜欢~~
【 tulaoshi.com - Flash 】
本文由 云飘飘 清风掠影 原创,转载请保留此信息!
点击下载源文件1
先来第一种方法:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)本文由 云飘飘 原创,转载请保留此信息!
新建文档,背景为黑色,其他设置默认
一.心形元件1.插入—新建元件,名称为心形,类型:图形,”确定”进入心形元件的编辑场景

2.把场景放大400%.禁止笔触,填充色任意,用椭圆工具画一个圆

选中这个圆,左手按住ALT键,拖拽复制一个圆,如图摆放

用黑箭头工具调成心形

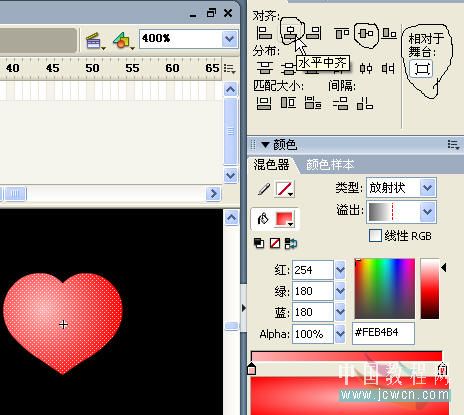
3.打开混色器面板,选择填充颜色,类型:放射状,左色标为FEB4B4(浅红色,可以自己调),右色标为FF0000, 然后点颜料桶工具,再点一下心形左上方,颜色填充好了


选中心形,打开对齐面板,全居中(即:相对于舞台,水平中齐,垂直中齐),心形元件就制作好了

二.心动元件
1.插入—新建元件,名称为心动,类型:影片剪辑.
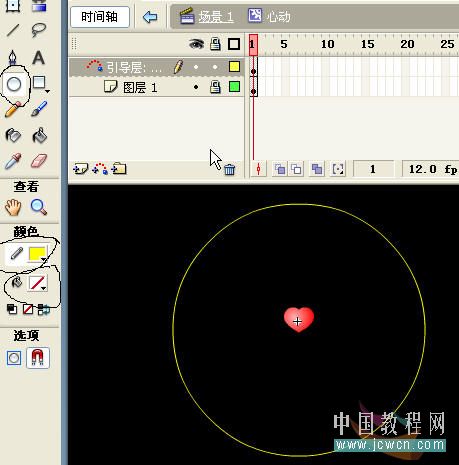
2.先把场景改为100%,点第1层的第1帧,打开库,选中刚才做的心形元件,拖入到场景中.图层上锁.
3.添加运动引导层,禁止填充色,笔触色任意,用椭圆工具一个画

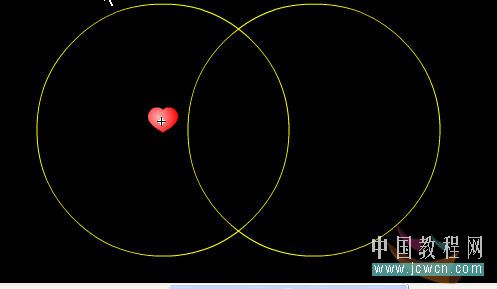
复制一个圆,如图摆放

选中中间两条线,按Delete键删除

用黑箭头工具调成心形,再用直线工具如图画一条直线

123
先选中心形左半部删除,然后删除直线,只留下右半部分,这就是我们要的引导线.如图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
选中引导线,全居中,延长到119帧.把图层上锁

4.打开图层1的锁,点第1帧,把心形元件拖到引导线的上方

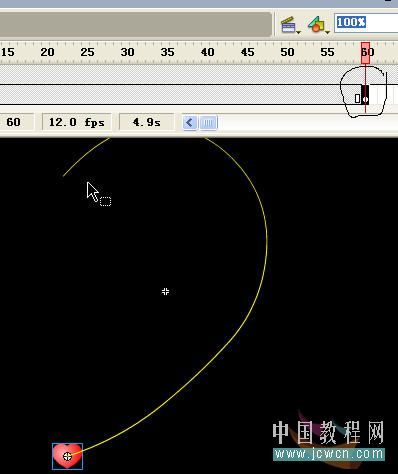
第60帧加入关键帧,把心形元件拖到引导线的下方

回到第1帧,在属性面板中,创建动画补间

5.把第1帧到第60帧全选中,点鼠标右键复制帧

点63帧,右键粘贴帧

删除第60与63帧之间的补间.
6.在第1层上增加12个图层

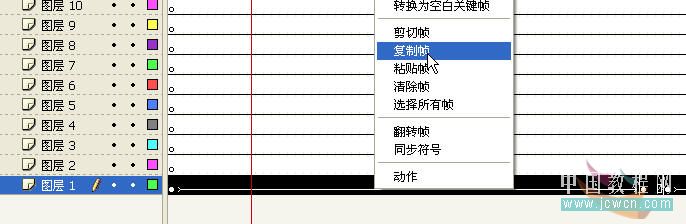
7.选中第1层所有的帧,点鼠标右键复制帧
点第2层的第5帧,点鼠标右键,粘帖帧,这样就把第一层所有的帧,一次都复制过来了


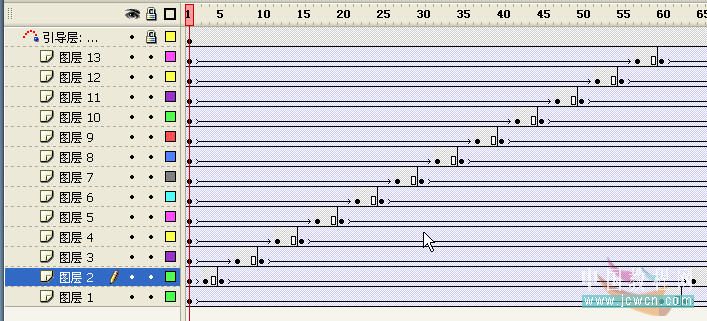
再同上把第一层的所有的帧,复制到第3,4,5,6,7,8,9,10,11,12,13层的第位10,15,20,25,30,35,40,45,50,55,60帧上,如图

123
8.把1到12层的第119,120帧都加上关键帧.
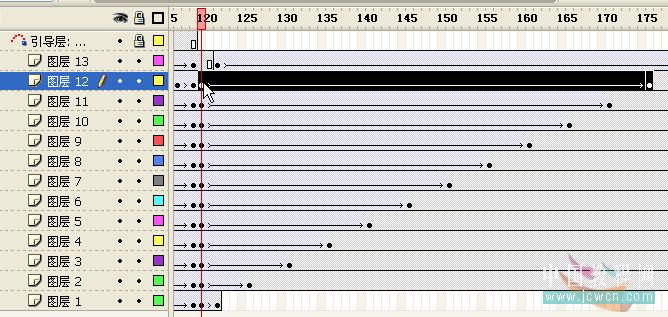
9.选中第12层的120帧和176帧之间所有的帧(即两个关键帧之间的所有帧)

在第120帧上按住鼠标左键,这时所选中的帧上出现一个框,如图

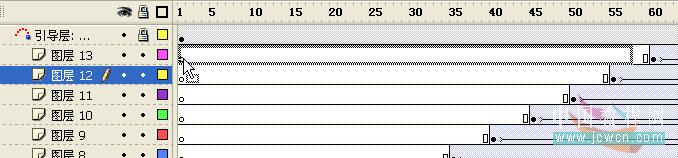
继续按住鼠标左键,把这个框拖到第13层的第一帧上放开鼠标,这样就把第12层的120帧和176帧之间所有的帧拖到13层的1到57帧上


同上面的操作,分别把1至11层的第120帧,与其之后的关键帧之间的所有帧选中,在120帧上按住鼠标左键,拖到上一层的第1帧放开鼠标.
完成后图层的效果图:

10.把所有图层的第120帧之后的帧(包括第120帧)删除.至此,心动元件做好了

回到场景1中,点第1层的第1帧把心动元件拖入场景中,再复制一个,选中其中的一个点修改—变形--水平翻转,摆成心形

选中这帧,点修改—组合,再适当的调整,CTRL+ENTER测试影片,漂亮的动态爱心效果就呈现在你眼前了

本文由 清风掠影 原创,转载请保留此信息!
一、新建一个图形元件,画一个心(心的画法见飘飘的,就在最上面啦~)
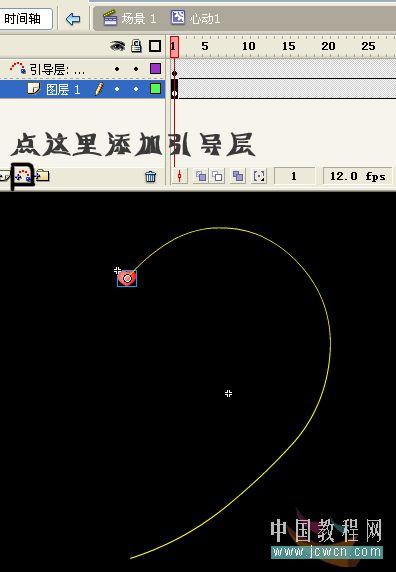
二、新建一个名为“心动1”的影片剪辑元件,打开库,把刚画好的心元件放在图层一中,然后添加引导层,在引导层中画一个半心形的引导线~画好引导线后点下图层一第一帧,把心放在引导线的一端~

在引导层第55帧插入帧,在图层一第55帧插入关键帧,然后把图层一第55帧中的心放到引导线的另一端,放好后在图层一第1帧右击创建补间动画~

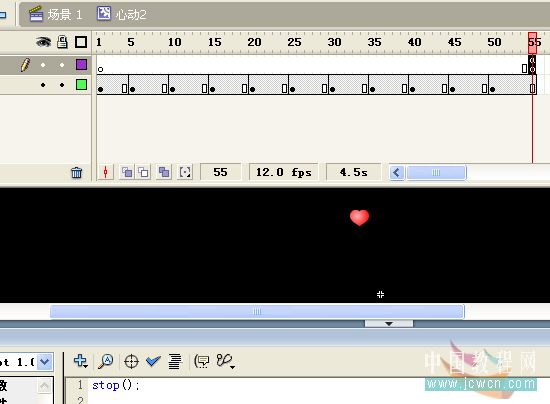
三、新建一个名为“心动2”的影片剪辑元件,打开库,把刚做好的“心动1”影片剪辑放到场影中,放好后,点下这个元件,按Ctrl+C复制,在第5帧插入关健帧,然后按Ctrl+Shift+V粘贴到原处,再在第10帧插入关键帧,再按Ctrl+Shift+V粘贴到原处,以此类推,每隔5帧插入一个关键帧,直到50帧插入关键后,在55帧插入帧,然后新建一个图层2,在55帧插入关键帧,然后按F9打开动作面版,输入stop();

四、最后,回到场景中,打开库,把“心动2”影片剪辑元件拖到场景中,然后按Ctrl+C复制,再按Ctrl+Shift+V粘贴到原处,点下粘贴后的那个心元件,然后选择修改——变形——水平翻转

最后,把翻转后的那个心和第一个心位置重叠就完成了~
很简单吧,其实主要就是第三步那里,记得每隔5帧插入一个关键帧后要按一次Ctrl+Shift+V喔~
源文件在这里,做好的在下面,自己看,其实效果就和飘飘的一样的~就不再贴了~
多种选择~大家记得交份作业喔~
点击下载源文件2
对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-140674-1-1.html
来源:https://www.tulaoshi.com/n/20160129/1486681.html
看过《Flash教程:利用引导线制作动态爱心两例》的人还看了以下文章 更多>>