Flash AS入门教程第六课:文本与字符实例—打字游戏制作,本例继续讲解AS的基础知识,前几节课我们学习了AS中的文本与符的理论知识,今天来实际操作一下,制作一个打字游戏,对Flash的AS编程有兴趣的朋友可以到论坛与作者交流~~
【 tulaoshi.com - Flash 】
本文由中国 sanbos 原创,转载请保留此信息!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
上一节:Flash AS入门教程第六课:文本与字符第四节字符串
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
先看效果:
[next]
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)现在开始制作:
新建一flash文档。
1.新建一个影片剪辑元件,命名为爆炸。这需要一个爆炸的效果,你可以找一个爆炸图片,也可以画一个,我这个是用PS做的。进入元件编辑窗口,将爆炸图片拖入,打散,居中放好。在第5帧插入关键帧。回到第一帧将图片缩到5象素。然后建立形状补间。打开库面板,在爆炸元件上,点右键,点击连接,为该元件输入标识符bz.
导入一个爆炸声的音乐文件,在库中音乐文件上点右键-属性。取掉使用导入品质上的钩。压缩选择mp3.在库中右击该音乐元件,点连接,为该元件输入标识符pzs.
回到爆炸元件编辑窗口,新建一层,在第3帧插入关键帧(这里是要导入爆炸声,在第几帧插入根据声音的长短来定,如果声音长那么就在第1帧就导入。)点右键,打开帧动作面板,输入:
var bd:Sound = new Sound();
bd.attachSound("pds");
bd.start();
第一句声音了一个声音对;第二句将库中的爆炸声音导入。第三句声音开始播放。
在第5帧插入关键帧,在帧动作面板中输入:
this.removeMovieClip(this);
将爆炸元件移除。
图:我用PS做的爆炸效果:(png)

2.再建一个影片剪辑元件,取名为大炮.同样你可以找一张大炮的图片,也可以自已画一个,我这个是自已画的。注意将图形放到中心点(十字)稍上方,即十字点在大炮的后半部位。
图:我画的大炮,不太好哈。注意十字的位置,大炮将以这一点作为旋转的基点。

3.新建7个按钮,标签分别为:设置,重玩,字母,中文,慢速,中速,快速。
4.可以选一个背景画片,同样可以找一个风景图(应有天空和地面),也可以画一个,我画了一个,又找了一张风景照片,结果还是认为风景照片好看些。当然你也可以不要背景图片。
5.演员准备齐了,现在开始布置舞台。
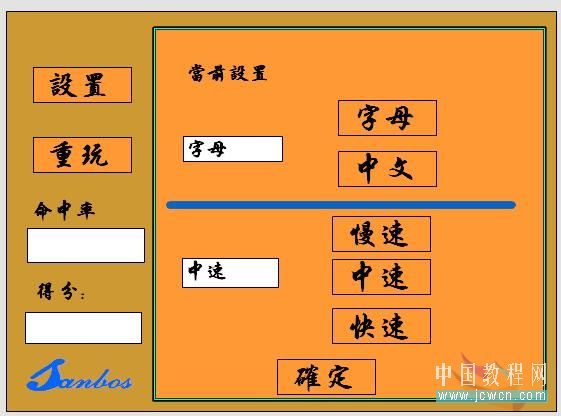
回到主场景。第一层背景在第2帧插入关键帧,将设置,重玩按钮从库中拖入,放到左上部。打开属性面板,分别将两个按钮命名为:sz_btn,cw_btn.在左边稍下边一点入一静态文本,内容为命中率,在它的下边放一动态文本,在属性面板中命名为mzl_txt;在它的下面放一静态文本,内容为得分,在它的下面,放一动态文本,在属性面板中命名为df_txt.在右半部画一矩形,然后在这个矩形上放一个静态文本,内容为当前设置。然后放两个动态文本,内容分别为:字母,中速。打开属性面板,将两个动态文本分别命名为:yysz_txt,sdsz_txt.将字母中文,慢速,中速,快速按钮拖入,放到矩形的右半部。在属性面板中分别命名为:zm_btn,zw_btn,ms_btn,zs_btn,ks_btn.如下图:

在第3帧插入帧。
新建一层:在第2帧插入关键帧,将风景图片拖入,调整大小,盖住右边的矩型鄣分: 将大炮元件从库中拖入,放到右边风景图的下方中间。在属性面板中命名为:dp_mc.

[next]
6.好了,布置好了。现在来写代码。新建一层,命名为action,打开帧动作面板。
首选准备好文字,将出现的文字有字母和中文两种,我们建两个字符串来存放文字。字母比较简单只有26个,所以第一句:
var zm:String = abcdefghijklmnopqrstuvwxyz;
第二句放中文,我找了一篇散文,将它存在字符串中,在散后最后加上0~9,这样也可以让用练习一下数字键。
var zw:String = "这几天心里颇不宁静。.;
zw+="0123456789";
声明几变量,后面有用:
var zs=0; //下落文字的总数
var df=0; //击中文字的数量
var lg = 1;//语言,用于后面由用户选择练习字母还是练习中文。
var sd = 500;//速度,用于设置文字出现的速度。
var wbformat:TextFormat=new TextFormat();//创建一个文本格式,用于设置下落的文本
wbformat.bold=true;
wbformat.size=22;
在第二帧插入关键帧:这一帧将实现文字下落,击中和得分计数生等功能。
stop();
//首先创建一个输入文本用来接受用户输入文字:
this.createTextField("sr_txt",31,350,350,30,20);
sr_txt.type="input";
sr_txt.border=true;
sr_txt.text="开始";
//创建文本位置坐标要根据实际的位置来确定,使文本出现在大炮的下方。
下面用一个函数来实现出现字母的功能:
var i=0;
function cwb(wbl){//注意这里声明的函数带了一个参数wbl,这个参数用于文本是字母还是中文。
if(i<10){ //这一句就让屏幕上出现的文字只有10个。
var wbx = 150+random(370); //产生一个150到520的随机数,用于设置文字的x属性。
createTextField("wb_txt"+i,i,200,20,30,30);
wb = eval("wb_txt"+i);
var zmwz = random(wbl.length);//产生一个从0~文本字符串(第1帧创建那两个)的长度之间的随机数,用于从字符串中随机抽取字符。
wb.text = wbl.charAt(zmwz);//设置文本的内容为字符串中的随机字符
wb._x=wbx;
wb.setTextFormat(wbformat);//将第1帧创建的文本格式应用于该文本。
zs++;//文本出现后,文字总数加1
}else {
i=0;
}
i++;
}
//下面通过onEnterFrame事件,让出现的文本不断往下落:
onEnterFrame = function() {
for (k=0;k<10;k++){
wb= eval("wb_txt"+k);
wb._y += 2;
}
};
//接下来就是启动游戏了,我们将启动按钮设在输入文本的onSetFocus事件上,也就是说,当我们一点击开始(输入文本获得焦点),游戏启动。
var szm;//这变量用来调用上面的出现字的函数。
sr_txt.onSetFocus = function(){
var jsid = setTimeout(js,60000);//首先设置一个时间限制,就是说60000毫秒(1分钟)调用函数js,这个函数将停止游戏并统计得分。
if(lg==1){//如果变量lg等于1
szm = setInterval(cwb,sd,zm); //那么每隔变量sd那么长的时间,调用一次出文字的函数cwb,并且使用字母(zm)字符串)
}else {//否则
szm = setInterval(cwb,sd,zw);//那么每隔变量sd那么长的时间,调用一次出文字的函数cwb,并且使用中文(zw)字符串).所以我们只虽改变变量lg的值,就可以选择出字母还是出中文了。
}
sr_txt.text="";//将输入文本框清空,准备输入。
}
function js(){//这是声明了一个用于结束游戏的函数。
clearInterval(szm);//清除setInterval的调用,文字不再出现。
mzl_txt.text = int((df/zs)*100)+"%";//计算命中率,并显示。
}
//下面通过输入文本的onChanged事件,实现炮轰文字的效果。
sr_txt.onChanged = function(){//当输入文本内容发生变化时,即我们每输入一个文字时
for(var j=0;j<10;j++){
cxdwb =eval("wb_txt"+j);
if(sr_txt.text == cxdwb.text){//如果输入的文字和出现的文字之一一样。
attachMovie("bz","bz_mc",21);//那么从库中加载爆炸元件,这里的深度我用了21,是为了避免与出现的文字文本冲突,当然11也就行了,因为文字文本只有10个。
bz_mc._x=cxdwb._x;
bz_mc._y=cxdwb._y+10;//两句设置爆炸元的位置和文字文本的位置一样,使其在文字处爆炸。
dx = cxdwb._x - dp_mc._x;
dy = cxdwb._y - dp_mc._y;
dz = Math.atan2(dy,dx)*180/Math.PI;
dp_mc._rotation = dz+90;//上面是通过三角函数使大炮的方向转为文字文本的方向。
cxdwb.removeTextField();//爆炸后将文字文本删除,即炸掉了。
df++;//击中后得分加1
df_txt.text=df;//显示得分
}
}
sr_txt.text="";//清空输入文本,准备下一次输入。
}
//游戏的功能就完成了,现在应提供一个重玩按钮,让用户可以重新开始游戏。
cw_btn.onRelease= function(){//当重玩按钮被点击时
if(lg==1){
szm = setInterval(cwb,sd,zm);
}else {
szm = setInterval(cwb,sd,zw);
}
sr_txt.text="";
setTimeout(js,60000);
df=0;
zs=0;
mzl_txt.text="";
}
//下面是设置按钮,进入设置页面。
sz_btn.onRelease =function(){
gotoAndStop(3);
}
在第3帧插入关键帧,将在这一帧设置文字语言,速度等。
进入设置页面后,首先停止游戏:
clearInterval(szm);
zs=0;
df=0;
//下面是几个设置按钮上的代码:
zm_btn.onRelease = function(){
lg=1;//让娈量lg等于1,这样文字将会是字母
yysz_txt.text="字母";
}
zw_btn.onRelease = function(){
lg=2;//让娈量lg不等于1,这样文字将会是中文
yysz_txt.text="中文";
}
ms_btn.onRelease= function(){
sd = 1000;//设置sd为1000毫秒,即每1000毫秒出一个文字,下同
sdsz_txt.text="慢速";
}
zs_btn.onRelease=function(){
sd = 500;
sdsz_txt.text="中速";
}
ks_btn.onRelease=function(){
sd =200;
sdsz_txt.text="快速";
}
qd_btn.onRelease=function(){//这是确定按钮上的代码,点击确定按钮后,退出设置窗口,返回游戏窗口,继续游戏。
gotoAndStop(2);
}
好,完工,祝你成功!
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=205840
来源:https://www.tulaoshi.com/n/20160129/1485938.html
看过《Flash AS入门教程第六课:文本与字符实例—打字游戏制作》的人还看了以下文章 更多>>