【 tulaoshi.com - C语言心得技巧 】
类似Dreamweaver的颜色选择器 作者:浙江省温岭市电信局 王骏
一、前言 用过Dreamweaver的朋友一定对它的颜色选择器留下深刻的印象,因为它确实相当好用,其中的一项比较实用的功能是可以选取屏幕上任意一点的颜色。笔者按此思路封装了一个称为CColorPicker的类实现了类似的功能,并修正了Dreamweaver颜色选择器将屏幕上选取的颜色作近似处理的缺点。本文详细介绍了CColorPicker类的使用方法,并提供示例工程供读者参考。
下载示例工程 17.2K
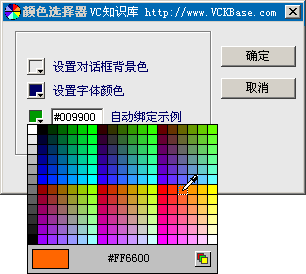
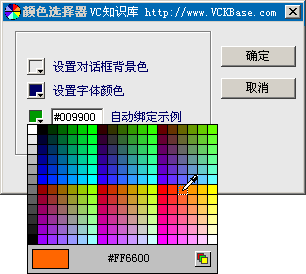
下图便是示例代码的执行效果图
 二、CColorPicker的简单介绍
二、CColorPicker的简单介绍 CColorPicker类是从CButton派生的,可以像一般的按钮一样使用它。因为考虑到封装性与使用的方便,其中的鼠标光标与色彩对话框都采用动态建立。该类提供自动绑定的功能,当选择的颜色改变后通过BN_CLICKED事件通知父窗口,下面就让我们来看看CColorPicker类的具体使用步骤吧!
三、具体使用步骤(以示例工程为例)
3.1 准备工作
创建ColorPickerDemo对话框MFC工程。
将本文代码中提供的ColorPicker.h,ColorPicker.cpp两个文件拷贝到您的工程目录下,并加入到工程中。
3.2 利用资源编辑器在主对话框中加入ID为:IDC_BUTTON1的按钮,在Style中设置其为Owner draw属性。在CColorPickerDemoDlg类中为IDC_BUTTON1添加Control类别的成员变量(Member Variables)m_btnColor1,然后在ColorPickerDemoDlg.h中将CButton m_btnColor1;改为CColorPicker m_btnColor1;
并在ColorPickerDemoDlg.h中加上#include "ColorPicker.h"
编译运行看看效果吧!
3.3 程序已经可以运行了,但如何得到色彩选择器颜色改变的通知呢?在这里按钮的BN_CLICKED的单击事件已经成了颜色改变的事件了。我们只要像添加按钮单击处理函数一样即可添加颜色改变处理函数。
在处理函数里我们可以通过COLORREF CColorPicker::GetColor()函数得到COLORREF类型的颜色值,或者通过void CColorPicker::GetColor(CString& strColor)函数直接得到型如#FFFFFF样式的字符串。请看如下代码:
void CColorPickerDemoDlg::OnButton1() {COLORREF m_clrBKColor = m_btnColor1.GetColor();CString strColor;m_btnColor1.GetColor(strColor);} 3.4 自动绑定功能
假如您需要在选择色彩后自动将颜色值写入某个窗口,可以用void CColorPicker::SetBuddy(HWND hWnd)函数设置绑定的窗口,这一功能在自动设置编辑框文字时非常有用。
颜色选择器CColorPicker就介绍到这里了,愿它能为您的程序增色,下回见吧!