CSS教程:十步学会用css建站,本例介绍了如何使用CSS建站,希望能给初学者带来帮助~~
【 tulaoshi.com - Html 】
规划网站
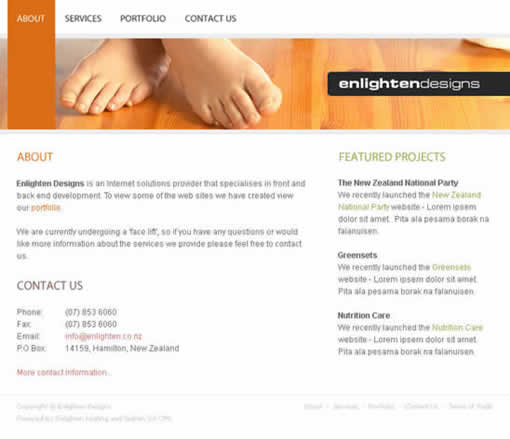
首先需要规划网站,本教程将以下图为例构建网站。

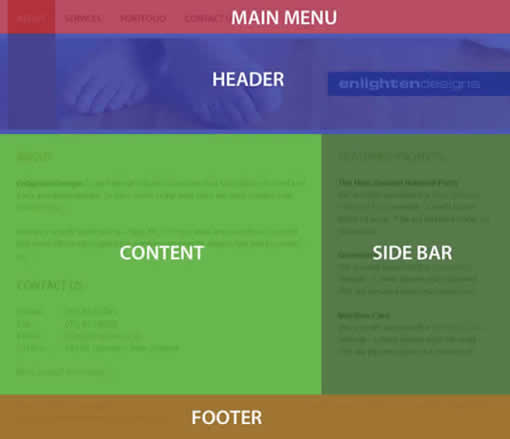
其基本布局见下图:

主要由五个部分构成:
Main Navigation 导航条,具有按钮特效。
Width: 760px Height: 50px Header 网站头部图标,包含网站的logo和站名。
Width: 760px Height: 150px Content 网站的主要内容。
Width: 480px Height: Changes depending on content Sidebar 边框,一些附加信息。
Width: 280px Height: Changes depending on Footer 网站底栏,包含版权信息等。
Width: 760px Height: 66px
[next]
1.创建html模板及文件目录等
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
<html
<head
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" /
<titleCompanyName - PageName<meta http-equiv="Content-Language" content="en-us" /
<meta http-equiv="imagetoolbar" content="no" /
<meta name="MSSmartTagsPreventParsing" content="true" /
<meta name="description" content="Description" /
<meta name="keywords" content="Keywords" /
<meta name="author" content="Enlighten Designs" /
<style type="text/css" media="all"@import "css/master.css";<body
将其保存为index.html,并创建文件夹css,images,网站结构如下:

2.创建网站的大框:
建立一个宽760px的盒子,它将包含网站的所有元素。
在html文件的<body和<div id="page-container"
Hello world.
创建css文件,命名为master.css,保存在/css/文件夹下。写入:
#page-container {
width: 760px;
background: red;
}
控制html的id为page-container的盒子的宽为760px,背景为红色,表现如下。

现在为了让盒子居中,写入margin: auto;,使css文件为:
#page-container {
width: 760px;
margin: auto;
background: red;
}
现在你可以看到盒子和浏览器的顶端有8px宽的空隙。这是由于浏览器的默认的填充和边界造成的。消除这个空隙,就需要在css文件中写入:
html, body {
margin: 0;
padding: 0;
}
[next]
将网站分为五个div
1.将第一步提到的五个部分都放入盒子中,在html文件中写入:
<div id="page-container"
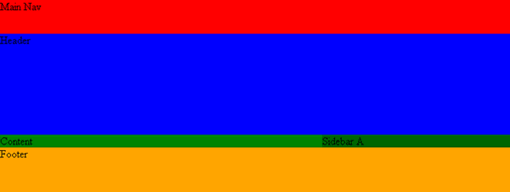
<div id="main-nav"Main Nav<div id="header"Header<div id="sidebar-a"Sidebar A<div id="content"Content<div id="footer"Footer表现如下:

2.为了将五个部分区分开来,我们将这五个部分用不同的背景颜色标示出来,在css文件写入:
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
表现如下:

[next]
网页布局与div浮动等
1.浮动:首先让边框浮动到主要内容的右边。用css控制浮动。
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
表现如下:

2.往主要内容的盒子中写入一些文字。在html文件中写入:
<div id="content"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
表现如下:

但是你可以看到主要内容的盒子占据了整个page-container的宽度,我们需要将#content的右边界设为280px。以使其不和边框发生冲突。
css代码如下:
#content {
margin-right: 280px;
background: green;
}
同时往边框里写入一些文字。在html文件中写入:
<div id="sidebar-a"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
表现如下:

这也不是我们想要的,网站的底框跑到边框的下边去了。这是由于我们将边框向右浮动,由于是浮动,所以可以理解为它位于整个盒子之上的另一层。因此,底框和内容盒子对齐了。
因此我们往css中写入:
#footer {
clear: both;
background: orange;
height: 66px;
}
表现如下:

[next]
网页主要框架之外的附加结构的布局与表现
除网页主要框架之外的附加结构的表现(Layout),包括以下内容:
1. 主导航条;
2. 标题(heading),包括网站名和内容标题;
3. 内容;
4. 页脚信息,包括版权,认证,副导航条(可选)。
加入这些结构时,为了不破坏原有框架,我们需要在css文件"body"标签(TAG)下加入:
.hidden {
display: none;
}
".hidden"即我们加入的类(class),这个类可以使页面上任意属于hidden类的元素(element)不显示。这些会在稍后使用,现在请暂时忘记它。
现在我们加入标题(heading):
先回到HTML的代码,<h1到<h6是我们常用的html标题代码。比如我们一般用<h1网站名 <div id="header"
<h1Enlighten Designs刷新一下页面,你就可以看到巨大的标题,和标题周围的空白,这是因为<h1标签的默认大小和边距(margin)造成的,先要消除这些空白,需要加入:
h1 {
margin: 0;
padding: 0;
}
接下来是导航条:
控制导航条表现的css代码相对比较复杂,我们将在第九步或是第十步中详细介绍。现在html文件加入导航代码:
<div id="main-nav"
<ul
<li id="about"<a href="http://css.jorux.com/wp-admin/post.php#" About<li id="services"<a href="http://css.jorux.com/wp-admin/post.php#" Services<li id="portfolio"<a href="http://css.jorux.com/wp-admin/post.php#" Portfolio<li id="contact"<a href="http://css.jorux.com/wp-admin/post.php#" Contact Us(注:原教程使用了dl和dt,jorux在这使用了更常用的ul和li标签)
目前导航条的表现比较糟糕,但是要在以后的教程中介绍其特殊表现,故需要暂时隐藏导航条,于是加入:
<div id="main-nav"
<dl class="hidden"
<dt id="about"<a href="http://css.jorux.com/wp-admin/post.php#" About<dt id="services"<a href="http://css.jorux.com/wp-admin/post.php#" Services<dt id="portfolio"<a href="http://css.jorux.com/wp-admin/post.php#" Portfolio<dt id="contact"<a href="http://css.jorux.com/wp-admin/post.php#" Contact Us我们跳一步,先到页脚:
页脚包括两部分:左边的版权,认证和右边的副导航条。
我们先要让副导航条向右浮动,就像之前处理Sidebar和Content关系的一样,需要加入一个新的层(div):<div id="footer"
<div id="altnav"
<a href="http://css.jorux.com/wp-admin/post.php#" About<a href="http://css.jorux.com/wp-admin/post.php#" Services<a href="http://css.jorux.com/wp-admin/post.php#" Portfolio<a href="http://css.jorux.com/wp-admin/post.php#" Contact Us<a href="http://css.jorux.com/wp-admin/post.php#" Terms of Trade理论上,我们可以控制源文件上的任意元素的浮动,但由于IE浏览器的BUG,被浮动层需要首先出现在源文件上,也就是说我们把副标题放在版权和认证的前面:<div id="footer"
<div id="altnav"
<a href="http://css.jorux.com/wp-admin/post.php#" About<a href="http://css.jorux.com/wp-admin/post.php#" Services<a href="http://css.jorux.com/wp-admin/post.php#" Portfolio<a href="http://css.jorux.com/wp-admin/post.php#" Contact Us<a href="http://css.jorux.com/wp-admin/post.php#" Terms of TradeCopyright © Enlighten Designs
Powered by <a href="http://www.enlightenhosting.com/" Enlighten Hosting<a href="http://www.vadmin.co.nz/" Vadmin 3.0 CMS刷新你的页面,你将看到如下所示:

最后我们回到内容部分:
用<h2<表现内容标题–"About","Contact us";用<p表现段落;用<div id="content"
<h2About<p<strongEnlighten Designsfront and back end development. To view some of the web sites we have created view our
portfolio.<pWe are currently undergoing a 'face lift', so if you have any questions or would
like more information about the services we provide please feel free to contact us.<h2Contact Us<pPhone: (07) 853 6060<br /
Fax: (07) 853 6060<br /
Email: <a href="mailto:[email protected]
P.O Box: 14159, Hamilton, New Zealand<p<a href="http://css.jorux.com/wp-admin/post.php#" More contact information刷新页面可以看到在Content层中又出现一些空白,这是由于<h2<p标签的默认边距(margin)造成的,我们必须消除这些恼人的空白,当又不想把网页中所有的<h2

[next]
网站头部图标与logo部分的设计
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/html/)为实现设计时的网页头部效果,我们需要以下两幅图:(点击另存,并相应修改文件名)
/images/headers/about.jpg (点击看大图)

/images/general/logo_enlighten.gif:
首先我们给#header层添加背景图案:
#header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
我们使用的背景属性为一些简写的属性名,用其能规定背景的颜色,图案,图案的位置,是否重复以及如何重复。之所以把背景色设为桔黄色,是因为当用户使浏览器屏蔽图片时,网站的头部不会变的一片空白。应该注意到图片的路径是相对于css的存放位置而言的,而不是html文件,因此有"../"。
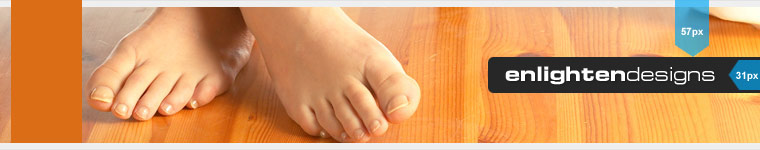
接着替换掉<h1<div id="header"
<h1<img src="https://img.tulaoshi.com/attachment/portal"BORDER-RIGHT: #4b8be3 1px solid; BORDER-TOP: #4b8be3 1px solid; BORDER-LEFT: #4b8be3 1px solid; BORDER-BOTTOM: #4b8be3 1px solid" height="60" width="550" bgcolor="#dfeeff">#header h1 {
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}
这样我们使存在于<h1层的图片向右浮动,并且上边距(margin-top)为57px,右间隙(padding-right)为31px,如下图所示:g

注意:细心的你可能会发现我们使用了padding-right而不是margin-right,这是因为IE的怪毛病不少,它会在不定的地方无法正确显示margin-right/left属性,所以使用了padding(间隙,Dreamweaver中又被称为填充)属性。
作者提示:希望大家在以后的css编写过程中,尽量使用padding属性,以免造成浏览器调试麻烦。
[next]
页脚信息的表现设置
首先需要控制页脚的文本显示:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}
接着我们需要设置存在链接的文本的显示,在这我们没有改变文本的颜色(仍然为#c9c9c9),而只是让下划线消失:
#footer a {
color: #c9c9c9;
text-decoration: none;
}
但是我们想让那些存在链接的文本,在鼠标悬停在其上方时变色为#db6d16:
#footer a:hover {
color: #db6d16;
}
然后我们想给页脚加上灰色的上边框,在footer层的四周设置一些间隙,并加大文本的行距:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}
最后我们需要做的就是让副导航层(#altnav)向右浮动,需要指出的是,浮动层是必须设置宽度(width)才能正常浮动的,所以我们把#altnav的宽度设置为350px,略宽于文本的长度(为了让副标题的文字显示完全),然后让文本向右对齐:
#footer #altnav {
width: 350px;
float: right;
text-align: right;
}
如果你按照以上方法,将得到如下图所示的页脚样式:

[next]
导航条的制作
Jorux注:导航条之所以放在第九步讲,是因为导航条制作是本教程中最难的部分,自然也是技术含量最高的地方.导航条的制作可易可难,但这里介绍的相对较难,您能坚持到这一步已经很不易,如果你只是有个导航条就满足的话,请参看第八步的副导航条的制作。
先去掉导航条的红色背景,还有就是移除html文件中main-nav层的"class="hidden"",使导航条的内容显示出来。我们实现导航条图片的变换的方法是纯css代码的,不包含任何js或是flash,因此我们所用的图片是4幅分别由三个小图组合而成的图片,如下所示,并将这4幅图保存于/images/nav/文件夹中:(另存图片后 改成相应的文件名)



我们实现导航条的动态效果如下图所示:(GIF动画)

在网页显示的只是图中红框标出的部分,如果把每幅图分为上,中,下三部分的话,未发生动作时显示上部,当光标悬停时,显示的是中部,被选择时则显示下部。
接下来进入css代码部分,先往css文件中写入:
/* Main Navigation */
#main-nav { height: 50px; }
#main-nav ul { margin: 0; padding: 0; }
注意:/* Main Navigation */为增加css文件可读性的说明,不会影响表现。
#main-nav的height属性定义了main-nav层的高度;"#main-nav ul" 则定义main-nav层中列表的属性,在这里先定义其margin和padding为0。
根据先前的设计,导航条应该和左边有一定的距离,这就需要设置main-nav层的左边距(padding-left)为11px,但由于IE5和Mac浏览器的BUG,需要加入以下代码:
/* IE5 Mac Hack */
#main-nav { padding-left: 11px; }
/*/
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */
现在你可以看到导航列表距左边有11px的距离,但是列表项目是竖排的,将<li,即列表项目向左对齐就能使其从左到右横向排列:
#main-nav li { float: left; }
为了使列表项目的尺寸和容纳它的层保持一致,并利用浮动属性使列表项目的文本隐藏,写入:
#main-nav li a {
display: block;
height: 0px !important;
height /**/:50px; /* IE 5/Win hack */
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
接着,要实现当光标悬停于列表项目上时,显示背景图片的中部,因此需要将背景图片向上移动50px,写入:
#main-nav li a:hover {
background-position: 0 -50px;
}
给各个列表项目设置宽度和背景图片的路径:
#main-nav li#about,
#main-nav li#about a { width: 71px; background-image: url(../images/nav/about.gif); }
#main-nav li#services,
#main-nav li#services a { width: 84px; background-image: url(../images/nav/services.gif); }
#main-nav li#portfolio,
#main-nav li#portfolio a { width: 95px; background-image: url(../images/nav/portfolio.gif); }
#main-nav li#contact,
#main-nav li#contact a { width: 106px; background-image: url(../images/nav/contact.gif); }
最后我们要做的就是,当列表项目被选时,显示背景图片的下部。为此我们需要增加一些css代码对原有的css表现作一些修改:
body.about li#about,
body.about li#about a,
body.services li#services,
body.services li#services a,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.contact li#contact,
body.contact li#contact a {
background-position: 0 -100px;
}
以上看似庞大的css选择器可以识别body标签的类(class),如html中为:
<body class="about"
以上css选择器就让li#about,li#about a,的背景向上移动100px,使其显示背景图片的下部。
如果我们希望网站头部背景图片也根据body标签的类进行变换,就需修改css的#header为:
body.about #header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
至此就完成了"About"网页的制作,依此类推,修改html中body的类为services/portfolio/contact制作相应html文件并分别保存。
在css文件中添加各个网页相应的头部背景图片路径(如services网页的头部背景图片为services.jpg,在css中添加如下代码):
body.services #header {
height: 150px;
background: #db6d16
url(../images/headers/services.jpg);
}
然后用超级链接将这些网页连接起来,就组成了一个网站了。
[next]
解决IE浏览器的显示BUG
要继续此教程需要IE的以前的版本进行测试,绝大部分用户使用的是IE6.0,因此您几乎不需要看下去了。IE中主要出问题的是IE5和IE5.5,如其不能识别css中margin值为auto,要实现层的中间对齐,需加入:
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
text-align: center;
}
但是这样设置之后,网站的content层的文本也变成中间对齐了,我们需要让其向左对齐,加入:
#page-container {
width: 760px;
margin: auto;
text-align: left;}
关于页脚的BUG,将版权内容加入新的#copyright层中,在html中加入:
<div id="copyright"
Copyright © Enlighten Designs<br /
Powered by <a xhref="#""Enlighten Hosting<a xhref="#"Vadmin 3.0在css文件中加入,并将#footer的padding-top: 13px;移除:#footer #altnav {
clear: both;
width: 350px;
float: right;
text-align: right;
padding-top: 13px;
}
#footer #copyright {
padding-top: 13px;
}
最后要解决的BUG是当光标在导航条的被选列表项目链接上悬停时(如在about的网页,body的类为about,但我们将光标移到导航条的about图片上时),背景图片消失了,这就需要加入:
body.about li#about,
body.about li#about a,
body.about li#about a:hover,
body.services li#services,
body.services li#services a,
body.services li#services a:hover,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.portfolio li#portfolio a:hover,
body.contact li#contact,
body.contact li#contact a,
body.contact li#contact a:hover {
background-position: 0 -100px;
}
来源:https://www.tulaoshi.com/n/20160129/1483040.html
看过《CSS教程:十步学会用css建站》的人还看了以下文章 更多>>