从业余到专业:网页设计的四个基本准则(概述篇),从业余到专业是一个旨在快速提升网页设计初学者的设计水平,接近专业水准的系列教程。图文并茂,用浅显的语言介绍网页设计理论的四个基本准则。本教程是概述篇。
【 tulaoshi.com - Html 】
许多网页设计师或者爱好者都并非是科班出身,他们没有接受过系统的设计理论的教育。所以做网页设计时,往往是凭自己灵感或者参考别人作品,导致设计出来的作品无论在整体还是细节上都不能达到一些专业水准的水平。
但是,实际上只要掌握本教程所介绍的4基本的设计准则,那么就能显著提高网页设计师的设计水平,让你完成从业余设计师到专业设计师的蜕变。
事实上,这四个基本准则不仅仅适用于网页设计领域,在平面设计、视频设计等领域也被广泛被运用,因为设计是相通的。这四个基本准则有一个好记的名字“鲤鱼(CRAP)”,英文单词鲤鱼是由CRAP四个字母组成的,分别是是四个单词的首字母缩写,这四个准则是:
这四个准则可谓实用又好用,所以本教程是一个系列教程,后续文章会对四个准则分别进行介绍,本文是概述。
Robin Williams的教程书The Non-Designer’s Design Book对这四个基本准则进行了非常深入和详细的解答,不过是英文的。如果读者时间不多的话,可以只参考本教程。
对齐是设计理论中一个非常重要的准则,但是却很容易掌握。判断一个网站的设计是业余水准还是专业水准,通过看是否恰当运用对齐准则就知道了。没有运用对齐准则的网页,所有东西好像是随意散落在页面上似的,结构很松散,没有较强的目的性。
对齐准则: 设计网页时,网页上任何设计元素都不应该被随意放置,所有设计元素和页面上的其他元素要有视觉上的联系,这个联系手段就是对齐。
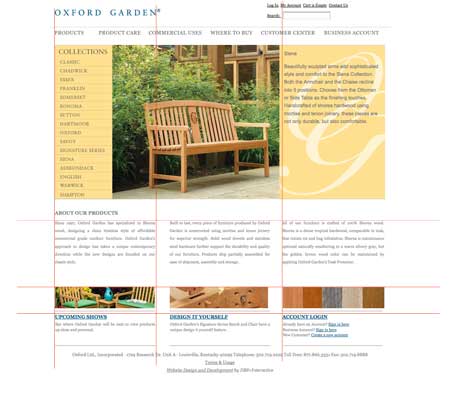
请参考下面的网页设计 Oxford Garden website

本教程在上图网页加了一些水平和垂直的红线,标出了它们对齐的地方。请读者注意看页面上这些设计元素是如何和其他元素对其的。
举个例子:如标志部分和内容的第一栏文字是对齐的,这是有意为之,而不是偶然的。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/html/)2.重复(Repetition)专业的网页设计会保持一个统一的页面风格,各个页面的风格不会互相冲突。保持这种风格统一性的秘诀就在于运用重复准则。
重复准则: 一些设计元素在整个网页设计过程中要有一些重复。
重复准则也可以帮助访问者知道网站上面哪些元素在功能上是一样的,或者哪些元素在内容的重要性上是属于哪个等级的。
请参考下面的网页设计 Mullenweg’s personal blog.

读者可以注意到,每一个评论的标题都是一样的风格,评论正文的背景颜色也是一样的,评论者的头像都是靠左对齐的。这些虽然是Wordpress后台默认的,但从设计上讲,的确运用了重复准则。
再看侧边栏,每个侧边栏的标题看上去都是相同的,一样的背景,相同的字号和字体颜色。
重复准则可以让访客知道哪些东西是同一类的,所以,重复准则不仅能改善网页的设计,而且也能提升整个网站的用户体验。
3.对比(Contrast)很显然,如果网页设计的时候,所有的元素都设计得相差不大,那么自然很难找到所需要的内容。因为没有重点和非重点的区别。要把内容区分出来,就必须用到对比准则。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/html/)对比准则: 网页上的内容应该有一定的对比和区分度。
请参考下面的网页设计 Let’s Make it a Date website

一个简单的测试对比的方法是眯眼测试,把眼睛眯起来看,如果对比运用恰当的话,你应该还是可以分辨出设计页面上不同的内容,对比准则就是帮助区分这些不同的内容。
举个例子,上面设计稿左下方两个硕大的按钮就是为了突出这两个链接,以便让访客点击它们,了解更多公司的信息和去联系他们。因为这两个按钮和其他的内容有很大的对比度,所以很容易被区分出来。
4.相似(Proximity)一些糟糕的网页设计例子:
你看到一张图片,却不知道描述这张图片的具体文字是那一段。你花了很长时间才知道某一个设计元素和其他设计元素原来是同一类别。这些都是因为设计网页时,没有运用到相似准则。
相似准则: 相关联或者类似的项目应该组成一组。
参考下面这个网页设计 Arts Design Studio website

请看上图用红色框起来的部分,Solution这个总标题和下面6个文字段落的距离比上面的文字要更接近一点。同样,下面6块段落文字,它们自己的标题、图标和文字都会靠在一起,每一块都会和其他块保持一定距离,以便读者容易区分。这样你就可以轻松知道这些标题、图标是描述哪一些文字的。
总结要更加深入的学习这个四个准则?不用担心,很快将翻译发布出剩下的文章。
学习完了大概介绍,如果你想学习运用这四个准则,那么从现在起浏览网页时,看别人的网页设计是如何运用这四个准则的。
如果看到了一个你喜欢的网页设计,看看是否能找到以上提到的准则,当看到一个不令人喜欢的网页设计时,看看是否因为没有恰当运用这些准则。一旦你在设计网页的时候意识到了这些准则的存在,那么请大胆去运用它们。
当然,网页设计的准则都是可以被打破的,但是设计网页时,要打破这些准则,你必须先知道这些准则是如何影响网页设计的。
来源:https://www.tulaoshi.com/n/20160129/1482969.html
看过《从业余到专业:网页设计的四个基本准则(概述篇)》的人还看了以下文章 更多>>