Illustrator创意教程:设计创建中秋家圆壁纸,本例为Illustrator设计创意实例教程,在教程中我们将学习如何合成创建一幅中秋家圆壁纸,主要学习Adobe Illustrator中的渐变、钢笔、效果等工具和命令的运用,希望能给朋友们带来帮助~~
【 tulaoshi.com - Illustrator 】
在学习中遇到问题可以到 Illustrator版块 发贴交流!
本例为Illustrator设计创意实例教程,在教程中我们将学习如何合成创建一幅中秋家圆壁纸,主要学习Adobe Illustrator中的渐变、钢笔、效果等工具和命令的运用,希望能给朋友们带来帮助~~
本篇AI教程所有素材图片,均来自互联网。
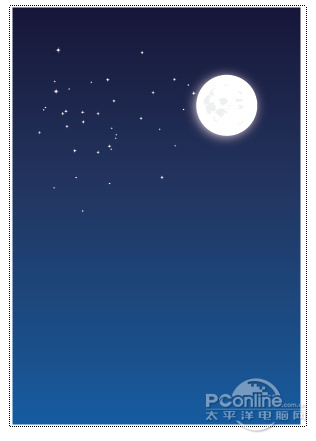
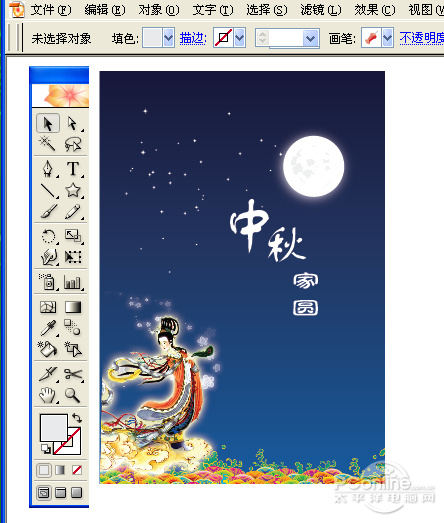
先看效果图
素材:

素材图
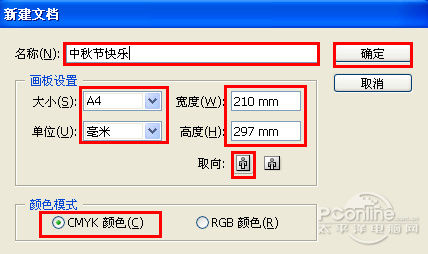
1、打开Adobe Illustrator软件,执行菜单“文件”/“新建”,弹出新建文档对话框,设置名称为:中秋节快乐,设置新建文档属性,大小:A4,颜色模式:CMYK,如图1所示

图1
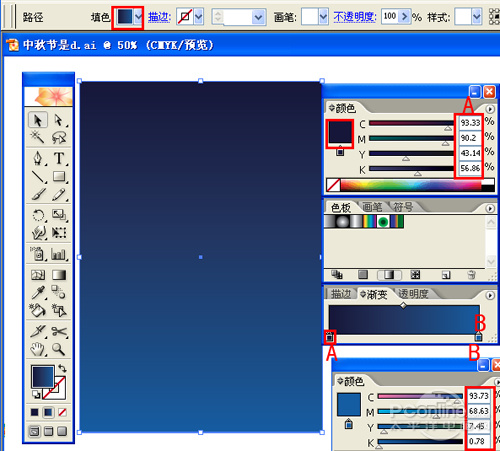
2、在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值:在A处设置CMYK值分别为93.33%、90.2%、43.14%、56.86,在B处设置CMYK值分别为93.73%、68.63%、7.45%、0.78,如图2所示。

图2
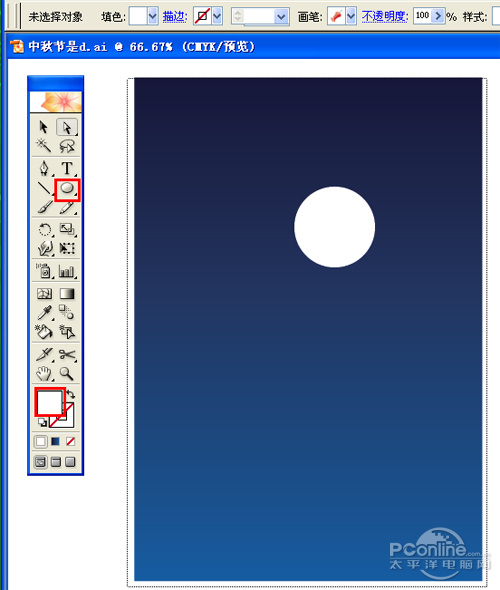
3、选择工具箱中的椭圆工具,分别在工作区中拖出一个矩形椭圆形状,并填充白色,调整大小与位置,如图3所示。

图3
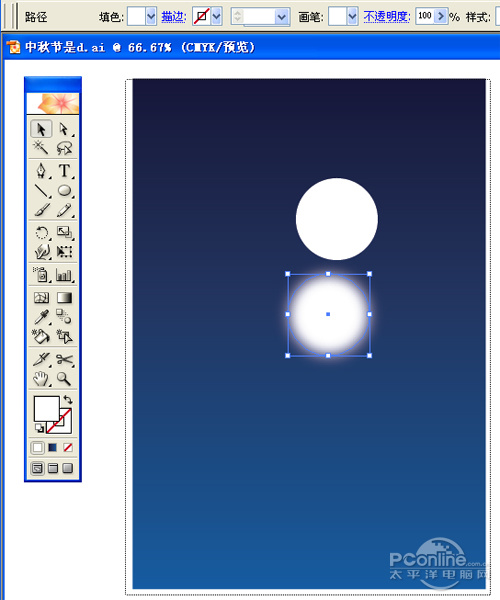
4、在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖圆,执行菜单:“效果模糊高斯模糊”,设置高斯模糊的半径为10像素,并调整大小与位置,如图4所示。如图5所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
图4

图5
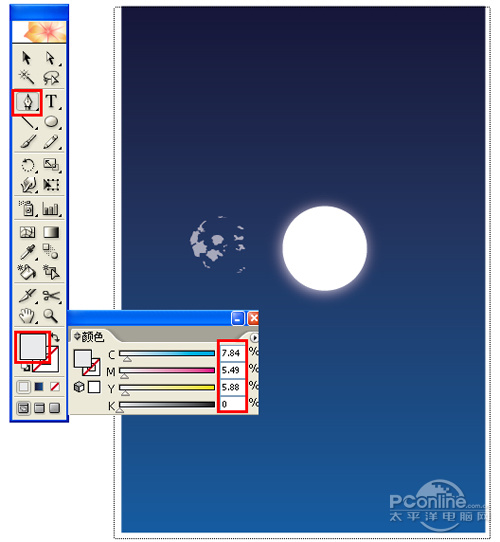
5、选择工具箱中的钢笔工具,在工作区中绘制像地球的形状,封闭路径,并在工具箱中选择设置填充工具,弹出填充灰色,设置颜色为CMYK值分别7.84%、5.46%、5.88%、0%,如图6所示。

图6
6、选择工具箱中的钢笔工具,在工作区中绘制无规则的形状,封闭路径,并在工具箱中选择设置填充工具,弹出填充白色,如图7所示。

图7
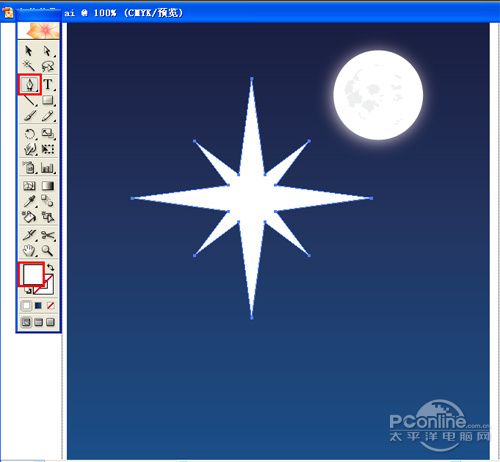
7、在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出很多个星星,然后按快捷键Ctrl+G合并,并调整大小与位置,调整后的效果如图8所示。

图8
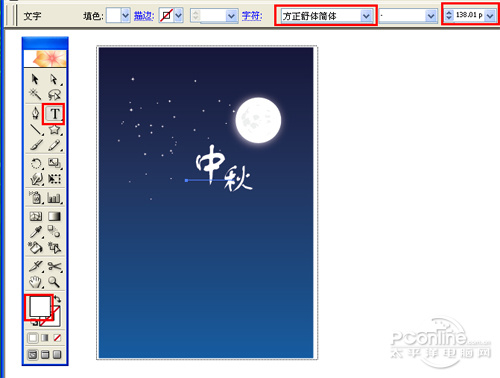
8、在工具箱选择文字工具,设置为横排文字,在属性栏设置文字为方正舒体简体,字体大小为138.01pt,颜色为白色,在工作区输入“中秋”,然后把“秋”调小点。 如图9所示。

图9
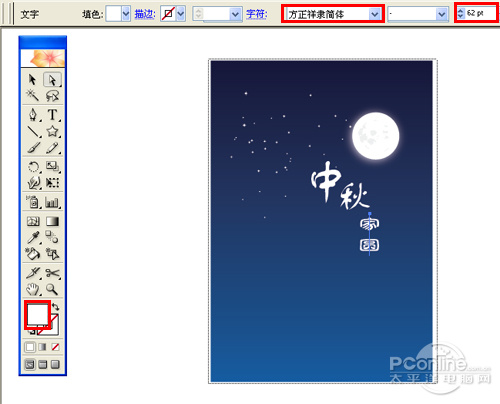
9、在工具箱选择文字工具,设置为直排文字,在属性栏设置文字为方正祥隶简体,字体大小为62pt,颜色为白色,在工作区输入“家圆”, 如图10所示。

图10
10、执行菜单“文件”/“置入”素材,并调整大小与位置,也是最终效果。如图11所示。

图11
在学习中遇到问题可以到 Illustrator版块 发贴交流!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)来源:https://www.tulaoshi.com/n/20160128/1466971.html
看过《Illustrator创意教程:设计创建中秋家圆壁纸》的人还看了以下文章 更多>>