酷炫技巧:20分钟打造时尚的多边形,今天我们要教会您一种新的设计思路,当然更直接的收获是能教会你利用抽象的多边形打造炫目的设计效果。 作为设计师,我相信大家都对设计有一种热情,在内心深处有着某种源动力,促使着我们不断创新,我们不断的研究 ...
【 tulaoshi.com - Illustrator 】

今天我们要教会您一种新的设计思路,当然更直接的收获是能教会你利用抽象的多边形打造炫目的设计效果。
作为设计师,我相信大家都对设计有一种热情,在内心深处有着某种源动力,促使着我们不断创新,我们不断的研究如何让用户感到更舒适,不断用澎湃的创造力冲击着传统的条条框框。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)今天我要讲述的正是打破常规。我非常热衷于另类的设计实验。我们先研究一下其他设计师的作品,然后再逐步讲解这种设计的设计方法。好了,故事开始了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)设计的第一步

刚接手设计项目时,你盯着空白的画布,感到无从下手,你挠挠头,自问”该要怎么开始啊”
有的设计师会在脑中进行快速构思,有的设计师会先挑选字体,根据字体的特点为设计定位。
作为摄影爱好者,我会从拍摄的照片中寻找灵感,寻找一些色彩体系和美感。给我一张美丽的照片,我就能按图索骥,设计出一个漂亮的页面。
每个人都有自己独特的设计习惯,是不错,但是久而久之,设计风格会变得千篇一律。
如果你也遇到这种瓶颈,我建议看看其他设计师的设计,把自己当成其他设计师,想想他是怎么一步一步设计出这些东西的,灵感又是怎么突然迸发的。
进行多种风格的设计实验可以帮助你产生新的思考角度,有时候甚至可以完成设计风格的进化与突破。
我就喜欢观察、分析、自行尝试,将自己的天赋一点一点的”榨”出来。
好了,我们就从多边形设计开始吧,我最近特别留意这种设计风格。它不是一种新式设计风格,早在70年代末80年代初,这种设计风格就出现了,它经历了历史的大浪淘沙,提倡简约的设计美学,适合多种场景。
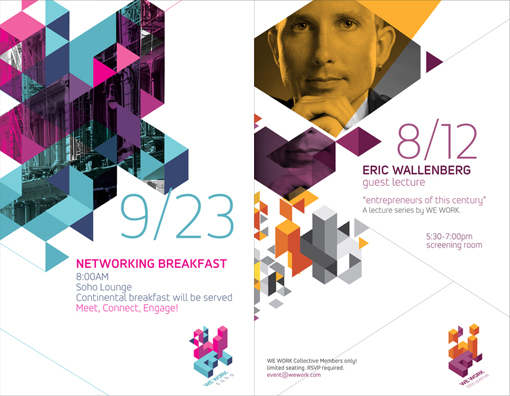
其实,很多设计学校的初级课程便和多变形有关。因为所有的设计都要体现形状,因此学生必须先要学好形状的性质、特点。下图是美国Squat Design设计机构的优秀多边形设计案例。

这例设计给我们的第一感受便是对角线概念,所有的设计元素按对角线进行排列。因为习惯上,我们都使用水平的直线来排列内容,而这一设计打破了常规,因此立马让人感到不一样。
不得不提的还有两点。其一,图像与多边形的趣味结合。其二,色彩的使用和透明效果也很独特。
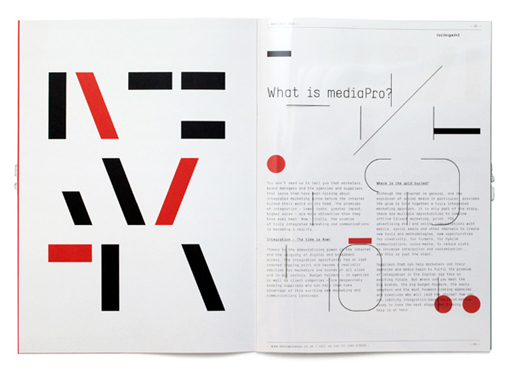
下图,这是英国Sawdust设计公司的作品。

这种随机形状的随意使用,增添了视觉趣味性,同时,形状的布局也按照对角线排列。而且字体都非常的细,让人感觉线条简单、整洁。
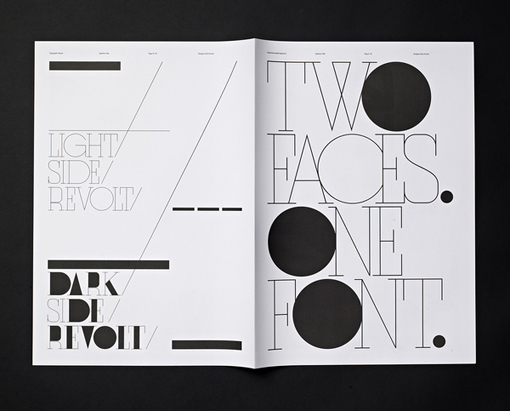
而下图的设计中,使用了大量的圆形以及锋利的角。

看了这么多案例,我们也来动手试一下这种风格吧。首先要给自己设定时间限制,就20分钟吧,然后开始进行实验,20分钟后,看看你能做出什么来!
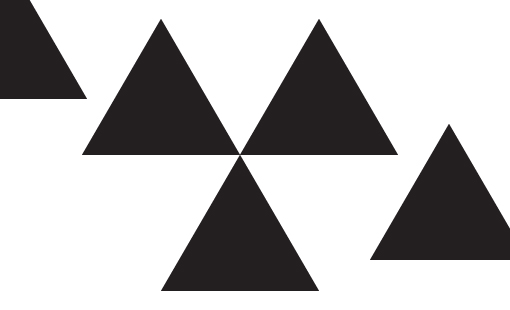
为了摆脱传统的设计模式,我决定在AI中随意找个图形开始练习。于是便选中了三角形。

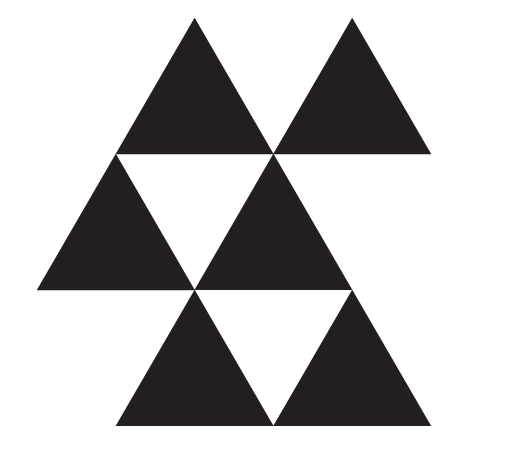
我先随意调整了一下各个图形的位置,变成了镶嵌形状。

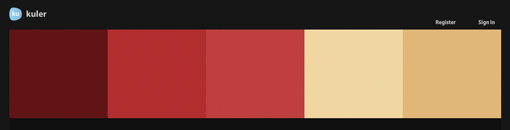
加点颜色吧,我用Kuler调配出一套 配色体系

似乎有点不一样了:

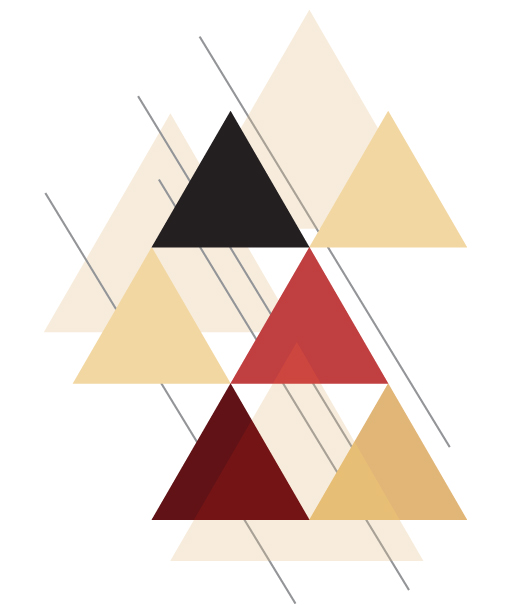
我观察了一会儿,觉得有点单调,我决定加入一点透明效果,然后再调配一些对角线,这样就能带来一种视觉上的动感。现在开始,这幅图像开始有设计感了!

下一步可以加一点文本字体。超细的Helvetica字体是个好选择,而且和这款设计很搭配。

添加一点元素、调整一下,这样整个设计便会有一种完整感。正如你所见,我加入了一些圆弧和透明效果的图像,这让三角形形状看起来非常有趣。
怎么样,这20分钟的小实验还算能看吧?重点不在于这个图形,重点在于你又开拓了一种设计方法。

我做了一张桌面,有兴趣的可以下载下来瞧瞧。
下载

原文地址:designshack
作者:Joshua Johnson来源:https://www.tulaoshi.com/n/20160128/1466907.html
看过《酷炫技巧:20分钟打造时尚的多边形》的人还看了以下文章 更多>>