CorelDRAW基础教程:贝塞尔工具应用详解,本例为CorelDRAW基础入门教程,主要介绍CorelDRAW最常用的绘图工具,贝塞尔工具的运用,希望能给朋友带来帮助~~
【 tulaoshi.com - CorelDRAW 】
在学习中遇到问题可以到 论坛CorelDRAW版块 发贴交流!


图3
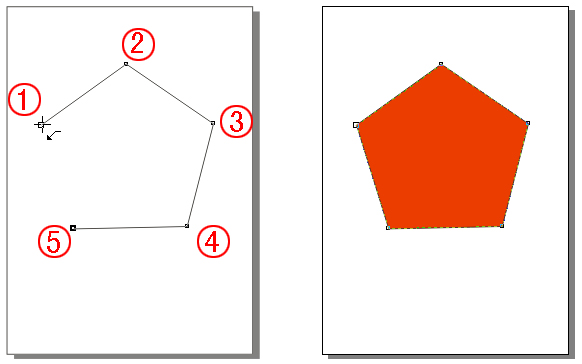
如果是绘制封闭的对象,“贝塞尔工具”的绘制过程是:如图4所示,在红圈1处单击鼠标以指定起始点,然后移动鼠标在红圈2处单击,即绘制出一条线段;保持工具不变,继续将鼠标移向红圈3、红圈4、红圈5处单击,最后移向红圈1处,在起始点上单击鼠标完成闭合操作,一个多边形就完成了。

图4
2、认识贝塞尔曲线
“贝塞尔曲线”由节点连接而成的线段组成的直线或曲线,每个节点都有控制点,允许修改线条的形状。
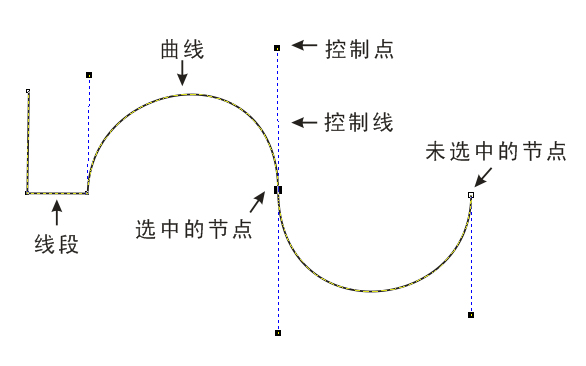
贝塞尔曲线由一个或多个直线段或曲线段组成,如图5,以节点标记路径段的端点。在曲线段上,每个选中的节点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置决定曲线段的大小和形状,移动这些因素将改变曲线的形状。

图5
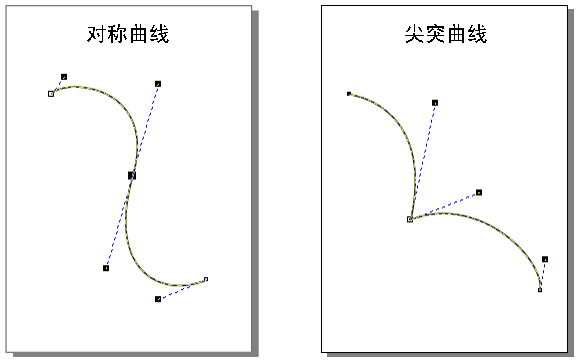
贝塞尔曲线包括对称曲线和尖突曲线:对称曲线由名为对称点的节点连接,尖突曲线由角点连接,如图6。

图6
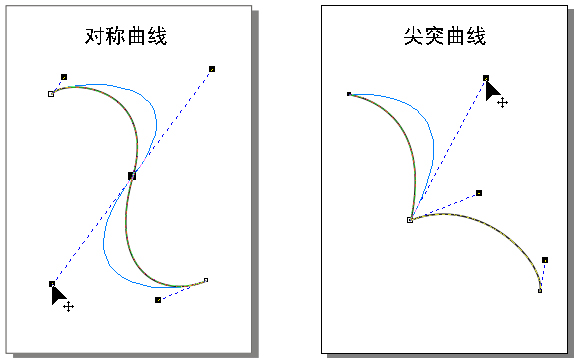
当在对称了点上移动方向线时,将同时调整对称节点两侧的曲线段;相比之下,当在角点上移动方向线时,只调整与方向线同侧的曲线段,如图7。

图7
贝塞尔曲线可以是闭合的,没有起点或终点(例如圆),也可以是开放的,有明显的终点(例如波浪线)。
利用“贝塞尔工具”配合“形状工具”,可以创造任意复杂程度的图形对象,如图8。

图8
3、绘制贝塞尔曲线
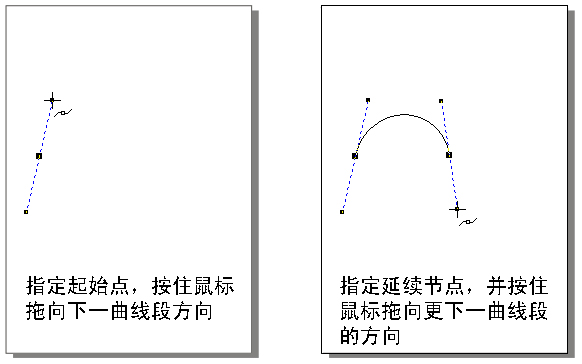
从工具箱中调用“贝塞尔工具” ,在起始点按下鼠标左键不放,将鼠标拖向下一曲线段节点的方向,此时在起始点处会出现控制线;松开鼠标,在需要添加节点处按下鼠标并保持不放,将鼠标拖向 再下一曲线段节点的方向,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以在不松开鼠标的状态下,移动鼠标使其适合所需要 的弧度,如图9。

图9
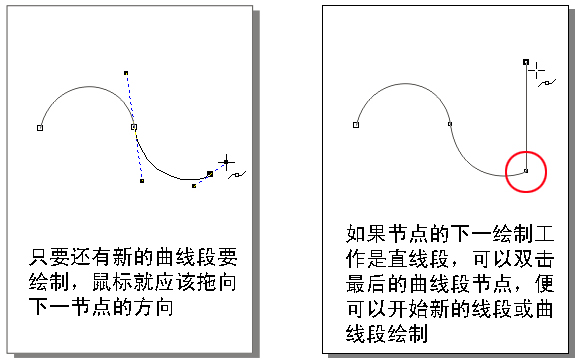
如果曲线很复杂,需要多个曲线段才能组成:可以接上一步操作,在新的节点位置按下鼠标并将鼠标拖向再下一节点的方向;如果节点的下一绘制工作是直线段,可以双击最后的曲线段节点,便可以开始新的线段或曲线段绘制,如图8。
在绘制曲线的过程中,双击最后一个节点,可以改变下一节点的伸展属性,使其和起始点相一致,以便开始新的曲线或直线段的绘制,如图10中红圈所示处。

图10
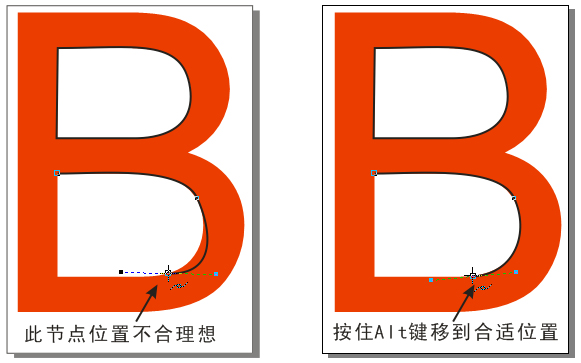
另外,在使用“贝塞尔工具” 绘制曲线时,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到新的位置,如图11。

图11
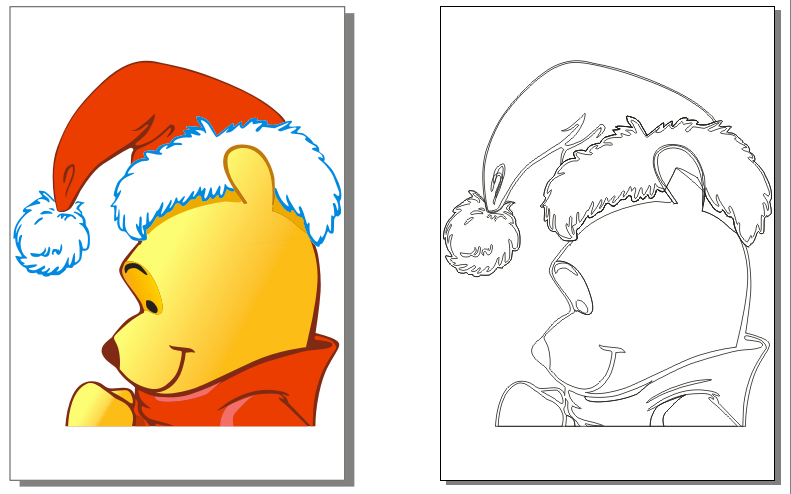
由于“贝塞尔工具” 的重要性,初学者应该花上一点时间对此工具多做练习。练习开始时,可以选择字母或一些简单的图形为样例,沿着边缘进行描绘,如图12。

图12
在进行“贝塞尔工具” 练习过程中,可以配合使用“缩放工具”中的“放大(快捷键:F2)” 、“缩小(快捷键:F3)” 和“形状工具(快捷键:F10)” ,如图13,为使曲线与原对象更嵌合,按“F2”键将窗口屏幕进行了放大。

图13
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/coreldraw/)“形状工具(快捷键:F10)” 与“贝塞尔工具” 常相互配套使用,每有“贝塞尔工具”节点定位不准或控制线偏移时,都可以用“形状工具”移动节点或控制线上的控制点,及时地对“贝塞尔曲线”进行纠正,如图14。

图14
在学习中遇到问题可以到 论坛CorelDRAW版块 发贴交流!
123
来源:https://www.tulaoshi.com/n/20160128/1465912.html
看过《CorelDRAW基础教程:贝塞尔工具应用详解》的人还看了以下文章 更多>>