在这个信息化时代,很多人都会玩ps,但那时ps中的很多小秘诀吗,你知道多少呢,下面看看小编今天带来的这个ps教程笔刷安装吧!很实用哦!
【 tulaoshi.com - PS教程 】
PS笔刷怎么安装?对于初学者来说,可能比较困难,但是安装过一次后,你就会觉得非常简单,而且PS笔刷功能非常强大。
PS笔刷安装方法
1、首先要知道,PS的笔刷后辍名统一为*.abr。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)2、安装方法:
Photoshop 8.0以上版本安装路径为:打开安装PS的文件夹——预置——画笔——将你下载的笔刷解压到这里面。
Photoshop 8.0以下版本安装路径为:打开安装PS的文件夹——再找到名为“brush”的文件夹,brush意为画笔,将你下载的笔刷解压到这里面。
3、笔刷安装成功后如何使用?请打开Photoshop ,点画笔载入。
下面以Adobe Photoshop CS中文版为例进行说明。(注意:版本不同,安装方法略有差异,请参考本方法。)
启动Photoshop,新建一个空白文件。
选择画笔工具。

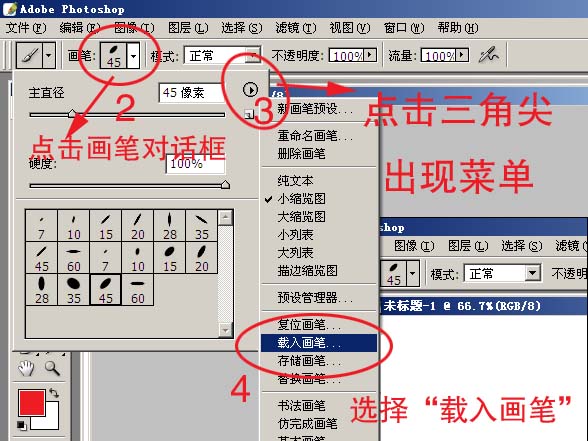
点击画笔对话框 → 点击左上角的三角尖出现菜单 → 选择“载入画笔”。

找到笔刷存放的路径,选择笔刷文件,点击“载入”,这样一个笔刷文件就被载入。

在笔刷预览框中就会出现你刚才载入的一组笔刷。现在选择你满意的笔刷,在图中就会画出笔刷形状。
PS笔刷安装完毕。
PS笔刷介绍:
PS笔刷就是photoshop软件中画笔的笔头形状。
通过photoshop笔刷的载入功能,就能刷出各种不同的效果来,如眼睫毛,天使翅膀等。
笔刷是图像编辑软件photoshop中的一个工具之一,它是一些预设的图案,可以以画笔的形式直接使用。
网上有许多Photoshop笔刷供下载,下面就来看怎么安装和使用Photoshop笔刷。
把解压后的Photoshop笔刷文件放在一个文件夹内方便等会安装使用,记住文件所在的路径。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psjiaocheng/)打开Photoshop,点击笔画工具。从画笔的设置的菜单中选择“载入画笔”。
找到你放笔刷的文件夹,点选你要用的笔刷然后点“载入”。
载入几个笔刷文件都可以,在这可以看你的载入的笔刷。
选择你的笔刷大小颜色。最好是新建一个图层,现在可以用新笔刷自由绘画。
如果你想用原来的笔刷了。从菜单中选择“复位画笔”就可以回到原来的笔刷了。
还可以调节笔刷的各种设置(不同的版本界面可能不同)。
注意:有些笔刷如果是新版本(比如Photoshop CS2、CS3、CS4、CS5)做出来的,有可能在旧版本(比如Photoshop 7.0)中无法使用。
来源:https://www.tulaoshi.com/n/20150116/129912.html
看过《photoshop教程笔刷安装》的人还看了以下文章 更多>>