每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐photoshop打造带电字体,赶紧看过来吧!
【 tulaoshi.com - PhotoShop 】
photoshop打造带电字体
最终效果吧

好,现在开始咯!
步骤1
新建一个1280像素*700像素黑色背景的文档(译者注:下面称该文档为原文档)。首先我们来制作背景图在PS中载入碎片材质图,截取一部分,将截取的区域复制粘贴到新建的原文档中,根据原文档调整适合的长宽:

使用柔边的橡皮擦工具擦除碎片贴图的边缘,如下图所示:

在这个背景图上加上两个调整层:
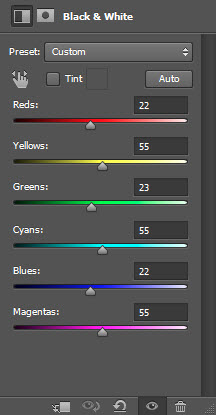
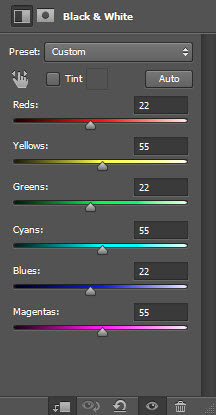
(1)黑白调整层(译者注:这一步是将碎片材质图中红色部分调成与整体一致的黑白图像)

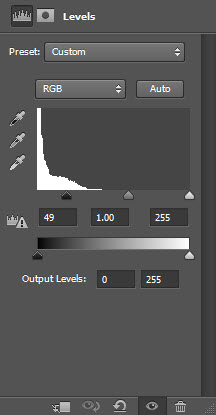
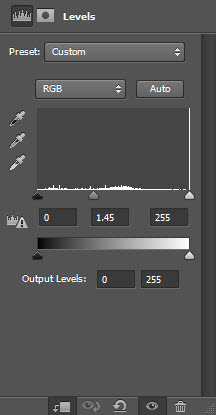
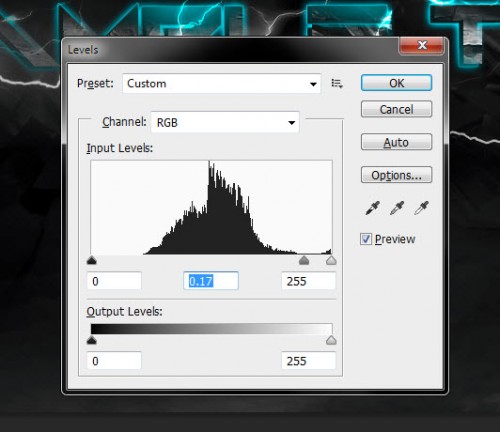
(2)色阶调整层

给色阶调整层加上图层蒙版:

做到这步的效果如下:

新建一个图层,使用 滤镜渲染云彩,在新图层底部渲染上一些云彩,降低不透明度至30%-40%左右,产生一点细微的效果即可:

步骤2
使用刚下载的字体,在画面上输入一些文字,注意左边的字体使用浅灰色,右边的字体使用暗灰色,如下图所示:

给字体层加一个图层蒙版,使用柔边的画笔,调整画笔流量和不透明度各约50%,如下图,让文字的某些部分减淡:

给字体层添加以下图层样式
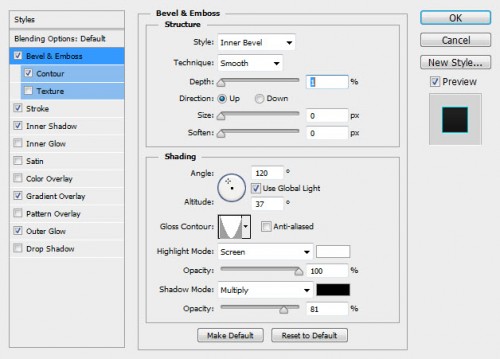
斜面浮雕

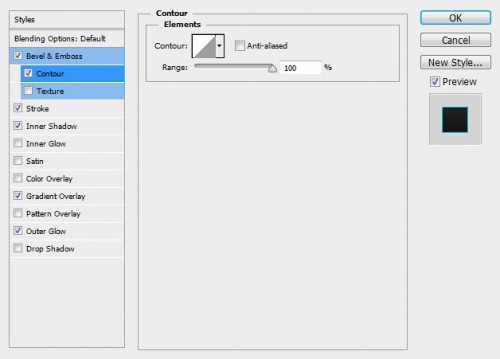
等高线

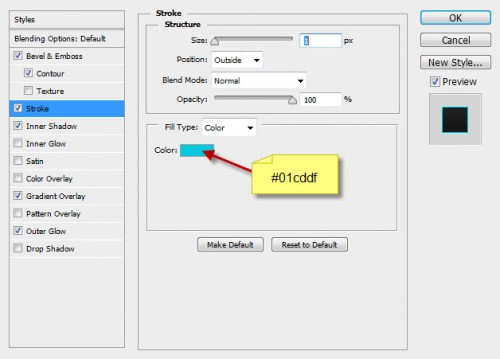
描边

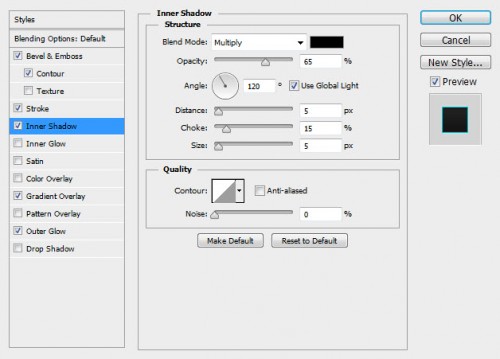
内阴影

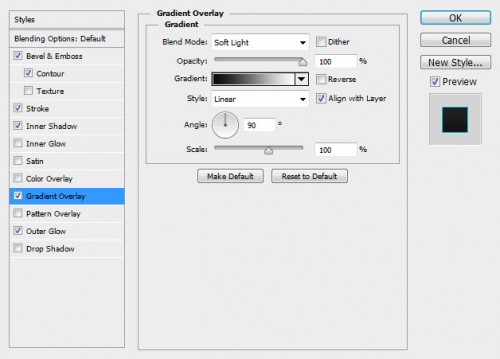
渐变叠加

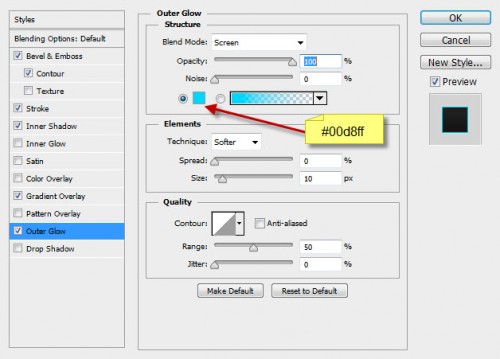
外发光

目前的效果如下:

步骤3
接下来,我们将在文字上叠加一些碎片材质贴图。载入字体层的选区,在PS中载入碎片材质图,将选区移至碎片材质图上,执行复制粘贴命令:

把材质贴图复制粘贴到原文档中,稍微向右上方移动一点,产生如下效果:

以新的这层材质图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后点左键),添加以下3个调整层:
(1)黑白调整层

(2)色阶调整层

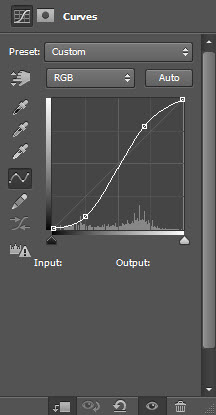
(3)曲线调整层

回到材质贴图层,给这层加个图层蒙版,使用柔边笔刷,擦除材质贴图的上半部分:

目前的效果如下:

步骤4:
载入闪电图片到PS中,使用套索工具,设置羽化值为30像素,选择图中闪电区域,如下所示:

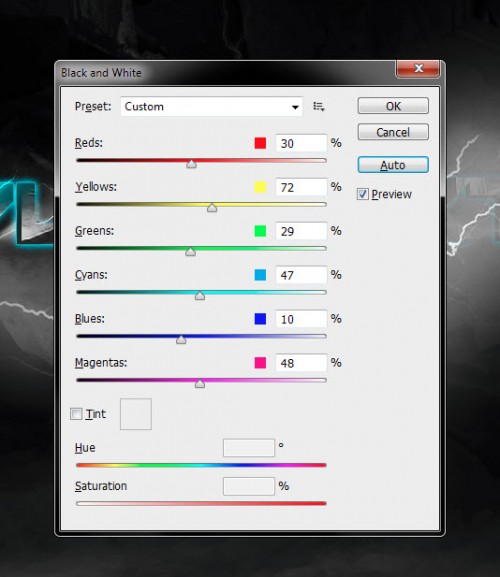
复制粘贴选取的闪电图像到原文档中,如下图所示,调整闪电层的黑白的参数

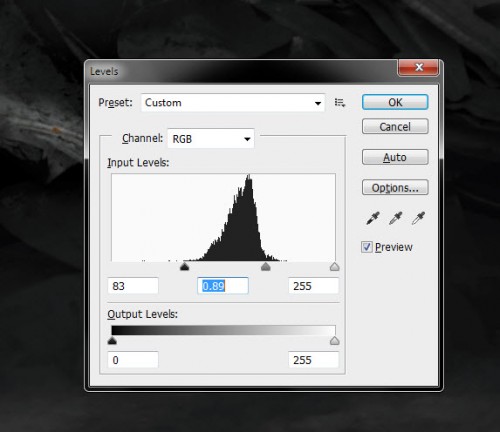
然后在调整闪电层的色阶,参数如下:

将达到以下效果:

多复制几层闪电,缩放、排布在文字的周围,试着把图层模式调整为颜色减淡或滤色直至最佳效果。

步骤5
接着,我们来加入一些横飞的金属片,给画面中制造些动感。回到那张碎片材质图,如下图所示,选取一块碎片

复制粘贴到原文档,扭曲变形一下,使用柔边的橡皮将边缘减淡一些:

调整该碎片层色阶,参数如下图所示:

再多复制几层碎片,将碎片分散摆放在画面各个位置,分别给每块飞散的碎片调整不同的不透明度和大小,以此增加图像整体的纵深感。

步骤6
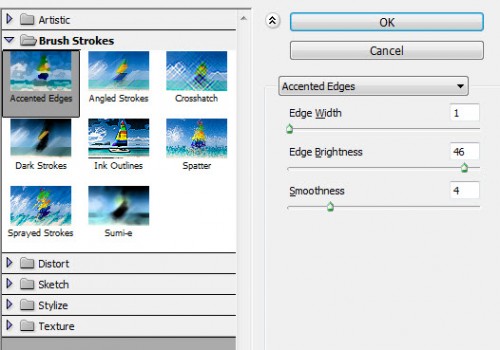
快完成啦,加勒个油 :) 最后教大家几个绝招。我合并了文字层,添加滤镜画笔描边强化边缘,设置如下:

这么做是为了增亮文字层的边缘

在图层面板最上方添加以下两个调整层
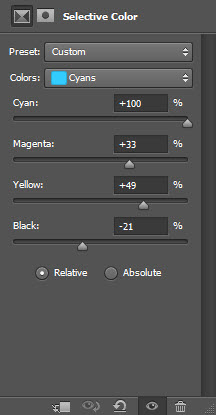
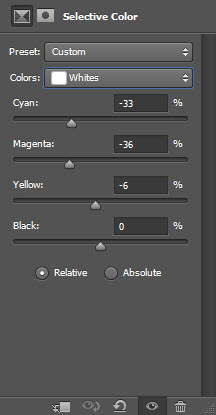
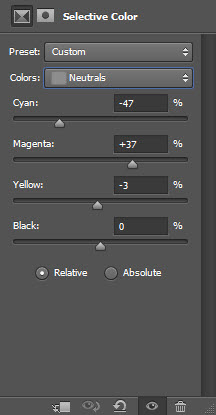
(1)选定颜色



(2)曲线

大功告成,最终效果如下:

来源:http://www.tulaoshi.com/n/20170325/2628833.html
看过《photoshop打造带电字体》的人还看了以下文章 更多>>