经常ps图片的朋友应该都用过illustrator这个软件,今天就教大家简单10步快速把人物照变成极简风格插画,这类效果一直很受欢迎,不过想实现非常简单,今天这篇教程一步步带你上手,而每个艺术家的插画里都有来自他自身创造出的节奏和风格。
【 tulaoshi.com - illustrator 】
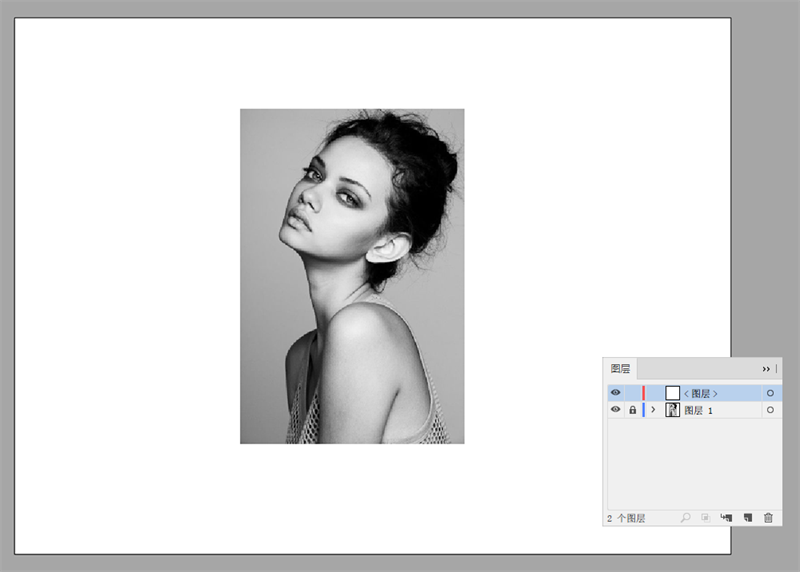
让我们打开AI,创建一个宽1600px高1200px的新文档。然后将所参考的照片置于其中,锁定照片的图层,再新建一个图层作为绘制层。绘制时可以用钢笔工具,

将钢笔工具所绘制的形状关闭填充,线条设置为红色,将线条大小设置为0.5px。这里选用红色是为了照顾视觉的可辨性,你也可以选用和照片本身差别大的色彩。
根据照片提示的轮廓进行绘制,并不是一定要完全效仿照片。就像本例中,我们未必要完全效仿模特的发型。基础形里的每一个形状都要封闭完全,这是为了填色的需要。

绘制五官的部分,尤其是眼睛的时候,要注意保持每个形的封闭型,这时你要非常清楚你的填色逻辑,不要被线条误导了。五官保持最简单的形,去掉一切繁琐细节,而又要保持视觉上的“合理性”。

处理人物剩下的部分。这时可以稍微发挥创意,比如我在这里增加了头发的长度和弧度。也是这时开始,我们就丢弃对照片的依赖。关闭照片可见,完全从线条的角度来审视整个画面。

调整线条,让它变得更为“丝滑”,并对形状进行合并与删减。其目的是为了填色的需要,因此要谨慎选择合适的形状对象。而保持“丝滑”的前提就是不要过度的歪曲与拐角,你需要放大细节进行调整。处理形的要义就是要学会趋向简单几何。

简约配色
这里我们将要学会对色彩的节制,注意在绘制人像时,人物的某一五官将作为突出重点,比如我们要在这里突出嘴唇,因此嘴唇的部分和皮肤的部分就在色彩上加以区分。
这时,整体的色彩最好不要超过三种。用颜色作为视觉引导,在人物的重要部分运用不同的色彩对比。
为画面增加背景色,这个背景色与唇色呼应。让色彩显得干净。基本的填色完成后,大致的人物形象就一目了然,在此进行对五官细节的微调,将是更进一步的“符号化”的过程。

阴影的点睛作用
有趣的地方就在于,尽管我们丢弃了所有的阴影细节,然而并不代表我们不需要它。利用阴影,可以起到画龙点睛的作用。比如在这幅画中,我们给脖子上增加头部的阴影,脖子和头就有了视觉上的层次,立体感增强了。
阴影的色彩我们选用和唇色一样的粉红色。将阴影的混合模式改为“正片叠底”,透明度降至30%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
再为眼睛增加阴影,这将增加眼神的力量。“眼影”的混合模式仍然为“正片叠底”,透明度为60%。

为了增加脸部的立体感,我们也要利用阴影进行“润色”。这时,阴影不仅仅是实际的对光线投射的描绘,而是有着某种“装饰”的意味,同时突出脸部轮廓,在关键的部分利用线条的婉转来表现脸部的轮廓起伏状态。
填色后的混合模式仍未“正片叠底”,透明度为15%。

制造焦点
我们曾经也谈到过正负形交错的用法。也就是让背景与所绘制对象主体的色彩有彼此可以融合的部分,根据完形法则,我们人眼能从一些线索中就判断出对象。
将背景变为黑色,与黑色的头发、眉毛相接。又将桃红色背景缩小为更小的圆,用以突出焦点。在焦点处添加上焦点。更多推荐:Illustrator 巧制透明按钮
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)

来源:http://www.tulaoshi.com/n/20170321/2623755.html
看过《2017illustrator绘制矢量风格人像绘画教程图解》的人还看了以下文章 更多>>