视差滚动是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。利用视差滚动展示在网站中,带来立体感。比起单纯的图片,更能吸引用户。下面我们来欣赏下国外的20个网页视差滚动效果设计吧。
【 tulaoshi.com - 网页 】
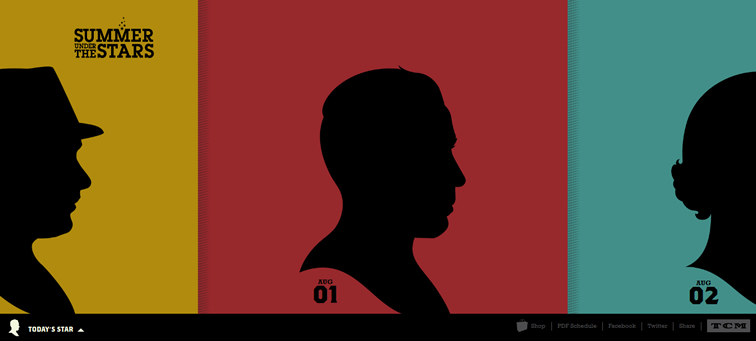
TCM Summer Under the Stars

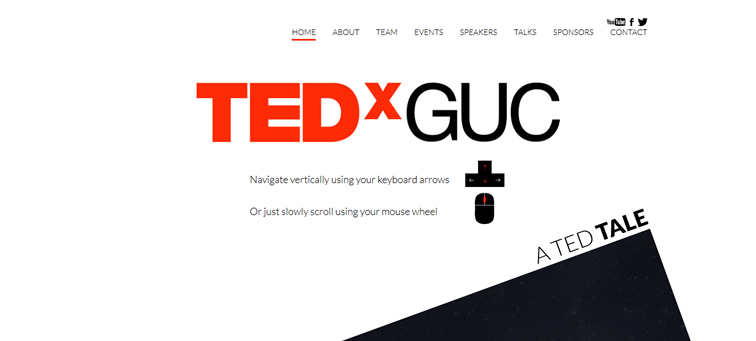
TEDxGUC

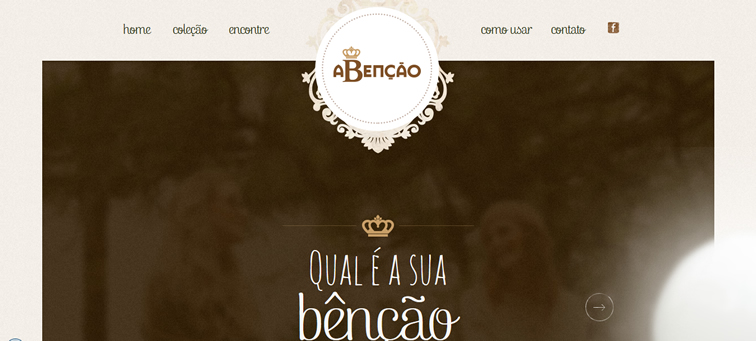
aBenção – Malhas e Tricots Criativos

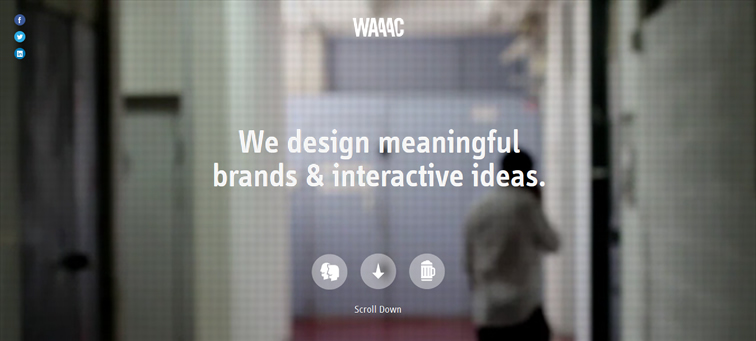
WAAAC

De Might of Mister Miller

Negative Space

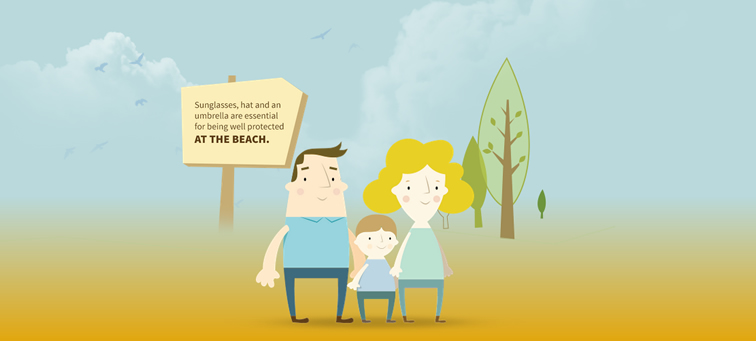
Anthelios SPF Sunscreen

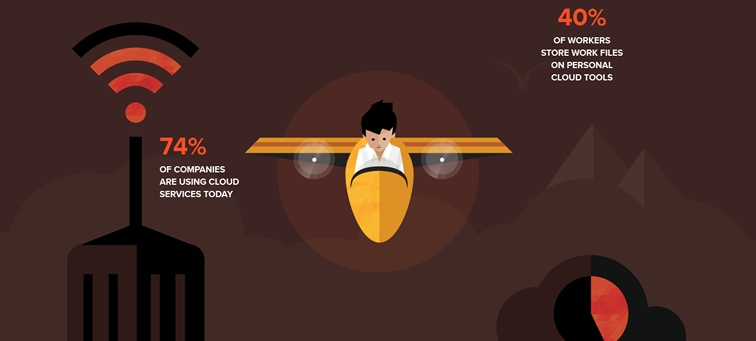
InfoQuest Infographic

Reunite the River

Fillet

Eone
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
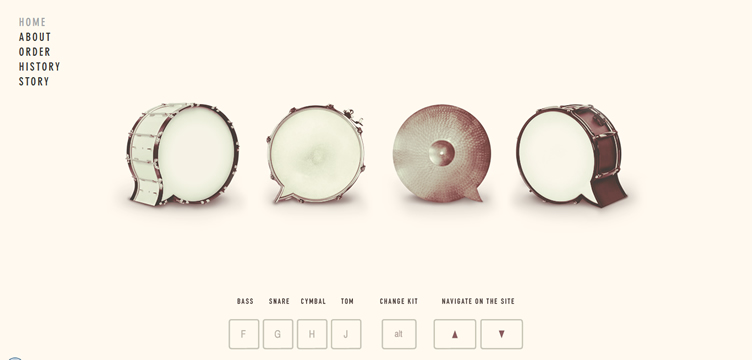
Beatbox Academy

Discover Shadow
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
This is Now

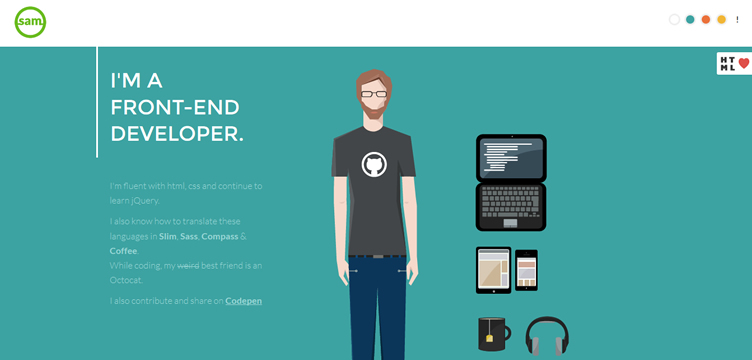
Sam Markiewicz

Erős Balázs

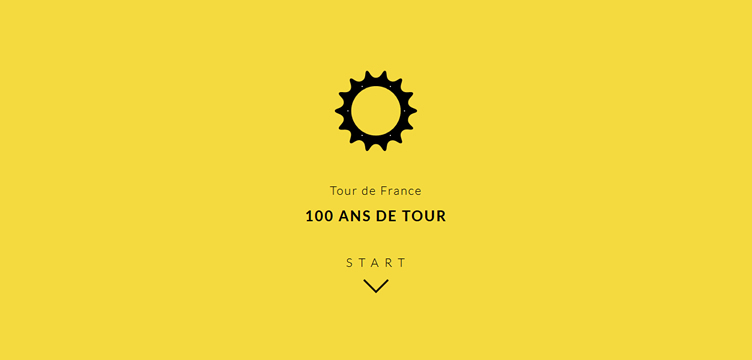
Le Tour de France

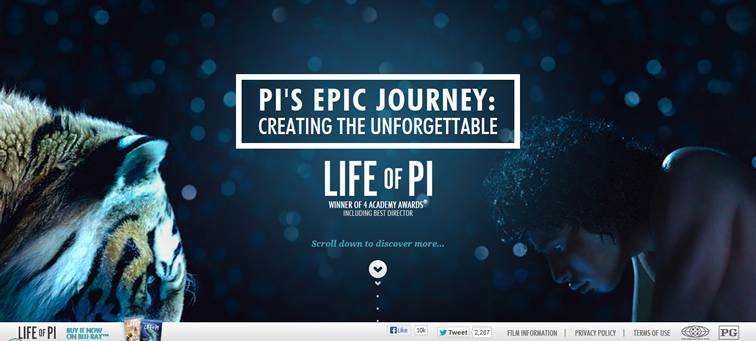
Pi’s Epic Journey

Scroll For Your Health
更多推荐:如何做超炫的网页设计

来源:http://www.tulaoshi.com/n/20170120/2609272.html