今天图老师小编要向大家分享个PS合成打造云端天使坠落的场景效果后期制作教程教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
这篇PS教程可以看到作者对于一副PS合成作品的设计思路,特别是光线的绘制利用和羽毛景深效果的实现,这些都是十分基本实用的技巧。希望大家能在自己的PS作品中灵活运用,设计出自己的创意PS作品。教程介绍一些比较实用的PS小技巧,比如增加画面层次感、增强黑白对比等,希望大家喜欢!
最后效果图

图00
PS翻译教程素材
云朵
翅膀
女孩
城堡
梯子
木门
闪电笔刷
城市风光
羽毛一
羽毛二
头发笔刷
Step 1
打开Photoshop,按Ctrl+N新建主画布,设置大小为800像素*800像素。将教程提供的云朵素材下载,并将其粘贴到主画布中,然后移放到下面的位置。

图01
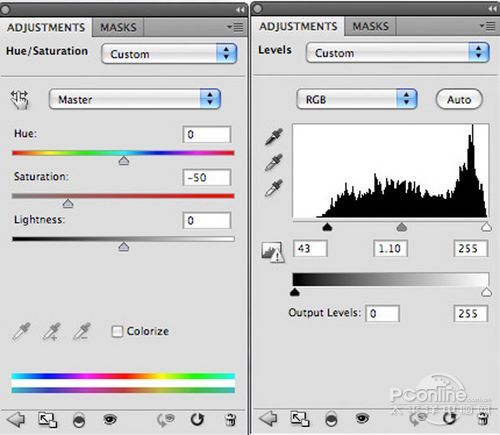
下面需要应用调整图层对云朵素材进行调节。在菜单栏中选择图像新调整图层色相/饱和度 在色相/饱和度调整图层的对话框中,设置色相、饱和度-50、明度0,回车确定。同样再添加色阶调整图层,在色阶调整图层的对话框中,依次设置三个色块为43/1.10/255,回车确定。设置如下图所示。

图02
PS:应用色相/饱和度调整图层和色阶调整图层时,要应用蒙版将调整图层的调节范围控制好,这样才不至于影响整个画面。
云朵调节后,开始添加闪电。先在图层面板中新建一个图层,命名为lightning bolts。从教程提供的素材中下载闪电笔刷,然后选择笔刷,在设置笔刷参数的对框中,点击小三角。在弹出菜单中选择载入笔刷,将闪电笔刷载入并选择后,设置笔刷颜色为白色,如下图添加几道闪电。
PS:这种素材笔刷可以减少很多的工作,平常看素材网页时要注意收集哦,这样PS起来事半功倍。

图03
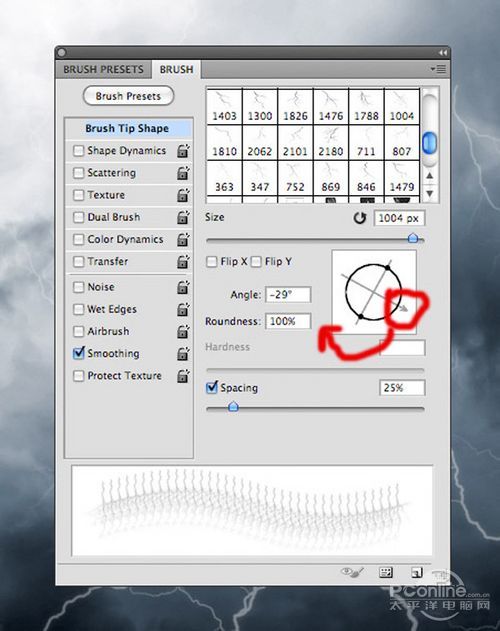
大多数笔刷是指向下方的,如果想将闪电的方向调整为向上,就在菜单栏中选择窗口画笔或者按F5,点选画笔笔尖形状,在角度一项设置,或者直接拖选旁边的箭头,设置角度为30°后,回车确定。设置如www.Tulaoshi.com下图所示。

图04
相关教程:
Photoshop合成月色天使
PS经典合成梦幻的光影天使
PS合成雨天蹲在路灯下的天使孤独场景效果教程
PS打造手拿苹果的堕落天使创意合成后期修图教程
闪电绘制完,就对其图层添加图层蒙版,然后选择笔刷工具,设置为黑色大直径软笔刷、不透明度为30%。用笔刷将部分闪电遮蔽,就像闪电是从云朵中释放的。效果如下图所示。

图05
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)在对闪电图层应用外发光的图层样式。在外发光的对话框中,设置混合模式为叠加、不透明度50%、阻塞0%、颜色ffffff、距离0%、大小5像素、其余默认,确定回车。设置如下图所示。

图06
www.tulaoshi.com为闪电添加了外发光后的效果如下图所示。

图07
Step 2
下面需要在画布的左上方添加一个天空城堡的图案。
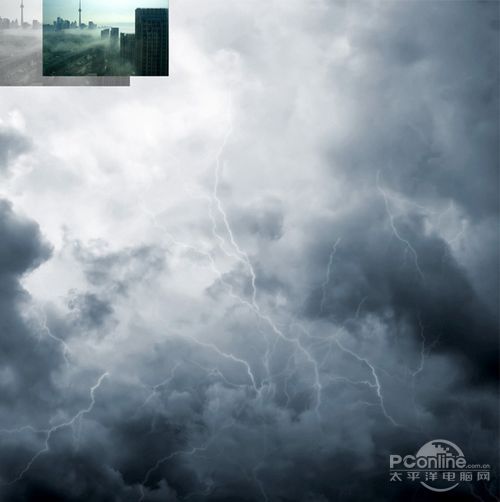
从教程提供的素材中下载一个城市风光的照片,然后如下图粘贴到画布后,移放到左上角。效果如下图所示。

图08
然后对城市照片图层应用图层蒙版,用黑色软笔刷将照片四周边缘隐去,将其融入到背景中去。在这一步中,照片的处理不需要过于精细。因为后面制作的图层将会覆盖在上面。
照片经图层蒙版处理后的效果如下图所示。

图09
将教程提供的城堡素材下载并粘贴到Photoshop,先用裁剪工具如下图将素材裁剪好。这步需要注意的是除保留城堡的图案外,同时粗略地将城堡周围山保留,这样能将城堡显得高峻,符合天空城堡的构图设定。效果如下图所示。

图10
对城堡素材应用图层蒙版,设置笔刷的直径为中等、硬度为小、颜色为黑色,然后将城堡素材的边缘进行模糊处理,与背景和城市照片的素材相互融合,营造天空城堡繁荣而遥远的感觉。效果如下图所示。

图11
接着对城堡图层应用色相/饱和度调整图层和色阶调整图层。在菜单栏中分别选择图像新调整图层色相/饱和度和色阶。在色相/饱和度调整图层的对话框中,设置色相0、饱和度-70、明度+35,确定回车。在色阶调整图层的对话框中,分别设置三个参数为0、1.41、246,确定回车。调整图层设置截图如下图所示。

图12
城堡素材应用色相/饱和度和色阶调整图层后的效果如下图所示。

图13
Step 3
从教程提供的素材汇中下载木门素材。将下载的木门素材粘贴到Photoshop 中,裁剪好,再粘贴到主画布中。效果如下图所示。

图14
按Ctrl+T调出自由变换工具,然后按比例缩小到下图所示的大小,接着移放好,让木门看起来跟城堡的比例协调。

图15
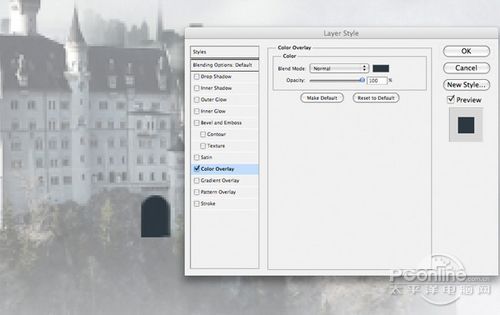
对木门应用颜色叠加的图层样式。在颜色叠加的对话框中,设置颜色叠加的混合模式为正常、颜色为#2e3840、不透明度100%,确定回车。颜色叠加的设置示意图如下图所示。

图16
颜色叠加完成后,按Ctrl+N复制木门图层,然后按Ctrl+T稍微缩小木门的大小,并且去除原来的叠加效果。接着在图层面板中,按着Ctrl点击复制木门的缩略图,选取木门的图案范围,按Shift+F5填充白色。效果图下图所示。

图17
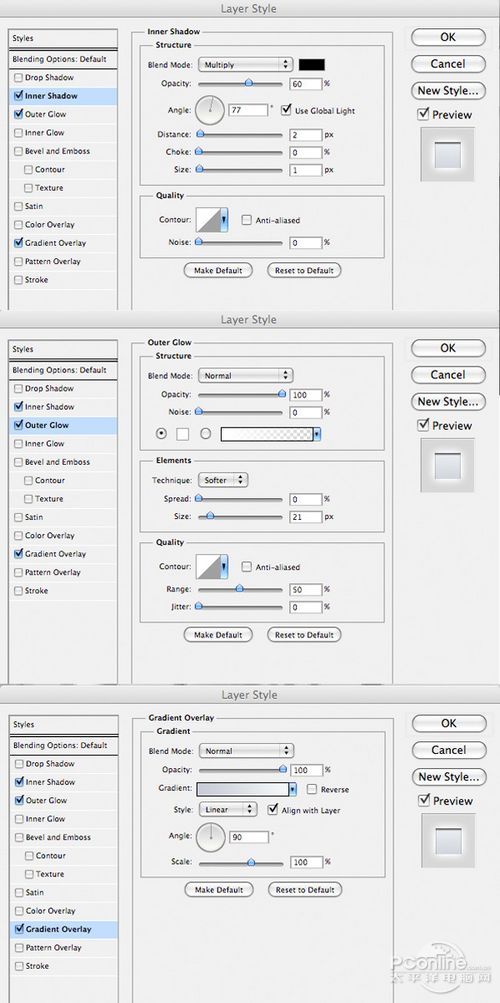
对复制木门图层应用内阴影、外发光和渐变叠加的图层样式。在内阴影的对话框中,设置混合模式为正片叠底、颜色为#000000、不透明度为60%、角度77%、距离2像素、阻塞0%、大小1像素、其余默认,确定回车。
在外发光的对话框中,设置混合模式为正常、不透明度100%、颜色为# ffffff、方法为较柔软、扩展为0%、大小21像素、其余默认,确定回车。
在渐变叠加的对话框中,设置混合模式为正常、不透明度100%、颜色由# c9cdd6 到#f4f7f9、样式为线性、角度为90%、其余默认,确定回车。
内阴影、外发光和渐变叠加的设置如下图所示。

图18
复制木门应用图层样式的效果如下图所示。

图19
Step 4
如最终效果图所示的,作者想将城堡设计为云端的城,周边云雾萦绕。因此这一步要添加一些薄云在城堡周边。从素材下载云朵笔刷。
在城堡图层上新建一个图层,然后如载入闪电笔刷载入云朵笔刷,然后应用云朵笔刷,如下图所示绘制。

图20
然后新建一个图层,命名为dark cloud。这步是要在城堡周边添写暗调的云朵。同样用刚才的云朵笔刷,不过这次将颜色改为黑色,并且降低不透明度,如下图绘制。如果觉得云朵的颜色深了可以降低图层的不透明来降低云朵色调。

图21
Step 5
城堡在云端自然要有梯子。从教程提供的素材中下载楼梯素材,然后黏贴到Photoshop中,如下图裁剪再复制到主画布中。接着将楼梯移放到门口的位置。效果如下图所示。

图22
对着楼梯图层应用图层蒙版,然后用软黑色笔刷将楼梯的扶手和边缘隐去,令楼梯看上去就像是城堡的一部分。效果如下图所示。

图23
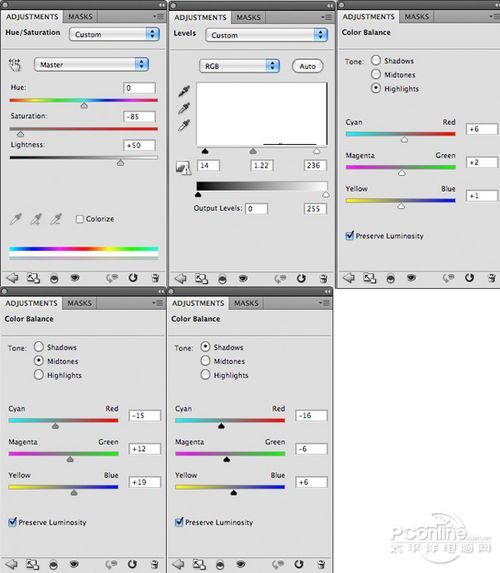
下面调整楼梯的颜色,分别在菜单栏中选择图像新调整图层色相/饱和度色阶色彩平衡。然后如下图设置色相/饱和度调整图层:色相0、饱和度-85、明度+50,确定回车。设置色阶调整图层:14、1.22、236,确定回车。设置色彩平衡调整图层:高光+6 / +2 / +1、中间调-15 / +12 / +19、暗调-16 / -6 / +6,确定回车。三个调整图层的详细设置如下图所示。

图24
应用色相/饱和度调整图层、色阶调整图层和色彩平衡调整图层后,楼梯的调节效果如下图所示。

图25
Step 6
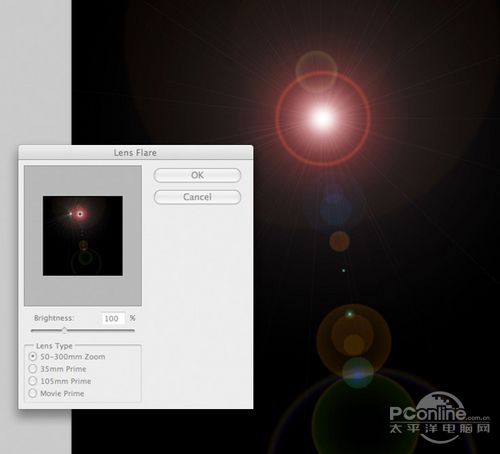
现在新建一个图层,命名为lens flare。按Shift+F5填充黑色,然后在菜单栏中选择滤镜渲染镜头光晕。接着如下图设置亮度100%、镜头类型为50-300毫米变焦,确定回车。详细设置和滤镜效果如下图所示。

图26
改变lens flare图层的混合模式为屏幕,这样能将图层中的黑色隐藏起来,只留下光晕部分。然后减少图层的不透明度为60%,让滤镜效果与周围的图案更加协调。效果如下图所示。

图27
从光晕的方向可以清楚地看出光线是来自城堡的。因此这一步就强化这种光线效果。新建一个图层,命名为light bleeding castle,然后用软白色的低不透明度笔刷,在城堡的顶部涂刷,给人的感觉就像光线是从屋顶照射过来,将屋顶照亮。效果如下图所示。

图28
城堡屋顶周边的颜色调整好后,需要再在屋顶周边添加一丝白线,令光照效果看起来更加逼真。按U选择直线工具,选择路径模式,将直线的大小设置为1像素、颜色为白色,然后如下图沿着城堡屋顶描边,就像给屋顶镀上一道白光。效果如下图所示。

图29
最后,在图层面板最上方增加一个新的图层,用一个大直径的软白色笔刷在城堡上增加白色,就像白光将城堡笼罩。效果如下图所示。

图30
接着改变该图层的混合模式为叠加,并减少图层的不透明度为10%。效果如下图所示。

图31
Step 7
下面需要为整个图案tulaoShi.com增加一些主光线。新建一个图层,命名为light ray。选择多边形索套工具,设置羽化40像素,然后绘制一个倒三角形的形状,并用白色填充。这样出来的效果如下图所示。

图32
改变light ray图层的混合模式为叠加,并减少图层的不透明度为40%。效果如下图所示。

图33
为了令光束更加显眼,将light beam图层复制,改变复制图层的混合模式为正常,并减少不透明度到15%。效果如下图所示。

图34
在图层面板中新建图层,命名为vignette background。然后用不透明度为30%的大直径软黑笔刷在画布周边涂刷。效果如下图所示。

图35
接着改变vignette background图层的混合模式为叠加,效果如下图所示。

图36
Step 8
下面要开始制作主角啦!从教程提供的素材中将女孩素材下载下来并粘贴到主画布中。效果如下图所示。

图37
下面需要从背景中将女孩抠出。虽然这一步会介绍如何使用一些复杂的抠图方法将女孩的头发等细节抠出,但也可以用你自己平常熟悉的方法处理。在这里,作者使用索套工具将女孩和头发附近的图案抠出,保留头发附近的图案是为了保留更多的细节,以备下一步细化抠图。抠图效果如下图所示。

图38
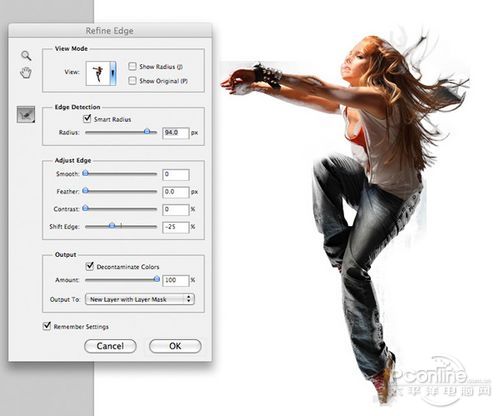
在图层面板中,按着Ctrl左键点击女孩素材图层,这样就设置了以女孩边缘为界的活动选区。确定选区后,点击选择工具选项栏的调整边缘,然后如下图设置。设置边缘检测:勾选智能半径、半径为94像素,设置调整边缘:平滑0、羽化0、对比0%、转变边缘-25%,设置输出:勾选清除颜色、数量100%、输出至新图层蒙版、勾选记住设置(后面会有用)。
PS:作者这里使用的Photoshop CS5,因此还在使用其他旧版本的朋友要更新Photoshop或者应用其他精细抠图方法,将女孩的头发完美抠出。

图39
点击确定应用调整,刚才选择的活动选区现在已用蒙版屏蔽在新图层中。调整效果如下图所示。

图40
Step 9
下面要对女孩的边缘进行细化修改。选择黑色软笔刷在蒙版上涂刷,以遮蔽那些多余的部分。效果如下图所示。但有些蓝色的背景仍然与头发连在一起,这需要花很多功夫将它们分离。这里可考虑通过其他的途径解决这个问题。

图41
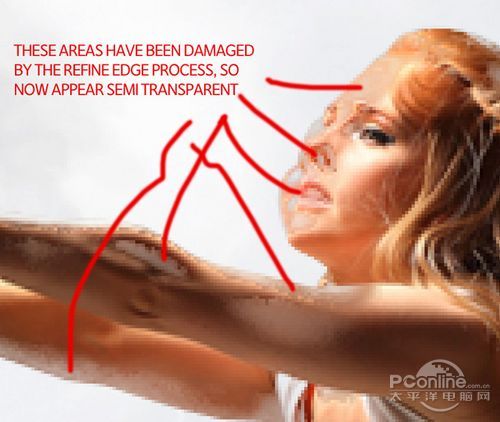
现在可以看到应用调整边缘后,头发部分看起来效果不错,但某些皮肤和衣服的边缘就修整得有点过,被过分隐藏起来了,显示为半透明状态。效果如下图所示。

图42
头发部分是抠出来,但过分修整的部分怎么处理呢?原来女孩素材的衣服和皮肤部分是抠得比较好的,怎么结合在一起呢?这里作者应用图层蒙版将分别抠好的头发和保存比较好的身体部分结合在一起。
首先隐藏调整边缘而新建的图层,将刚才被隐藏的图层显示出来。然后应用图层蒙版和黑色笔刷将头发部分隐藏起来,将身体部分保留下来。效果如下图所示。

图43
现在再将调整边缘而新建的图层显示出来,将原始抠图图层关闭显示。选择黑色笔刷在调整边缘而新建的图层蒙版中将女孩身体部分遮蔽。效果如下图所示。这样当再显示原始抠图图层时,就能将保留较好的身体部分显示出来,达到我们的目的。

图44
除两张女孩抠图图层外,将其他图层隐藏起来,然后在菜单栏中选择图层合并可见图层。完成后,就可以看到两个抠图图层的合并效果!效果如下图所示。

图45
Step 10
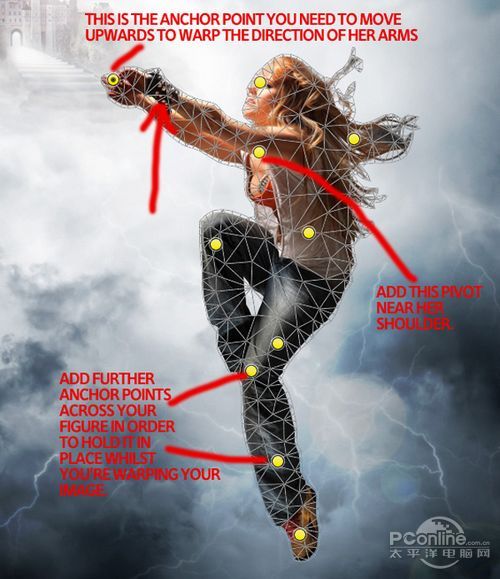
抠图完成后,再来修改女孩的肢体动作。这个PS合成的设计理念是想表现女孩对飘渺的天空城堡的渴望,继而全身的动作都会朝向天空城堡。再看看抠 出来的女孩双臂似乎过于平直,以致没有一种渴求的动作趋势。这一步就是将女孩的肢体语言表达出来,令手臂稍微向上,给人一种渴求但又无法达到的感觉。
在菜单栏中选择编辑操控变形,然后如下图在女孩身上增加锚点,以防在改变手臂方向时,女孩的其他部分出现变形。其中需要将一个锚点放在女孩肩膀的位置,这样,手腕上的控制点就能顺利改变女孩手臂的方向了。锚点的详细布置如下图所示。
PS:操控变形是Photoshop CS5的新功能。如果现在使用的版本较低,可以选择其他的变形工具达到相同效果,或者直接跳过这一步。

图46
调节女孩手臂后的效果如下图所示。

图47
如果细心观察,会发现女孩的手臂肘关节有点突出,需要修改一下。跟前面抠图差不多,也是应用图层蒙版的黑色软笔刷,将过于突出的肘关节整理一下,让人看上去更加自然。调整细节原图和调整效果如下图所示。

图48

图49
现在女孩的绘制已经慢慢完成,但看起来有点模糊。下面www.Tulaoshi.com对其进行锐化,在菜单栏中选择转换为智能滤镜,这样会将女孩素材图层转换为智能对象。这样就意味着可以对女孩素材图层进行任何修改,同时不对主画布的其他图层造成影响。
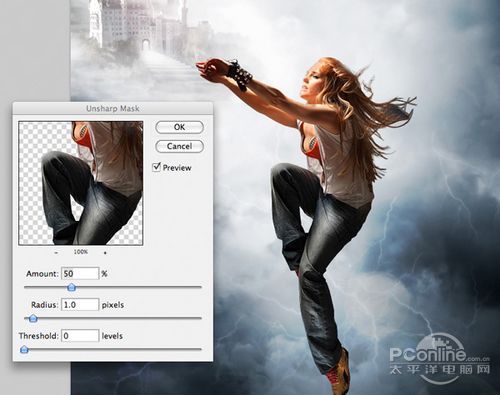
现在对着女孩素材图层按右键,选择编辑图层,这时会进入女孩素材图层的画布中。在菜单栏中选择滤镜锐化USM锐化,USM锐化对话框中设置:数量50%、半径1像素、阀值0。这一步骤的详细设置如下图所示。

图50
接着在智能对象图层中应用色相/饱和度调整图层和色彩平衡调整图层。在色相/饱和度调整图层的对话框中设置:色相0、饱和度-10、明度0,确定回车。调整设置如下图所示。
在色彩平衡调整图层的对话框中设置:暗调-9 / -8 / -6、中间调-15 / +2 / -9、明调-15 / -1 / +2,确定回车。调整设置如下图所示。

图51
应用色相/饱和度调整图层和色彩平衡调整图层后,效果如下图所示。

图52
Step 11
现在打开翅膀素材,用魔术棒工具将翅膀从背景中抠出。这个会比之前的女孩素材容易点。将抠出的翅膀作为新图层粘贴到女孩素材图层下方。效果如下图所示。

图53
在菜单栏中选择编辑变换变形,利用变形工具将翅膀修整像下图所示的样子。效果如下图所示。

图54
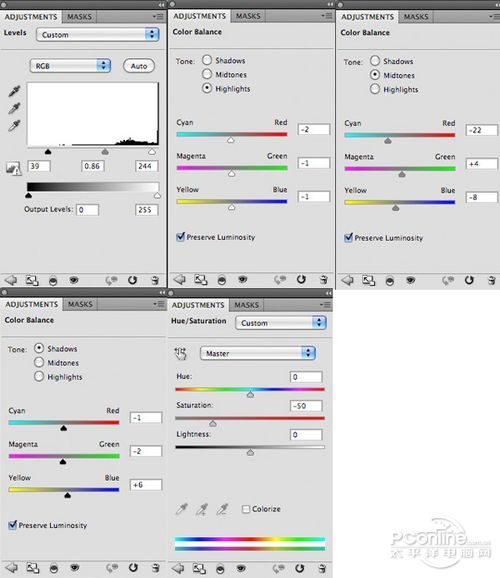
然后对翅膀素材图层应用色阶调整图层、色彩平衡调整图层和色相/饱和度调整图层。在色阶调整图层的对话框中,设置39 / 0.86 / 244,确定回车。在色彩平衡调整图层的对话框中,设置:阴影-1 / -2 / +6tulaoshi、中间调-22 / +4 / -8、高光-2 / -1 / -1,确定回车。在色相/饱和度调整图层的对话框中,设置:色相0、饱和度-50、明度0,确定回车。详细设置如下图所示。

图55
翅膀素材图层应用色阶调整图层、色彩平衡调整图层和色相/饱和度调整图层后的效果如下图所示。

图56
Step 12
完成上面的步骤都,再从教程提供的素材中将翅膀素材抠出并复制到主画布中。同样将复制的翅膀粘贴在女孩素材图层之下,但在变形翅膀之上。效果如下图所示。

图57
在菜单栏中选择编辑变换变形,将刚才粘贴的翅膀变形得更加自然。然后对翅膀素材图层应用图层蒙版和黑色软笔刷将翅膀的左边 缘隐藏起来,与女孩的头发结合起来。需要注意的是翅膀边缘的修整要与女孩头发的轮廓相适应,令从头发到翅膀的过渡显得更加流畅。效果如下图所示。

图58
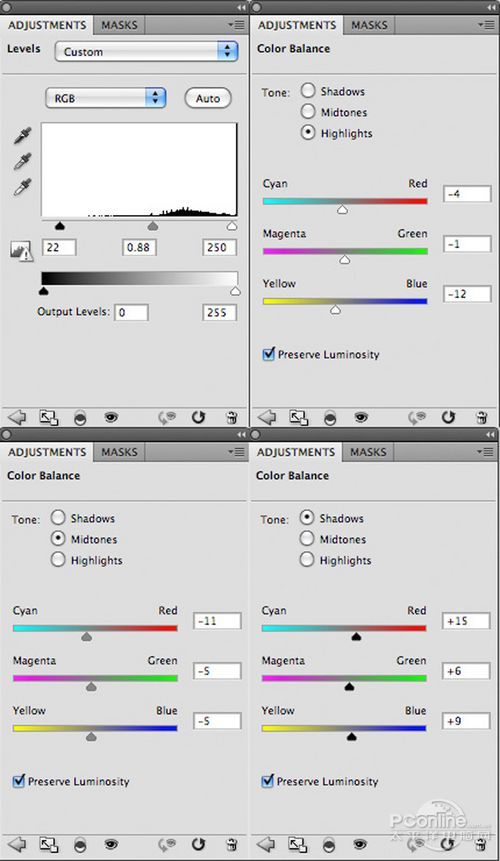
接着对翅膀素材图层分别应用色阶调整图层和色彩平衡调整图层,令翅膀在画面的表现更加好。在色阶调整图层的对话框中设置:22 / 0.88 / 250,确定回车。在色彩平衡调整图层的对话框中设置:高光-4 / -1 / -12、中间调-11 / -5 / -5、阴影+15 / +6 / +9,回车确定。详细设置如下图所示。

图59
翅膀素材图层应用色阶调整图层和色彩平衡调整图层后的效果如下图所示。

图60
Step 13
增加翅膀后,怎么才能令天使翅膀与女孩结合得更加真实?而真实一般表现在细节,表现在 头发等细节。因此,从教程提供的素材中下载头发笔刷。
然后新建一个图层,命名为hair extra,选择滴管工具,选取头发的主要颜色为笔刷颜色。接着选择笔刷工具,在翅膀的边缘描绘额外的头发.看看下面的效果图,是不是更加逼真。

图61
Step 14
下一步增加光线图层。首先复制前面制作的light beam图层,然后将其复制图层移到天使女孩之上。效果如下图所示。

图62
接着再减少图层的不透明度到8%,这样就能打造一束柔和的光线效果从底部射出。效果如下图所示。

图63
现在新建一个图层,命名为red light bottom。下面将在画布的右下方添加红色的光,象征红色深渊、地狱,而天使女孩正是从天使城堡出来无法再飞回城堡,快坠落深渊。
构思完毕后,开始绘图。选择笔刷工具,设置为大直径低硬度、50%不透明度,颜色选择红色。在red light bottom图层的右下角绘制一个红色光圈。效果如下图所示。

图64
然后再降低red light bottom图层的不透明度到35%,令红光更加浅淡,但是仍然可以看见。效果如下图所示。

图65
为了与右下角的红色形成对应,并且增加左上角的色彩丰富度,将在城堡部分添加淡蓝色的光线。新建一个图层,命名为blue wash over castle。然后选择软笔刷,设置颜色#9fb5c8,然后如下图涂刷。

图66
接着改变blue wash over castle图层的混合模式为颜色,并减少图层的不透明度到50%.效果如下图所示。

图67
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)Step 15
下面新建一个图层,命名为lens flare,然后按Shift+F5将其填充为黑色。然后在菜单栏中选择滤镜镜头光晕,这样就给画面一道比较远的光,仿佛由天使城堡射出,指引天使女孩。镜头光晕的设置与效果如下图所示。

图68
制作完成镜头光晕后,同样改变图层的混合模式为屏幕。这样就能直接将黑色的背景隐藏掉,只留下镜头光晕的效果。接着降低lens flare图层的不透明度到50%,令滤镜特效更加柔和地融合到画面中。调整效果如下图所示。

图69
Step 16
下面就为画面添加点震撼视觉的素材。从教程提供的素材中下载羽毛素材,从下图可以看到羽毛素材的质量还是不错的,背景纯黑色,这样抠图不会太难。
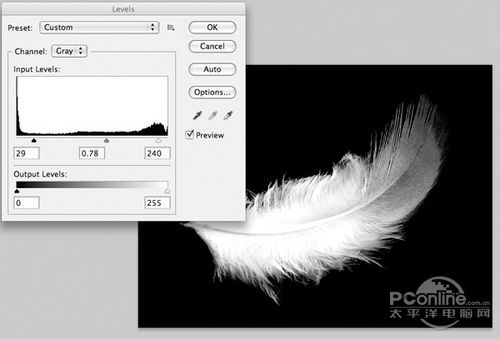
将素材导入到Photoshop,然后复制羽毛图层,接着在菜单栏中选择图像新调整图层色阶,如下图所示将复制图层的色阶 调整为29 / 0.78 / 240。这样能加深背景的黑色,增强背景跟羽毛的颜色对比,以保留更多的羽毛边缘,更加方便抠图。色阶调整图层设置和调整效果如下图所示。

图70
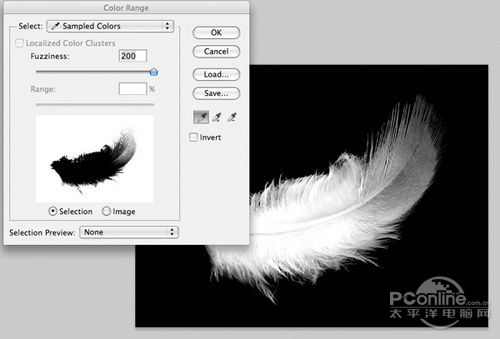
抠出羽毛后,在菜单栏中选择选择色彩范围,在对话框中点击取样颜色,滴管吸取羽毛素材背景的颜色,设置颜色容差200,其余默认。颜色范围设置与效果如下图所示。

图71
点击确定,黑色背景已经选择上,然后再在菜单栏中选择选择反选,接着就可以看到下图选区为白色羽毛的效果。

图72
这是可以将羽毛复制到主画布中了。这里需要的注意的是羽毛的选取不变,但移动的是原始的羽毛素材而不是增强对比度后的羽毛素材。
Step 17
将白色羽毛复制到主画布后,根据画面的需要,用变换工具将羽毛稍稍进行形变。效果如下图所示。

图73
放置好羽毛后,对羽毛素材图层仍然保持选择,在菜单中选择滤镜转换为智能滤镜,这样就能无损失操作处理羽毛。
在菜单栏中选择滤镜模糊高斯模糊,设置半径为5像素,确定回车。这样令羽毛虚化,能够营造出景深效果,增强画面的质感。高斯模糊设置与效果图如下图所示。

图74
高斯模糊完毕后,对羽毛应用色相/饱和度调整图层和色阶调整图层。在色相/饱和度调整图层对话框中设置:色相0、饱和度-100、明度0,确定 回车。在色阶调整图层对话框中设置:25 / 0.82 / 24,确定回车。这样调整的效果,让羽毛黯淡些,衬托画面中心的内容。调整图层设置如下图所示。

图75
虚化羽毛应用色相/饱和度调整图层和色阶调整图层后的效果如下图所示。

图76
Step 18
如下图所示,重复上面的步骤添加不同大小的羽毛,特别是翅膀旁边的羽毛添加多一点,这样能显示天使女孩正在挣扎坠入深渊,羽毛当然飘满画面。
添加羽毛时注意靠近翅膀的小一点,高斯模糊的半径也小一点。而距离翅膀远的大一点,高斯模糊的半径大一点,这样就能制造景深效果,增加画面的层次感。效果如下图所示。

图77
Step 19
羽毛满天飞的效果制作完毕后,是时候添加天使女孩身上来自天使城堡的光线。在图层面板中新建一个图层,命名为light from heaven。就如之前制作来自画布底部的倒三角光线一样, 选择多边形索套工具,设置羽化40像素,然后绘制一个来自城堡木门的三角形,并用白色填充。效果如下图所示。

图78
然后降低light from heaven图层的不透明度到20%,这样不仅能让保留光线效果,同时将天使女孩显示出来。效果如下图所示。

图79
Step 20
选择钢笔工具,如下图绘画两条白色的直线,大小为1像素。这两条直线的方向跟刚才制作光线的方向一致,并且覆盖在天使女孩的图层上面。如果是两条直线是分开的两个图层,请合并在一起。效果如下图所示。

图80
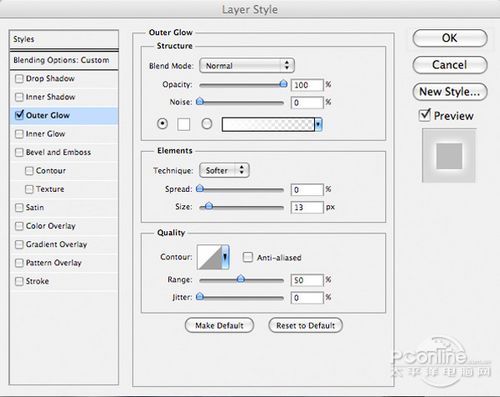
接下来当然是利用这两条白色直线设计。对着两条白色直接应用外发光的图层混合选项,设置外发光的混合模式是为正常、不透明度100%、颜色# ffffff、TuLaoShi.com扩散0%、大小13像素,确定回车。详细设置如下图所示。

图81
添加完外发光后,减少图层的填充到20%,同时保持不透明度为100%。这样就能将直线弱化,但外发光效果不变。漂亮的光线效果就这样子出来了。

图82
Step 21
接下来在添加效果。在图层面板中添加新的图层,命名为dodge/burn。然后在菜单栏中选择编辑填充50%灰度,接着改变 dodge/burn图层的混合模式为叠加,这样就能将50%灰度隐藏起来,在不影响画面质量的前提下,增强黑色阴影和白色光线的显示效果。这个小技 巧非常有用哦!50%灰度效果如下图所示。

图83
添加50%灰度的叠加图层后的效果如下图所示。

图84
Step 22
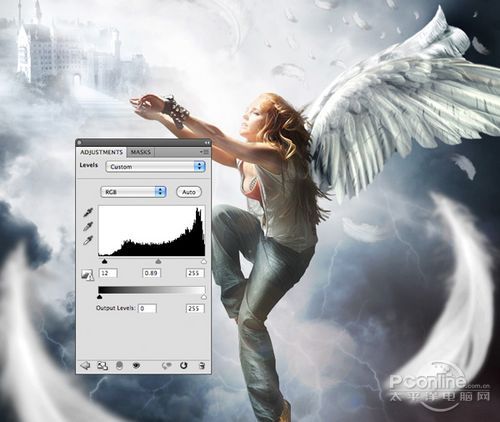
最后应用色阶调整图层,令画面对比更加强烈。如下图所示,在色阶调整图层对话框中设置12 / 0.89 / 255。这次的色阶调整图层不用添加蒙版,直接应用在整个画面。效果如下图所示。

图85
最终效果图

图86
相关教程:
Photoshop合成月色天使
PS经典合成梦幻的光影天使
PS合成雨天蹲在路灯下的天使孤独场景效果教程
PS打造手拿苹果的堕落天使创意合成后期修图教程
来源:http://www.tulaoshi.com/n/20160405/2125613.html
看过《PS合成打造云端天使坠落的场景效果后期制作教程》的人还看了以下文章 更多>>