今天给大家分享的是由图老师小编精心为您推荐的Photoshop把立体相框照片放入树叶中,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS 】
本次教程接上一次教程Photoshop制作木纹艺术效果的相框,这次主要的任务是将之前教程中设计的平面相框进行立体化处理并展示,主要涉及到边框立体边缘处理、阴影效果、立体遮挡等操作,有需要的朋友可以一试!

教程效果图一,直角边框展示

效果图二,倒角边框展示

原图一,直角平面边Tulaoshi.com框设计原图

原图二,倒角平面边框原图

原图三,爬山虎背景原图
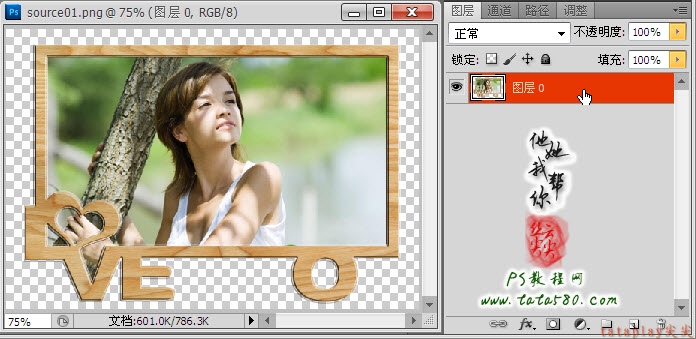
1、本次教程继上一教程PS艺术相框(一)-平面相框的绘制进行讲述,所采用的原图为上一教程的效果图,这里有一点要说明,在上一教程中设置斜面和浮雕时,参数不同可以产生不同的平面效果图,而在进行立体化处理时也会产生出直角与带倒角两种效果样式,本例以直角效果处理来进行演示,本次教程采用photoshop CS5制作,首先调入直角原图,双击背景图层,将其转为图层0,如下图所示:

2、本次立体化处理我们采用右上角视图,所以要处理上边框和右边框,我们先来处理右边框,先用矩形选框将右边框的一半区域选中,如下图所示:

3、按Ctrl+C键将选区部分复制,然后按Ctrl+V键粘贴生成图层1,利用移动工具将图层1向右移动到右边框边缘对齐,然后选择菜单编辑-变化-扭曲,用鼠标按住右边中心的控制点向上拖动,让图层1变形成向上倾斜的平行四边形,效果如下图所示:

4、应用完变形后,再利用矩形选框工具拉出一个选区,右键选择羽化菜单,设置羽化半径为5,将图层1和右边框各选中一半,因为接下来我们要处理高光与阴影效果,另外可以原图层0设置一下斜面和浮雕效果,这样会更有利于后面处理,效果如下图所示:

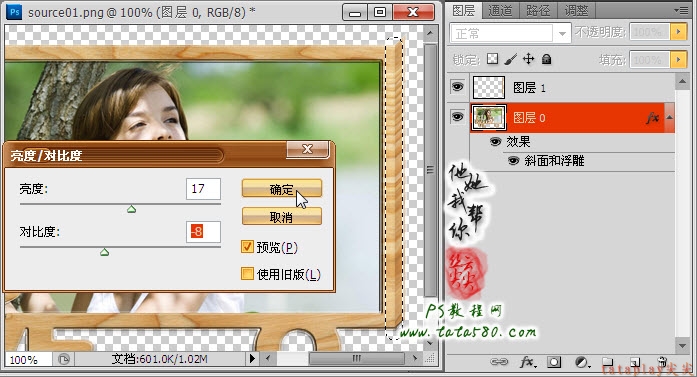
5、首先来处理新生成的图层1的高光阴影,确保单击选中图层1,然后选择菜单图像-调整-亮度/对比度,适当降低亮度和升高对比度,目的是让图层1与原有边框产生明暗对比,效果tuLaoShi.com如下图所示:

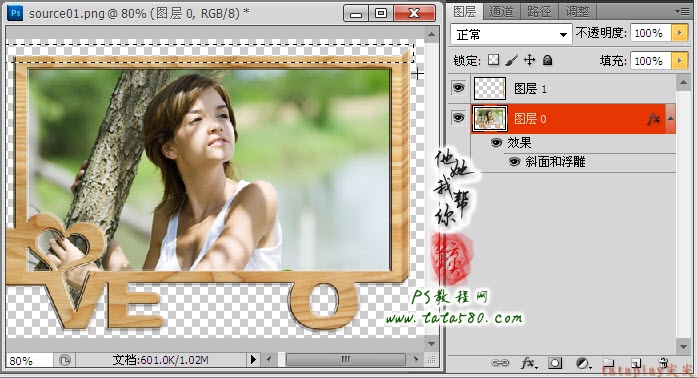
6、接着处理右边框的高光阴影效果,保留选区,单击选中图层0,同样设置其亮度/对比度,但设置与图层1相反,采用升高亮度和降低对比度,这样就能让图层0与图层1之间产生较为明显的明暗效果,如下图所示:

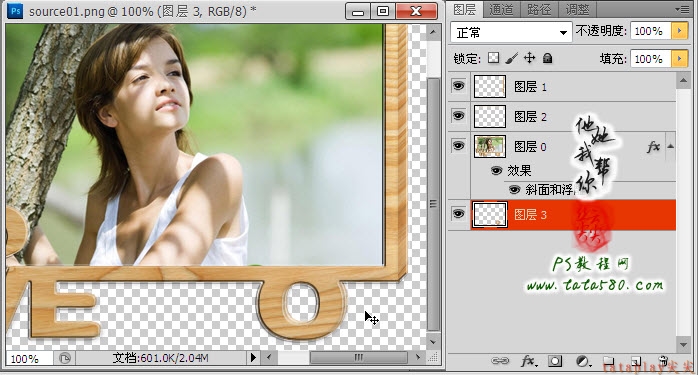
7、处理完右边框的立体化效果,接下来可以用同样的方法处理上边框,一样先选中上边框一半区域,如下图所示:

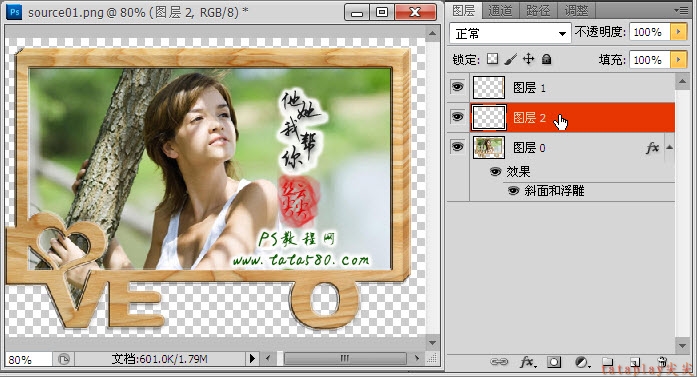
8、将选区复制生成图层2,然后向上移动并进行扭曲变形,要注意右上角的接合要紧密,最后一样设置明暗效果,如下图所示:

9、处理完右边框和上边框,我们还要处理下方的字母文字的边框,一样用选区选中字母O,如下图所示:

10、复制选区生成图层3,然后利用移动工具进行右上偏移,效果如下图所示:

11、将图层3再复制生成一个图层3 副本,继续相应进行右上偏移,这样经过两层叠加后立体效果就强了很多,如下图所示:

12(www.tulaoshi.com)、另外字母VE也要处理,采用相同的方法,先框选选区,如下图所示:

13、一样复制生成图层4进行右上偏移,然后再复制生成图层4副本进一步进行右上偏移,方法与字母O一样,效果如下图所示:

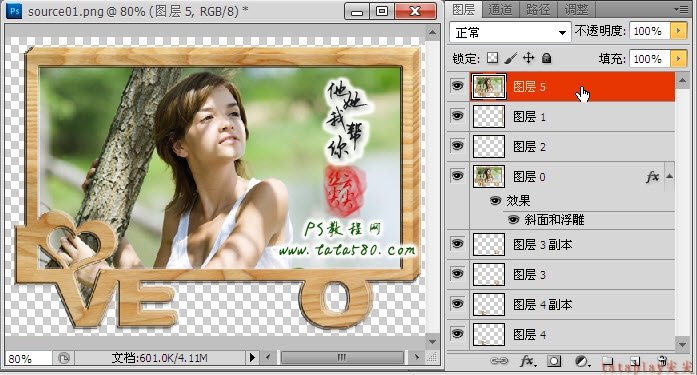
14、单击选中最上方图层1,然后按Ctrl+Shift+Alt+E键进行盖印图层并生成图层5,这样我们就得到了一个带有立体感的相框图层5,如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
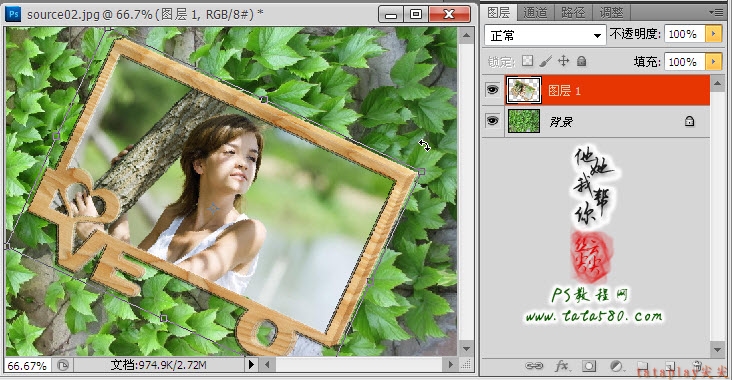
15、接下来就是背景合成处理,打开背景原图二,将刚才生成的图层5拖入到背景原图二中生成图层1,按Ctrl+T键进行自由变换,适当调整其大小及角度,具体效果如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
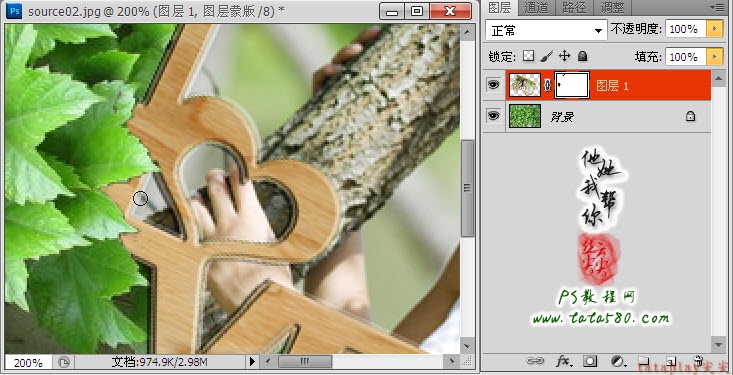
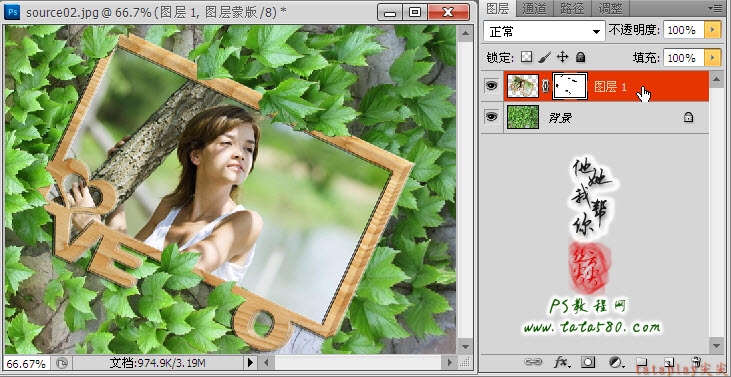
16、应用自由变换后可以看出,简单的叠加在一起比较假,所以我们要进行溶合处理,即让相框与背景相溶合,给图层1添加图层蒙版,利用硬度为90的黑色画笔工具对相框边缘进行处理,我们的目的是将被相框遮挡住的部分叶子tuLaoShi.com显示出来,这样可以形成相框与爬山虎叶子相交的效果,先处理相框左上角部位,效果如下图所示:

17、接着处理相框的左下角部位,处理方法相同,就是用黑色画笔在图层1相框蒙版上进行相应的擦除以显示出叶子即可,效果如下图所示:

18、另外还要处理一下相框上边框,效果如下图所示:

19、最后再处理下边框,而右边框就不要处理了,太多了反而不真实,如下图所示:

20、在处理叶子露出的效果时一定要细致,叶子要完整,不一定要多,适当分布,这样效果才会逼真,本例大致效果如下图所示:

21、接着就要处理高光阴影,这是合成必不可少的环节,按住Ctrl键左键单击图层1缩略图载入选区,如下图所示:

22、单击矩形选框工具,然后在选区上单击右键选择羽化菜单,设置选区羽化半径为10,如下图所示:

23、移动选区向左下偏移适当距离,如下图所示:

24、将背景图层复制生成一个背景 副本并选中,注意保留选区,选择菜单图像-调整-亮度/对比度,适当降低亮度和升高对比度值,这样可以在相框左下边框的周边区域产生一些较暗的阴影区域,类似于被相框所遮挡产生的效果,如下图所示:

25、接着将选区反向朝右上角移动适当距离,同样设置亮度与对比度,参数及效果如下图所示:

26、最后还要再处理一下整体画面的色泽,这也是合成图必不可少的环节,单击图层面板下方的创建新的填充或调整图层按钮,在弹出的菜单中选择亮度/对比度选项,如下图所示:

27、适当降低整体亮度和各项高对比度,这样可以让整体画面溶合许多,设置参数及效果如下图所示:

28、另外如果对整体画面颜色不满意,可以再添加色彩平衡调整图层,调整各种色调比例,直到满意为止,如下图所示:

29、如果有需要,还可以添加一些文字进行点缀,如本例添加往昔两字进行点题,可适当设置外发光、描边等图层样式,效果如下图所示:

30、另外在左Tulaoshi.Com下角可以再添加一些文字说明,设置投影、描边等样式,具体不再详述,本例最终效果如下图所示:

本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留教程出处www.tata580.com链接,尊重原创,谢谢!
来源:http://www.tulaoshi.com/n/20160405/2125438.html
看过《Photoshop把立体相框照片放入树叶中》的人还看了以下文章 更多>>