在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop和谷歌SketchUp创建超酷的3D立体字,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
本教程主要使用Photoshop结合Sketchup制作建筑风格的3D艺术字,Photoshop自身是一个强大的应用软件,当配合使用另外一些应用软件如Illustrator, Cinema 4D,或这里的Google Sketchup可以显著增加它的效果。今天,我们将使用这个免费的建筑软件创建一些很酷的3D文字效果。
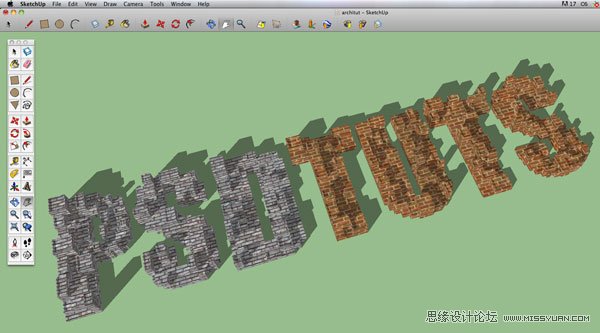
先看看最终效果图

步骤1
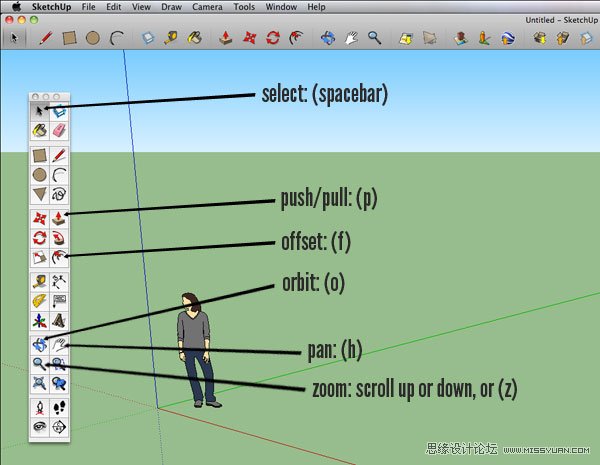
先下载免费的谷歌SketchUp(下载地址)。当你第一次打开SketchUp,会显示一个对话框,询问使用什么风格。我选择了简单的风格:蓝色的天空,绿色的草,(这完全取决于你的偏好,不会对你的最终效果产生影响)。点击视图工具栏大工具集来打开主要工具框。有几个工具我们将多次使用,所以让我们来熟悉一下这些快捷方式。选择(空格),推/拉(P),偏移(F),轨道(O),平移(H),缩放:向上或向下(z)。

步骤2
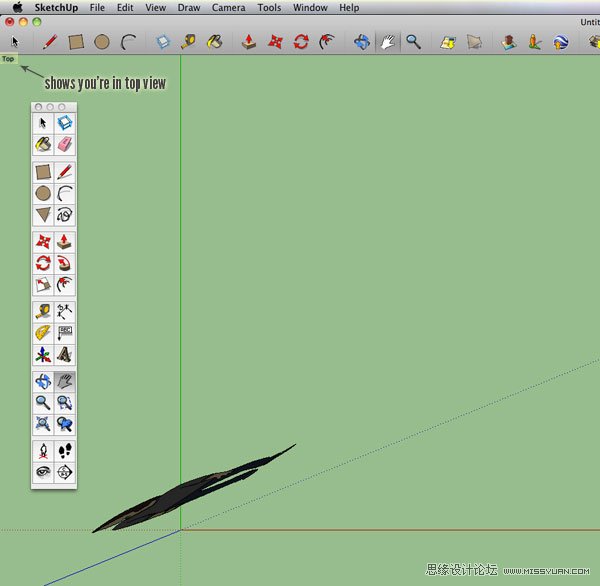
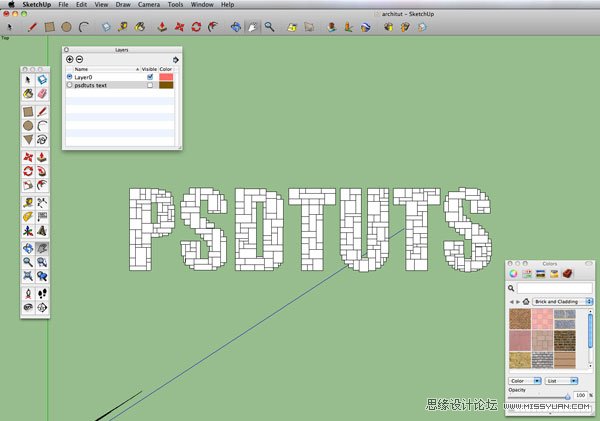
我们需要建立一个模板放置建筑物。我们从顶部查看。选择镜头标准视图顶部。 你会在左上角看到顶部二字。让红色和绿色轴相当接近,如有必要使用缩放得到一个不错的位置(如下)。为了获取屏幕,使用平移工具(h)。

步骤3
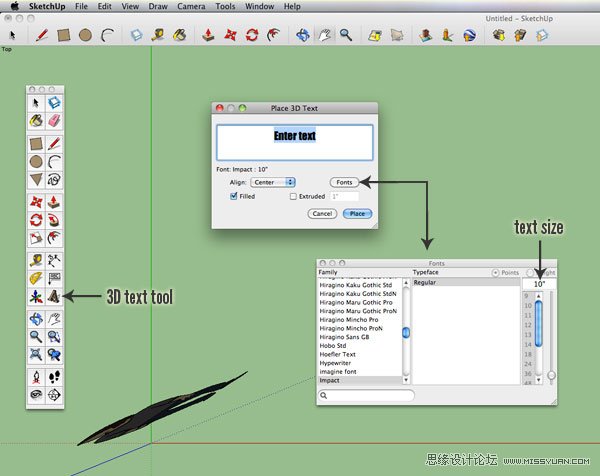
接下来,点击3D文字工具,输入文字。点击字体来改变字体(粗描边字体就不错),并输入大小为10或更大。然后点击放置。

步骤4
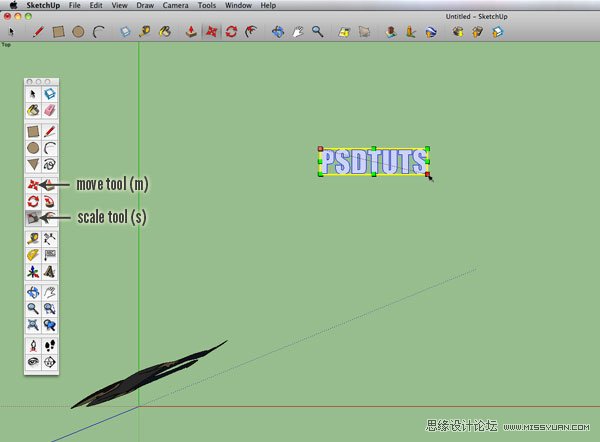
现在,点击画布上的文字。如果在放置后你还想移动它,确保选中它(空格)+单击,然后点击移动工具(M)并拖动到新位置。如果你想使你的文字更大,确保选中它(空格)+单击,然后单击比例工具(S),点击绿色的节点(选中时就会变成红色)拖动直到你满意为止。

步骤5
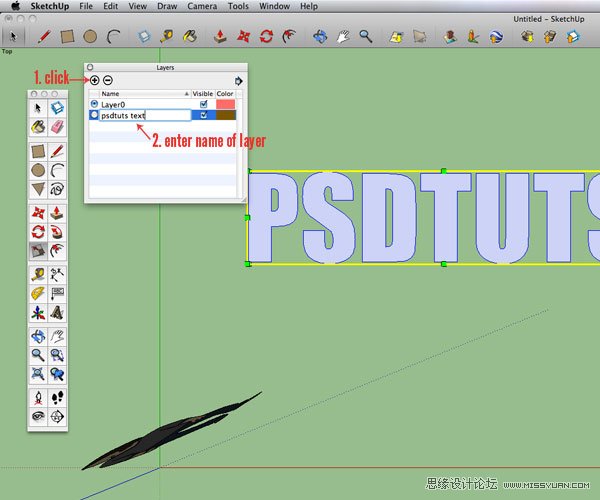
现在我们需要使用一个单独的层。麻烦的是,这是一个多步骤的任务,但也很容易。我们首先需要打开图层面板。去窗口层。打开图层面板,单击左上角的小+号,并命名新图层。

步骤6
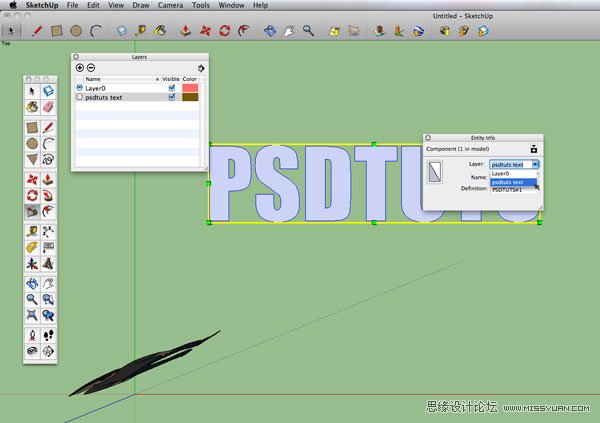
接下来,使用选择工具(空格键),右击你的文字,并选择实体信息 ,会出现一个有下拉菜单的小对话框。从这个菜单中,选择新层,按步骤5的名字命名。

步骤7
完成后关闭实体信息框,如果你愿意,你可以在图层面板上通过检查可见来确保你把你的文字放在了一个新层上。可以肯定的是我们把所有东东放在了一个不同的层(与上图相同)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)步骤8
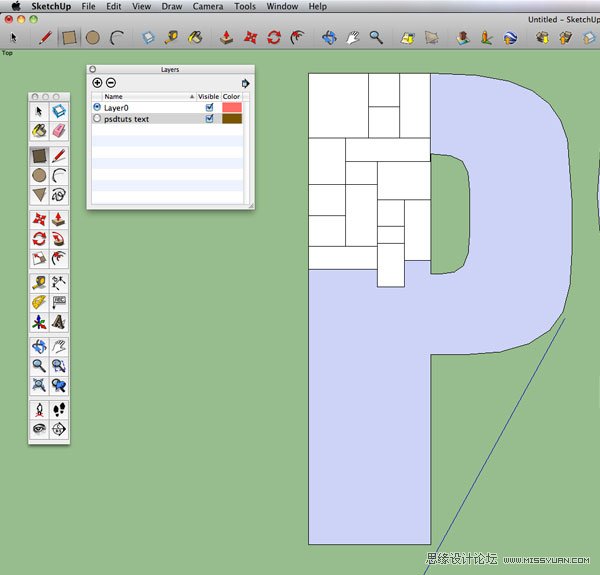
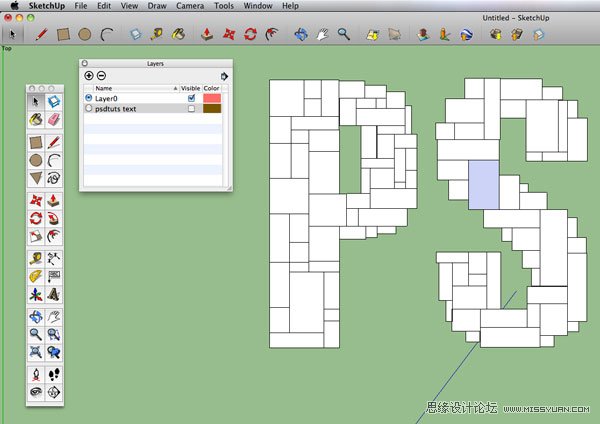
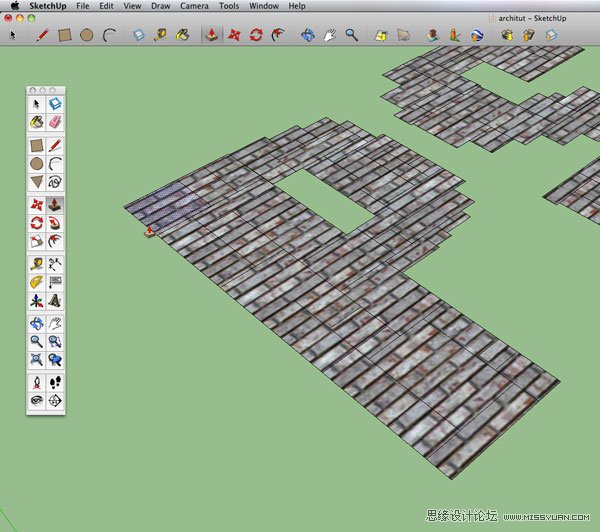
选择矩形工具(R),并放大焦距到第一个字母。开始绘制正方形和长方形来填充你的第一个字母。如果你犯了错误不要担心。按Cmd/Ctrl + Z能撤消多个历史步骤。你也可以选择任何矩形,点击后退键或删除键来删除它。尽力画好每一个新矩形与之前的矩形相接,让矩形之间没有间隙。别忘了你可以使模板文本可见和不可见以便了解你的进度。使用平移工具(h)抓取屏幕并移动到下一个字母。重复此步骤。

提示:如果蓝色/紫色的方块让你烦恼,只需单击右键并选择逆向,将它更改为白色。

步骤9
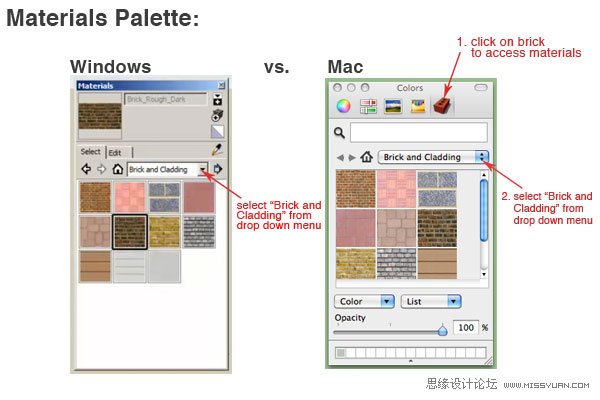
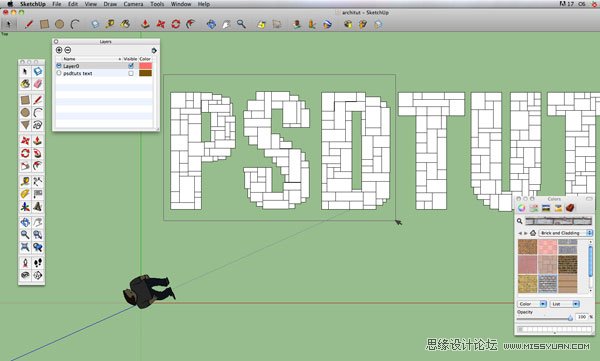
完成之后去图层面板,并使你的模板文本不可见。填充你可能错过的或删除过多的任何空缺。现在是时候添加纹理了。去窗口材料,打开材料面板。

步骤10
在材料面板里,从下拉菜单里选择砖与覆层,然后点击你想使用的建筑物材料。

步骤11
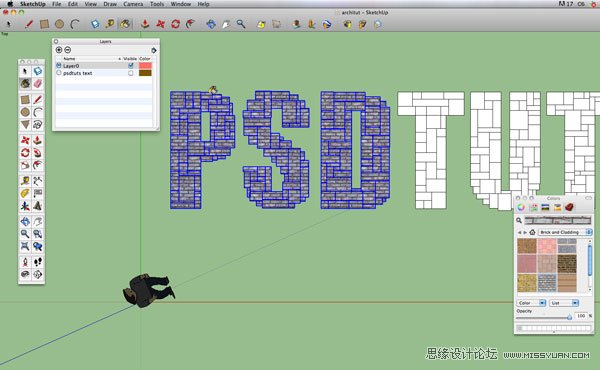
使用选择工具(空格)选中你想要添加纹理的区域。

步骤12
其次,使用油漆桶工具(B),点击任何一个正方形选中它。现在整个选区将被纹理填充。如果你不满意使用纹理的大小,可以选中所有字母,然后使用比例工具(S),点击角落里的绿色节点进行调整,直到你满意方块纹理的大小。

步骤13
继续给剩下的方块填充纹理。你也可以为每个方块单独填充纹理。如果你愿意你可以把不同的纹理混合在一起。

步骤14
现在到了有趣的部分~使用你的轨道工具(O),调整出与下图类似的角度。

步骤15
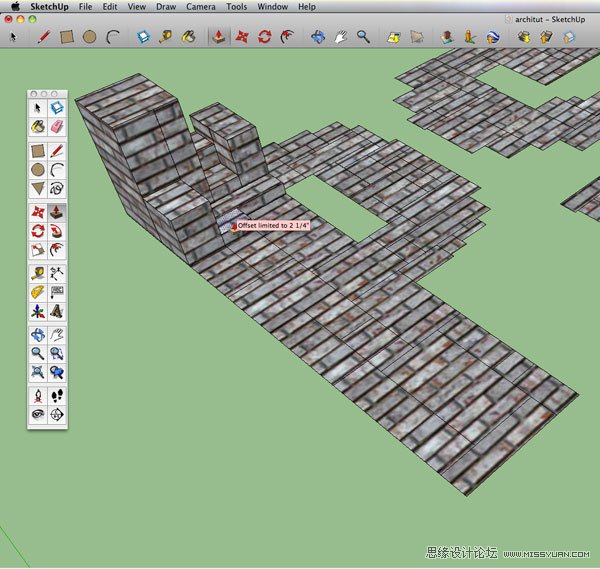
其次,使用推/拉工具(P),在其中一个方块放置它直到其具有高度。点击然后向上拖动,直到达到你满意的高度。点击取消。移动到下一个方块,然后重复这个过程。
提示:当你推动旁边的一个部分,你要试图把它拉的更高,这将得到一个偏移效果(如下图)。继续推动,点击图块的终点,然后再次拉高它。

步骤16
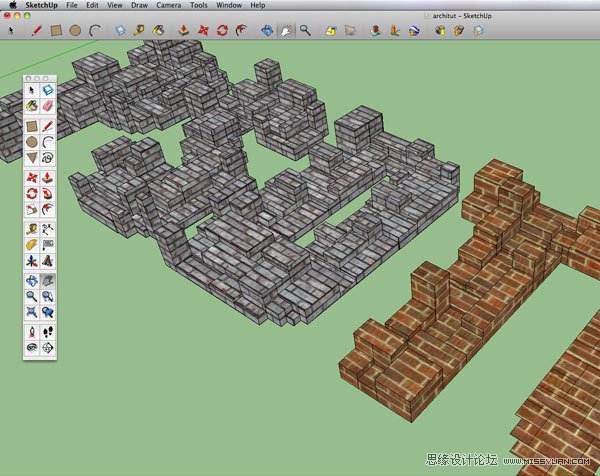
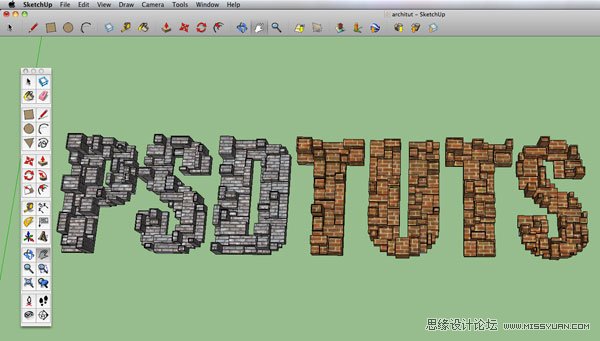
继续推拉直到你对你的字母满意。使用轨道工具(O),平移工具(h)和缩放上下滚动,或(z),来浏览你的所有字母。


步骤17
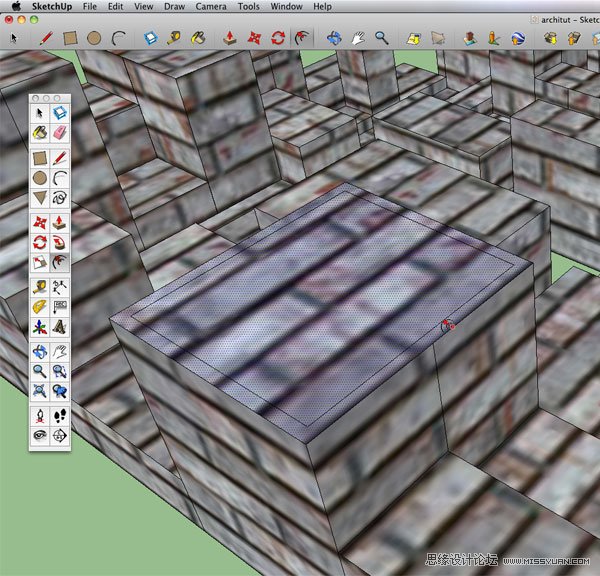
现在是时候改变一些方块顶端来增加一点视觉感和细节了。我们将使用偏移工具(f)。 放大你的第一个字母,使用偏移工具来调整方块顶端的边缘。在边缘上点击并向内移动偏移工具,朝向方块顶端的中心。你会发现新的边缘,形成了一个边界。

步骤18
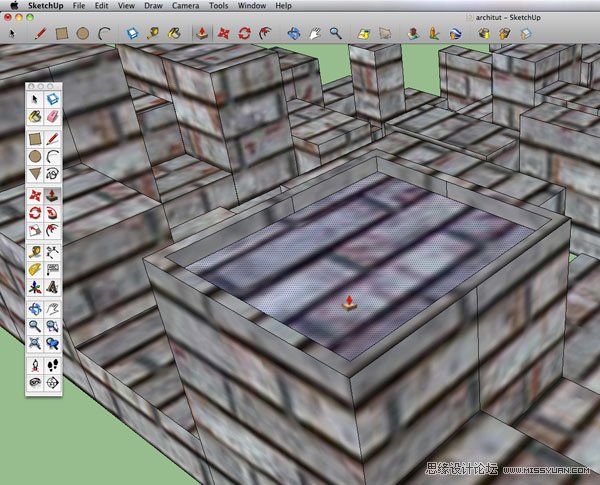
现在,使用推/拉工具(P),新建边界的中心用蓝色突出显示,向下推动建立方块顶。对其他所有的字母重复此步骤。


步骤19
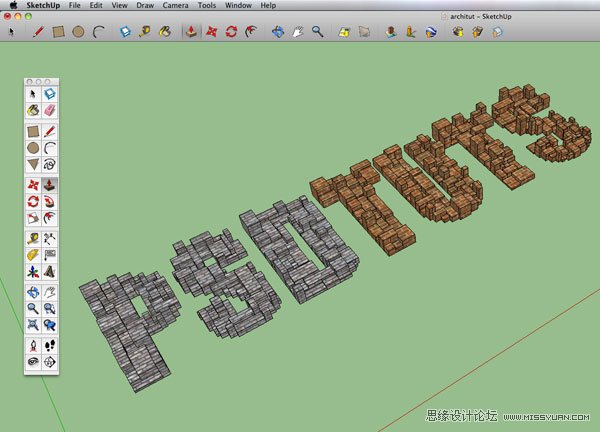
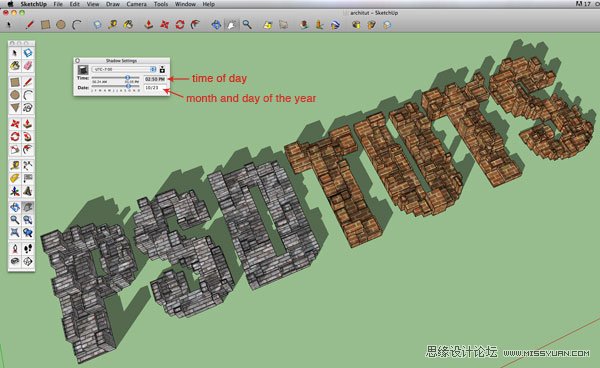
是时候添加一些阴影了!去视图阴影。这里得到的阴影不用去管它,去窗口阴影,输入确切的日期和时间,或使用滑块来预览你想要得到的阴影。

步骤20
现在我们要把作品输出。隐藏轴和边缘。去视图轴,勾去它。还要去视图边线样式边,勾去边缘。


步骤21
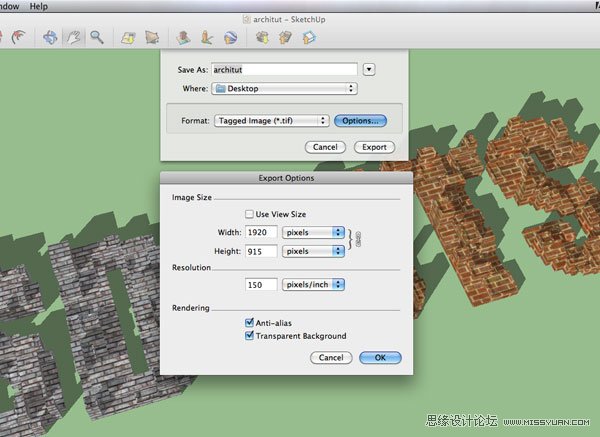
去文件导出二维图形。显示出一个对话框,你有3个方案可供选择:JPEG,PNG和TIFF文件。我选择了一个TIFF文件。如果你点击选项...,会显示出第二个框,可以指定确切的尺寸和分辨率,以及渲染选项。我使用了以下设置。宽度和高度是默认的屏幕尺寸。设置好之后,导出它。是时候在Photoshop中工作了!

步骤22
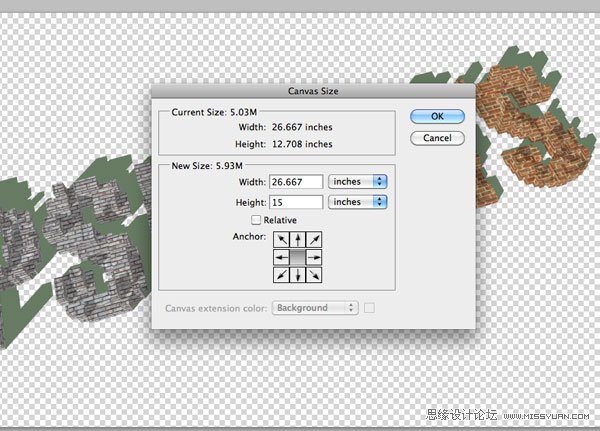
现在,在Photoshop中,打开你保存的2维图形文件。接下来,让我们设置画布以便容易工作。要更改画布大小,去图像画布大小,添加多一点的高度,然后选择你想要的分辨率(我使用的是150ppi)。命名你的原始图层。


步骤23
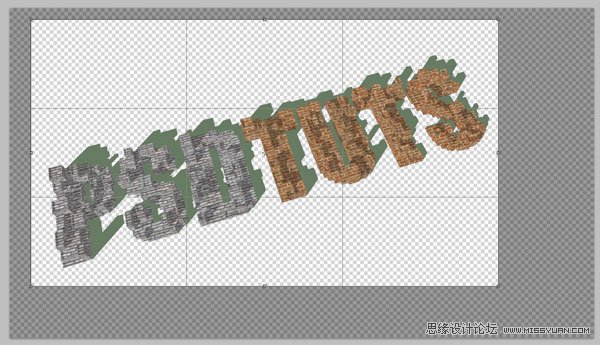
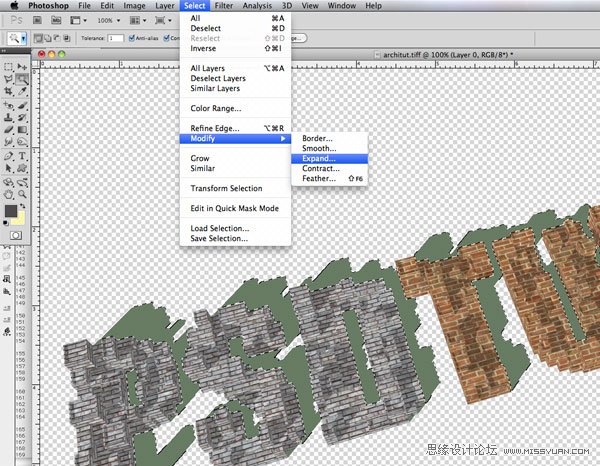
让我们关注这些难看的绿色阴影。使用魔术棒工具(W)选择它们,按Shift单击添加每一个绿色的块。现在,选中它们,去选择修改扩展。输入1px并点击OK。

步骤24
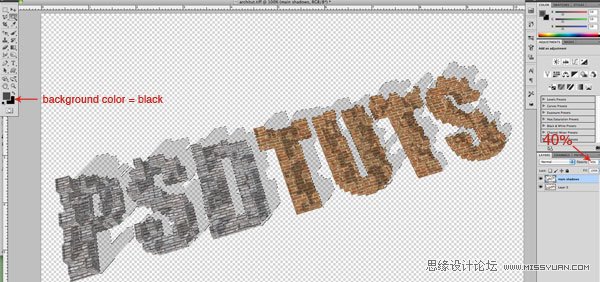
现在,点击删除或Backspace键删除原始图像的绿色阴影。保持选择,创建一个新层,命名为Main Shadows。使背景颜色为黑色,然后按Cmd/Ctrl + Backspace键来填充选区。设置这个图层的不透明度为40%。

步骤25
现在,我们需要引入一个背景。我使用了草坪纹理,你可以在这里找到(点击地址)。把它放在原始图层的下方,并命名为草。

步骤26
很明显我们需要在这里加暗草坪。在它上方创建另一个图层,用黑色填充,并将其命名为Dark。设置这个图层的不透明度为35%。

步骤27
随着文本阴影的方向,在Dark图层的上方创建一个新层。使用一个大的柔软笔刷在文本上方的草坪上创建额外的阴影。命名此层为Extra Dark,设置不透明度为25%。

步骤28
为了创建透视效果,我们需要扭曲它。按Cmd/Ctrl + T自由变换草坪,右击并选择扭曲。按照第一个和最后一个字母的角度来拖拽节点。

步骤29
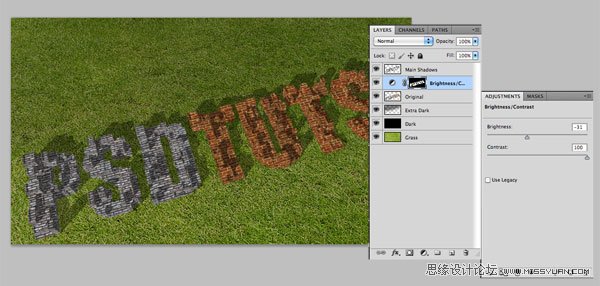
按Cmd/Ctrl单击原始图层的缩略图来选择它。创建一个亮度和对比度调整层,设置亮度-31,对比度为100。

步骤30
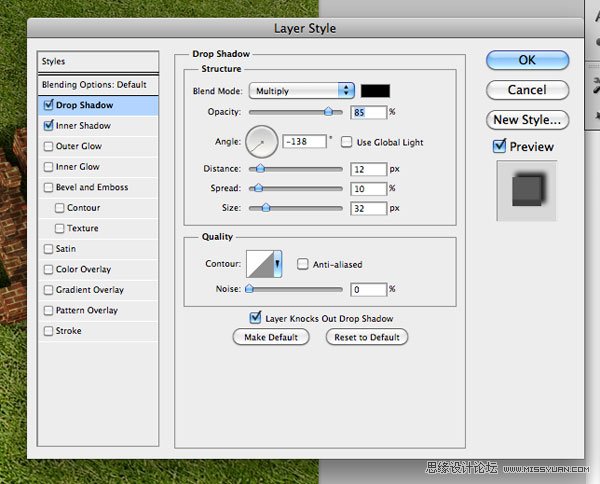
现在我们需要对原始图层添加一些图层样式。双击该层,并勾选阴影。添加以下设置。我关闭了全局光,选择了一个角度使投影匹配原始阴影。

步骤31
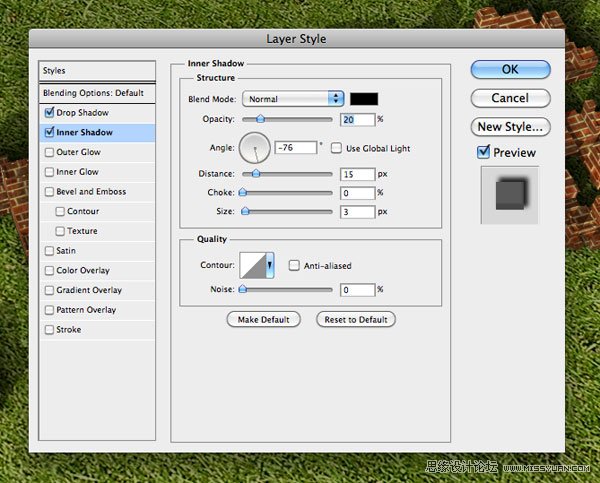
接下来,选中内阴影。我们要添加一个非常微妙的阴影,在所有字母的底部边缘显现,只是为了给它一点额外的深度感。添加以下设置,按自己的作品调整角度与底部边缘匹配。

步骤32
接下来,裁剪最终图像。

结论
在顶部创建一个新层,使用一个柔软的笔刷,轻轻加深外边缘和角落来做最后的润色。感谢大家的阅读!

来源:http://www.tulaoshi.com/n/20160216/1569608.html
看过《Photoshop和谷歌SketchUp创建超酷的3D立体字》的人还看了以下文章 更多>>