Vista教程:让IE7浏览器提速50%,本例介绍在Vista下让IE7速度提高50%,这个操作技巧推荐具有1GB及其以上内存的用户进行尝试,如果你只有512MB内存,那么目前还无法使用,或是仅能够在增加虚拟内存的基础上进行尝试~~
【 tulaoshi.com - windows 】
注意:这个操作技巧推荐具有1GB及其以上内存的用户进行尝试,如果你只有512MB内存,那么目前还无法使用,或是仅能够在增加虚拟内存的基础上进行尝试。
说明: 内存读取数据的速度要比从硬盘读取数据的速度快得多,所以将IE临时文件目录从硬盘中移动到内存,便可得到提升!!!提升50%只是一个说法,具体能提高多少,那要看你的内存频率和硬盘。
(建议内存充足的用户使用,毕竟内存对VISTA来说,还是比较珍贵的!)
操作准备:先劳驾各位去下载软件--RAMDISK。这个软件能够在你的计算机上使用系统的物理内存来创建虚拟的硬盘分区,将虚拟硬盘分区的大小大约在6080MB之间进行调节。
特别提示,卸载RamDisk,只要重新运行一下安装程序,即有提示进行卸载,非常简单,敬请大家注意。
点击进入下载RAMDISK页面(进入后点击download)
步骤:首先打开Internet Explorer-工具-Internet选项。
在隐私选项卡中点击高级按钮。
将替代自动cookie处理前的钩选框选中,并选择:
第一方Cookie中的接受和第三方中的阻止。如图

设置完毕后点击确定关闭高级隐私策略设置窗口。
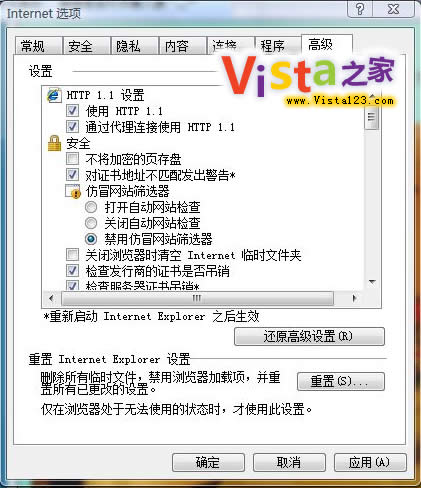
在高级选项卡中,找到禁用仿冒网站筛选器,并将其选中。

接着点击确定。安装RAMDISK软件,注意,下图所示,兼容性下方,将用兼容模式运行这个程序选中并选择Windows XP Service Pack2。开启UAC用户,在特权等级下,选择请以管理员身份运行该程序。点击确定。

在兼容性设置完毕之后,这时要做的就是安装这个程序。双击安装文件,安装的窗口就会弹出。在接受许可协议安装驱动之后,就可以一步步地等待安装的完成了。

[next]
在控制面板里面,就有了 RAM DISK 的图标了,双击即可打开调整属性。

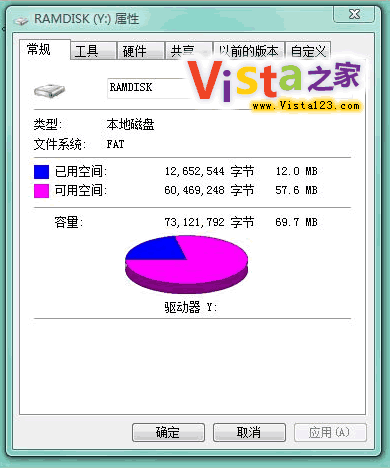
打开这个程序,注意下图:不要将虚拟硬盘的大小定位80MB以上,因为它使用的是你的物理内存,如果设置的值太高,将会影响到你整个系统的性能。在设置新的值之后我们需要重新启动计算机,接着你就能看到新的虚拟硬盘分区。

继续调整内存选项

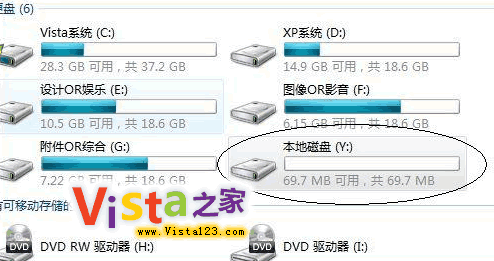
重启,在计算机中就看到了新的虚拟硬盘。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/windows/)

[next]
设置一下IE,在常规选项卡中找到浏览历史记录,并点击其之下的设置。将要使用的磁盘空间改为60MB,并点击当前位置下的移动文件夹,选中"Y盘(也就是你的虚拟磁盘)"并点击确定。

当你将临时文件目录移动到新的位置时,Windows会提示你登出。选中是并让系统注销。在你重新登录Windows后,就可以打开Internet Explorer享受快速浏览的过程了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/windows/)

打开计算机,找到虚拟硬盘分区,在此你可以对其清空所有临时文件等等。

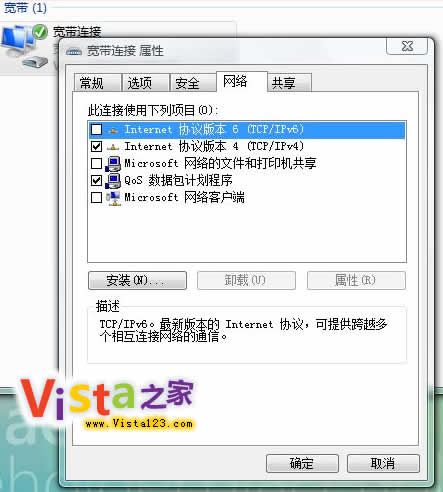
另外,因为ie7默认搜索方式是先找ipv6地址,其次是ipv4,ipv6还没普及,我们可以将其关闭,从而提高IE速度。

本次设置完成,成功!
来源:http://www.tulaoshi.com/n/20160129/1500074.html
看过《Vista教程:让IE7浏览器提速50%》的人还看了以下文章 更多>>