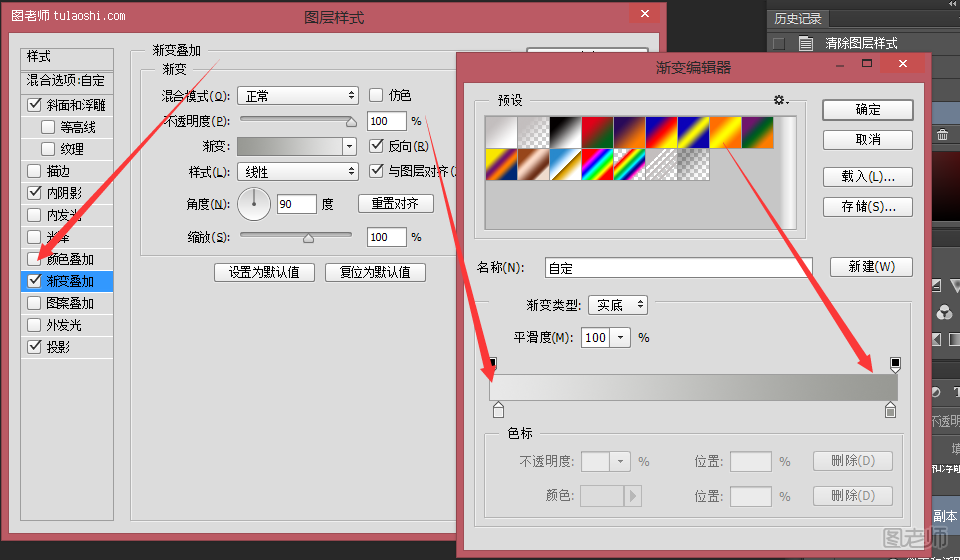
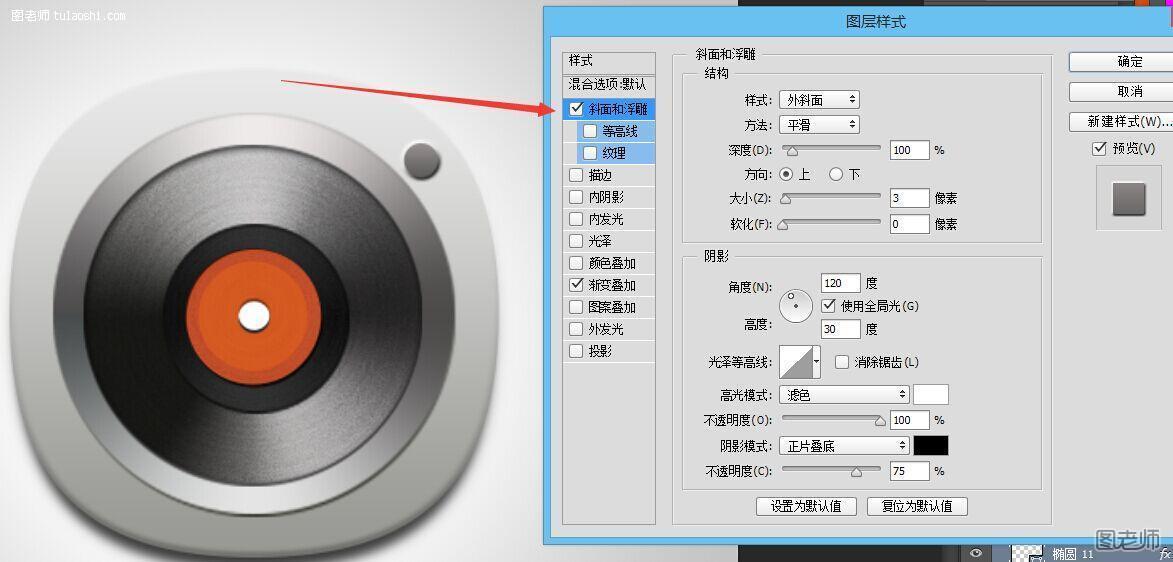
今天图老师小编要给大家介绍音乐播放器的UI设计教程,有无PS基础都可进来看看,说不定你一看就学会了。
【 tulaoshi.com - UI设计 】










































来源:http://www.tulaoshi.com/n/20150504/174596.html
看过《UI设计教程 手把手教你设计音乐播放器》的人还看了以下文章 更多>>