再好的设计师,也是一步步学习的。PS利用图层样式制作华丽的发光金属字先从设计的这个方面学起吧,循序渐进的话,设计师也不是梦的!
【 tulaoshi.com - 平面设计 】
作者制作金属字的时候也用到多个图层叠加,底层用图层样式做出初步的浮雕及描边效果等;然后把文字复制,清除样式后再设置一些纹理及高光等,再把填充改为0%,就可以得到较为复杂的金属字。 最终效果

1、首先,新建一个 2200×1700 px 的文档,分辨率为72Dpi,颜色为RGB。然后使用油漆桶工具(G)填充深灰色#1f1f1f。
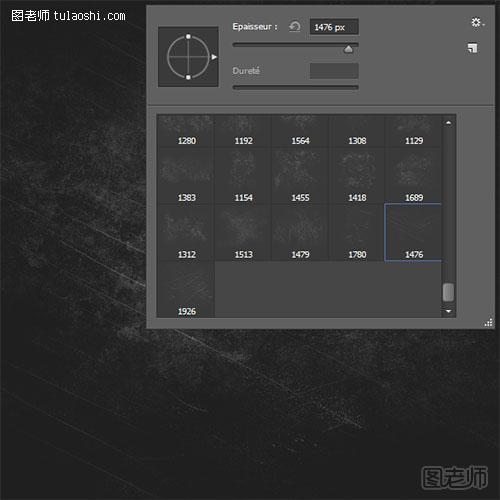
2、然后新建一个图层( Ctrl+Shift+N ),用画笔工具(B), 载入纹理笔刷。然后用画笔绘制纹理。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
3、然后进入混合选项。

填充不透明度改为0。

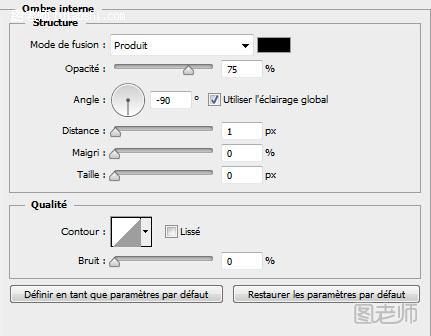
内阴影,叠加方式正片叠底,角度-90度,距离1px,阻塞和大小均为0。

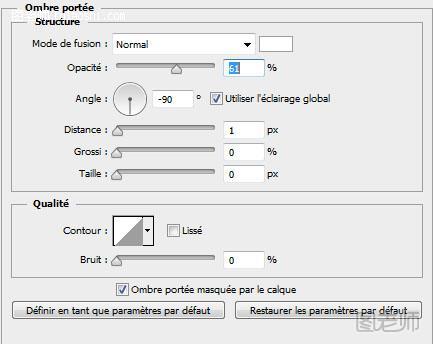
内发光,叠加方式为正常,不透明度61%,角度-90度,距离1px,阻塞和大小均为0 ;叠加之后效果变成这样。

4、现在添加一个图层蒙版,在菜单 > 图层 > 图层蒙版 > 显示全部。

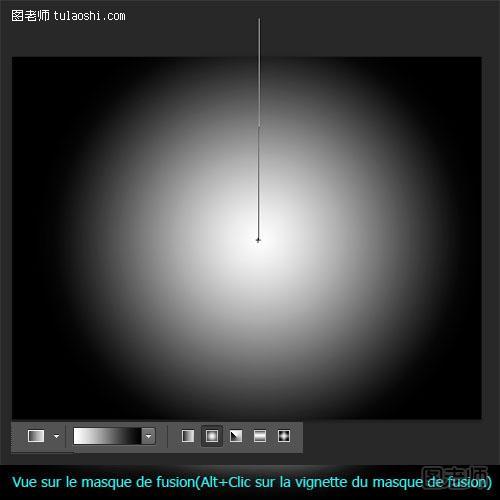
5、进入这个图层蒙版( Alt+单击图层蒙版略缩图),使用渐变工具(G) ,从中央到顶部画一个径向渐变。

6、这步会隐藏周围的轮廓,结果如下。
7、使用文字工具(T) 并使用Rothenburg字体素材,435pt 大小输入文本。

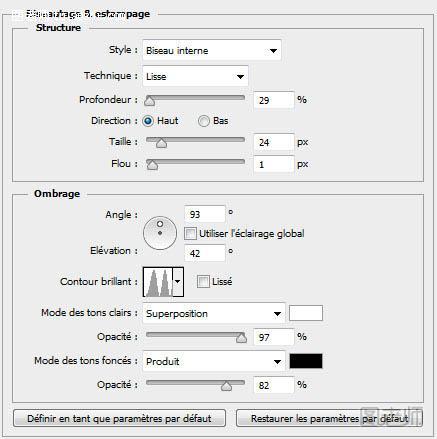
8、然后进入混合选项( 图层样式)。 斜面和浮雕:
内斜面;平滑;深度29%;方向:上;大小24px;软化1px;角度93度;高度42度;光泽等高线如图;高光模式:滤色、97%;阴影模式:正片叠底、82%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
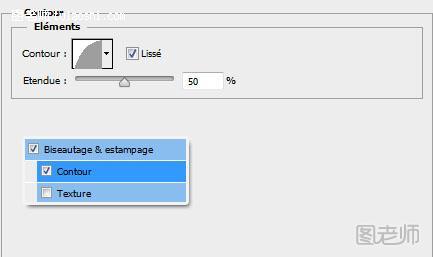
等高线:如图

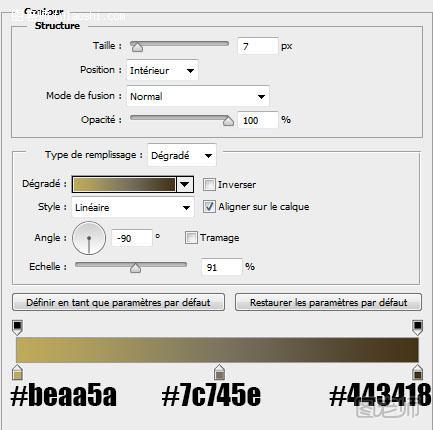
描边。位置:内部;混合模式:正常。填充类型:渐变,其他如图

内阴影。混合模式:正常,其他如图

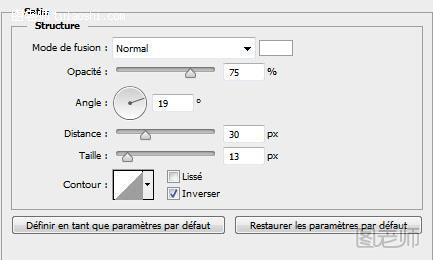
光泽。混合模式:正常,其他如图

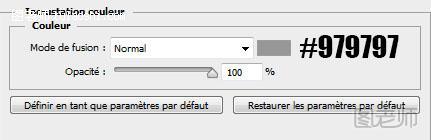
颜色叠加

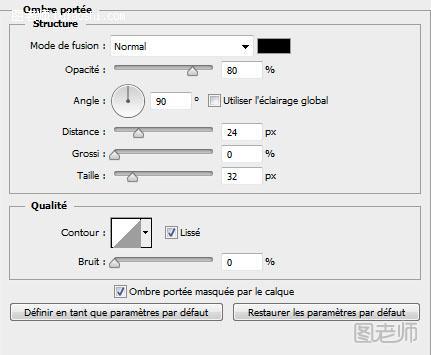
投影。混合模式:正常,其他如图

做出来是这样:

来源:http://www.tulaoshi.com/n/20150204/138774.html
看过《PS基础教程_利用图层样式制作发光字体》的人还看了以下文章 更多>>