IE9开发人员工具“网络捕获”功能详解
IE9开发人员工具“网络捕获”功能详解
在IE7时代,微软推出了一款叫做开发人员工具的工具栏,下载安装之后,可以在IE中更方便的分析HTML代码,了解网页中各个元素的属性、样式等信息,对开发人员调试网页来说特别方便。由于这个功能让IE除了可以浏览之外,还可以很好的进行调试,因此,开发人员工具顺利的成为了IE8中的一个内置功能,用户可以在浏览网页时按F12直接调出它来使用。
到了如今的IE9,这个工具的功能又进行了增强,新设计了一个网络选项卡。通过它,我们就可以捕获浏览器打开网页时每个元素的加载情况。有了这样的功能,无论对于开发人员还是普通用户,都有很大的用处。
我们知道,网页的基础是HTML代码,其中包括网页中需要的图片、脚本文件、Flash文件等各种元素的网址(URL)、显示方式等等。浏览网页时,浏览器会通过其URL将这些文件一个一个下载下来,保存到浏览器缓存中,这样才能把他们显示出来。
开始使用
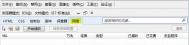
在需要调试或分析的网页上按键盘上的F12键,即可打开开发人员工具,除了包含原有的HTML、CSS、控制台、脚本等选项卡之外,在主界面中还多了一个网络选项卡,这就是今天要介绍的主角儿:
2016-03-31
标签: