W3C盒子模型和IE6盒子模型
IE6 盒子模型中,盒子的尺寸包含了 内容区,padding, border 和 margin 这四个部分,而 W3C 的盒子模型中,盒子的尺寸只包含内容区,padding,border 和 margin 被排除在盒子尺寸之外。
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。
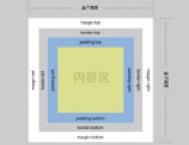
盒子模型下图就是一个典型的盒子模型示意图

在内容区外面,依次围绕着 padding 区,border 区,margin 区,这一模型结构在所有主流浏览器都是一致的。通过盒子模型,我们可以为我们的内容设置边界,留白以及边距,盒子模型最典型的应用是这样:我们有一段内容,可以为这段内容设置一个边框,为了让内容不至于紧挨着边框,...[ 查看全文 ]
2016-02-20
标签: