3d制作网游中胖胖的海盗效果图
这篇教程为朱峰社区分享一个网游中胖胖的海盗的制作过程。这个海盗角色制作的比较好。有颜色漂亮的衬衫和裤子,整体感觉比较淡雅。适合新手学习。

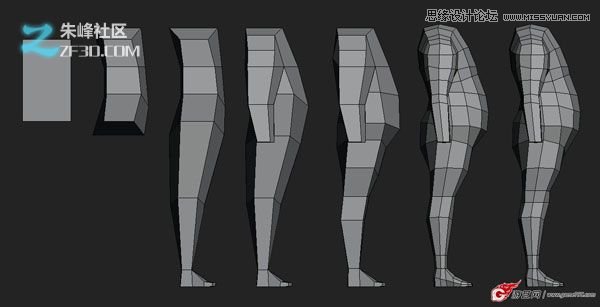
一:基本形体建模,从躯干部分开始,逐步拉处四肢如图。

二:完善头部四肢和装备,主要拉出大的整体效果,这个阶段暂时不要考虑不线,把重点放在形象上面,尽量保持各个个方位的轮廓到位,如图。
先复制一层~用曲线,这个工具很好用的~ screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this....[ 查看全文 ]
我们先来看最终的效果图 首先我们来建立一个1300*904像素的画布,然后可以再网上找一张墙纹理的照片 然后我们可以把想做成立体字的内容置入画板内,我在这里用的是logo设计,颜色用黑色,选中图层右击转换成智能对象 下一步,也是比较关键的一步,把要做成立体字的内容,选中做透视效果。ctrl+t选中对象,按alt键进行透视。 透视完,复制两层,后面会用的到。 透视效果做好后,开始添加...[ 查看全文 ]
剪纸效果展示 背景选择灰色的渐变底如下 新建一个图层,可以使用其他的图案或者图形,但是建议先用简单的图案试试,镂空的就先别尝试吧。 使用蒙版做一个半边。 然后做另一边,方法很多可以用自己喜欢的。 使用渐变叠加颜色,根据自己的喜好,本帖仅提供方法具体数值我就不提供了。 1、从上面的图我们看到,根据背景渐变的方向光是从右上方来的,所以右边的半边是暗的,...[ 查看全文 ]



































