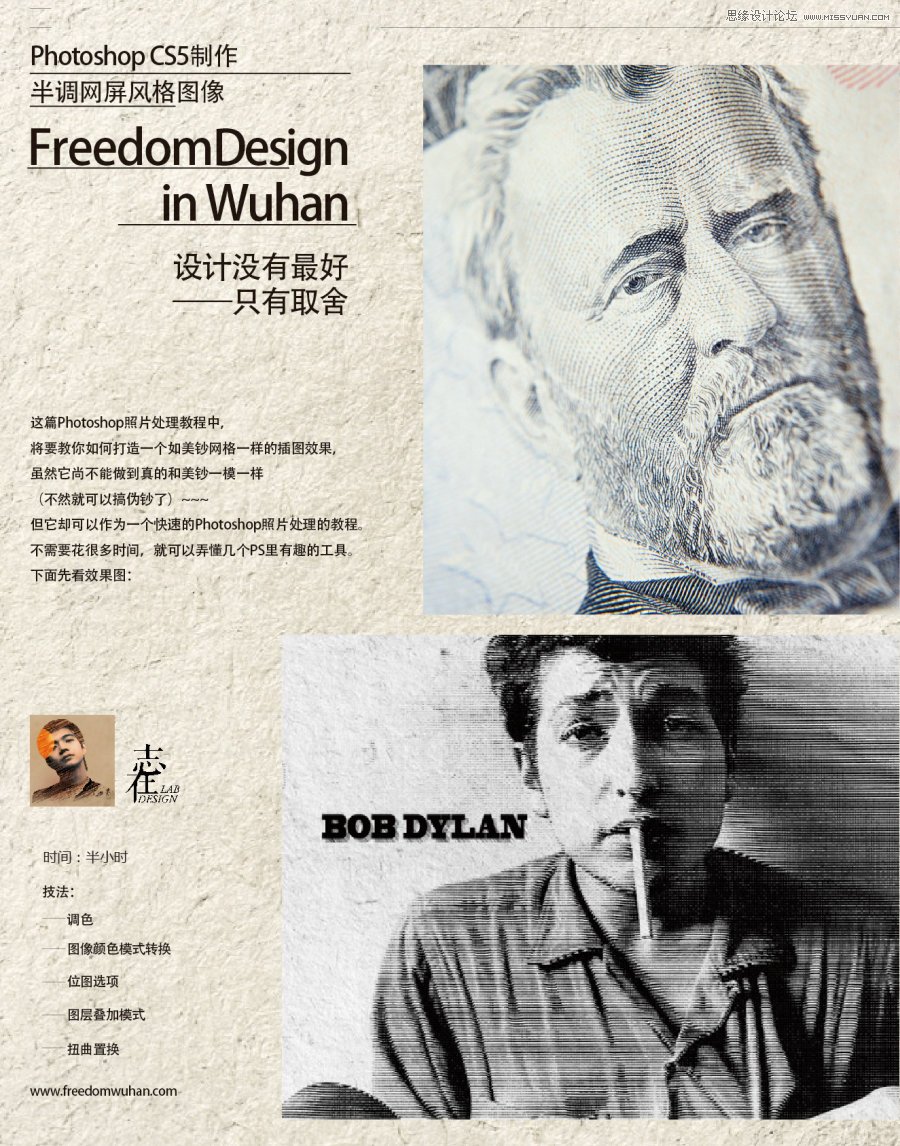
PhotoshopCS5打造半调网纹风格人物图像效果
本教程将要教你如何打造一个如美钞网格一样的插图效果,虽然它尚不能做到真的和美钞一模一样,但它却可以作为一个快速的Photoshop照处理的教程。不需要花很多时间就可以弄懂几个PS里有趣的工具。
下面先看效果图:

制作方法如图:

[ 查看全文 ]
本例介绍另类皮肤色调调色方法。 思路:先把把图片整体调下对比度,然后复制出来去色再调整对比度,然后降低图层不都名度,最后是人物磨皮及细节修饰。不过个人感觉这种色调比较适合男士! 原图 效果: [next] 1.首先打开原图,并复制一层(这是一个基本习惯问题,以防万一) 2.调整图层二的亮度和对比度。如图: 3.复制图层2,选择去色,并调整明度和对比度。数值不是唯一...[ 查看全文 ]
本教程介绍暗调人物签名的制作方法。处理的时候重点是把人物图片及背景调暗。如果人物部分较为复杂,不太容易抠出,需要慢慢把人物周围调暗,再整体调色并简化背景即可。 制作过程中有任何疑问可以加作者的 QQ:562844847 。 原图 最终效果 1、打开原图素材,把背景图层复制一层,执行:图像 调整 自动色阶,效果如下图。 2、创建可选颜色调整图层,对红,黄,绿,白...[ 查看全文 ]
今天的效果简单实用,通过AI绘制一个Photoshop滤镜库已有的矢量半调效果图案,学习完就可以位图矢量相互转换,非常方便,适合新手熟悉基础工具练习,周一拿出点精神劲儿,来练练手吧。 半调在英文里有个对应的单词叫做Halftone,指的是一种主要采用有规律的圆点表现画面的特殊效果,这些圆点可以通过颜色、大小或间距的有层次的变化来表现出图案中的明暗过渡,通常在有限的双色调图案中经常派上用场。在Phot...[ 查看全文 ]


























