jQuery UI是一种是进行ui设计的工程师们经常用到的一种软件,这种软件依靠于JavaScript库上,可以实现用户界面的交互、特效等等各种各样的功能,其中制作折叠菜单也是很常见的一种。那么什么是jQuery UI 教程?jquery-ui怎样制作折叠菜单?
【 tulaoshi.com - jQuery UI教程 】
1、引入 jquery 和 jquery-ui 文件
注 jquery-ui 要放在jquery引入之后。因为要引入自己的外部样式文件和脚本文件,以下是我的head部分代码。

2、写面板布局
使用一个div来包裹我们的面板,这里给他一个id ="panel",h2是我们点击时面板伸缩和折叠,h2下方的div是当点击h2时面板展示的内容。样式可以自己加成想要的效果。这里为了区分我简单加入“面板内容1”等文本

3、脚本
这里我们同样要在dom加载完成之后开始运行我们的代码,选取到面板之后,使用jquery-ui中的 accordion() 方法即可实现可折叠面板功能。

jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。无论您是创建高度交互的 Web 应用程序还是仅仅向窗体控件添加一个日期选择器,jQuery UI 都是一个完美的选择。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/jqueryauijiaocheng/)jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。

jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。其安装方式与大部分 jQuery 插件的安装方式类似,jQuery UI 的小部件是基于 部件库(Widget Factory) 创建的,小部件库提供了通用的 API。所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。本教程将通过 进度条(progressbar) 小部件代码实例介绍常见的功能。

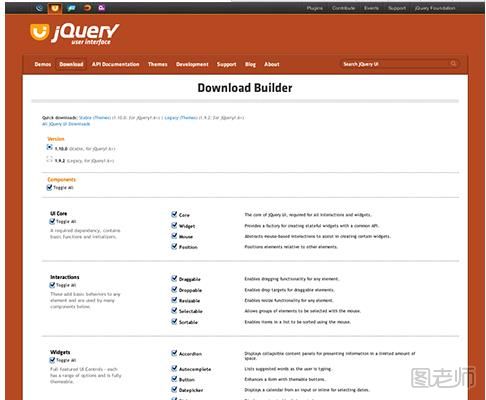
1、选择您需要的组件
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/jqueryauijiaocheng/)下载生成器(Download Builder)页面的第一栏列出了 jQuery UI 所有的 JavaScript 组件分类:核心(UI Core)、交互部件(Interactions)、小部件(Widgets)和效果库(Effects)。jQuery UI 中的一些组件依赖于其他组件,当选中这些组件时,它所依赖的其他组件也都会自动被选中。您所选的组件将会合并到一个 jQuery UI JavaScript 文件。
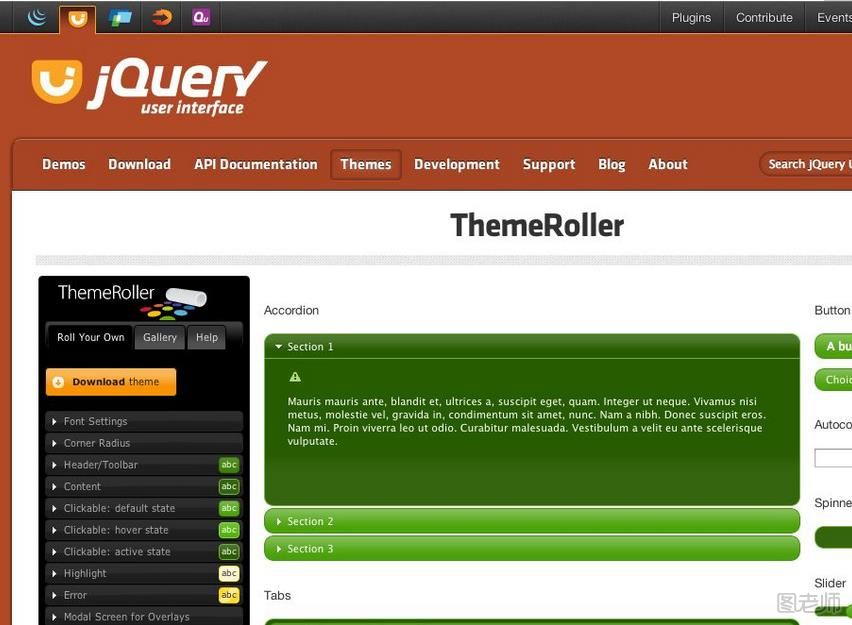
2、选择一个主题或者自定义一个主题
在下载生成器(Download Builder)页面,您将看到一个文本框,列出了一系列为 jQuery UI 小部件预先设计的主题。您可以从这些提供的主题中选择一个,也可以使用 ThemeRoller 自定义一个主题(详见后面章节的讲解)。
高级主题设置: 下载生成器(Download Builder)的主题部分也为主题提供了一些高级配置设置。如果您打算在一个页面上使用多个主题,这些字段会派上用场。如果您打算在一个页面上只使用一个主题,那么您完全可以跳过这些设置。
3、选择 jQuery UI 的版本
在下载生成器(Download Builder)中,最后一步是选择一个版本号。这个步骤很重要,因为 jQuery UI 的版本是配合特定的 jQuery 版本设计的。目前的版本有:
jQuery UI 1.10.2 – 要求 jQuery 1.6 及以上版本。
jQuery UI 1.9.2 – 要求 jQuery 1.6 及以上版本。
4、点击 Download 按钮进行下载
点击 Download 按钮,完成下载。您将得到一个包含您所选组件的自定义 zip 文件。

来源:https://www.tulaoshi.com/n/20171129/2768336.html
看过《什么是jQuery UI 教程》的人还看了以下文章 更多>>