图老师dreamweaver知识栏目每天都会有更新哦!今天图老师小编又给大家分享一个dreamweaver教程相近色应用,各种小技巧尽在图老师,每天都会及时更新各种小教程,没有做不到,只有你不知道!
【 tulaoshi.com - Dreamweaver 】
相近色是在网页设计中常用的色彩搭配,它的特点是画面统一和谐。下面主要讲解暖色调与冷色调中相近色的应用方法。
1.暖色调 暖色主要由红色调组成,比如红色、橙色和黄色。暖色调给人温暖、舒适和活力的感觉,因此在网页设计中可以突出视化效果。 在网页中应用相近色时,要注意色块的大小和位置。例如,设置三种暖色调(R:120、G:40、B:15,R:160、G:90、B:40和R:180、G:130、B:90),如图1-1所示。

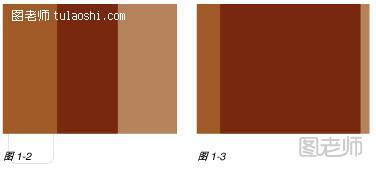
不同的亮度会对人们的视觉产生不同的影响,颜色重的会显得面积小,颜色浅的会显得面积大。将同样面积和形状的三种颜色摆放在画面中,如图1-2所示,画面显得单调、乏味,这种过于平均化的摆放在网页设计中是不可取的。设定颜色最重的褐色为主要色,因此面积最大,中间色稍小,浅色面积最小,如图1-3所示,画面马上就显得丰富了。

插入图片的颜色一定要与基本色和谐,在Photpshop CS中调节插入图片的色调,所有冷色调的颜色都要用暖褐色中和。
2.冷色调 青,蓝,紫都属于冷色系,冷色调可以给人明快、硬朗的感觉。 例如,设定两种颜色(R:50、G:80、B:110和R:140、G:170、B:180),一深一浅,一个稍微偏蓝,一个稍微偏绿,虽然颜色的倾向略有不同,但两种颜色放在一起非常和谐,理解了这种颜色关系,就可以在网页设计中创造出和谐的颜色搭配。 执行“图像”→“调整”→“色彩平衡”命令,调节要导入图片的颜色,注意保持图片色彩和所选色的和谐,掌握好分寸,如图1-4所示。

最终效果如图1-5所示。导航条也要使用纯度不高的浅蓝色。这种和谐的冷色调会使人感受到科技和未来。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/dreamweaver/)

来源:https://www.tulaoshi.com/n/20150119/130503.html
看过《adobe dreamweaver教程相近色应用》的人还看了以下文章 更多>>