小编这几天都在更新各种dreamweaver小技巧教程,不知道大家看了多少,今天又给大家分享一个dreamweaver小技巧,都是我们在使用dreamweaver过程中遇到的一些小问题,以后都不用傻傻的跑去dreamweaver城修理啦,自己就可以解决,赶紧跟着小编走起来!
【 tulaoshi.com - Dreamweaver 】
虽然现代计算机绝大部分都是支持256色(8位),但只有216种颜色是在网页上是通用的,即使在现在普遍支持到16位与32位的计算机中,还是有10%的计算机的色彩被局限在256种。

上图就是网页安全色,我们可以在大部分图像软件(如photoshop)中找到它们
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/dreamweaver/)
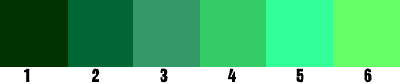
上图是网页安全色其中所有的绿色,我们可以发现只有6种绿色在网页是被安全显示的。
如果我们在网页中使用一种绿色,而这种绿色并不属于上面六种绿色之中,那么就会在一些只有256色的计算机上显示成一种带有微小网格状的色彩。可以参考下图:

上图中夸大了这种非安全色的绿色的显示,读者可以通过调节自己显示器的色彩位数来观察一些使用了非网页安全色的网页。
来源:https://www.tulaoshi.com/n/20150117/130281.html
看过《adobe dreamweaver教程网页安全色》的人还看了以下文章 更多>>