HTML和CSS的关键:盒子模型(Box model)
原文:http://jorux.com/archives/property-4-if-you-love-css/
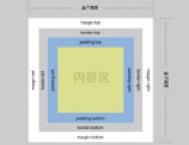
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行...[ 查看全文 ]
2016-02-19
标签: