网站线框图工具
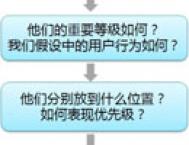
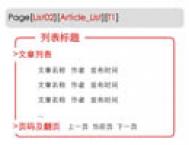
当你需要为网站快速创建一个直观和可用的用户界面的时候,在写代码之前做好设计是基础。一个普遍的方法就是通过线框图来展现你的设计,线框图是一种使用线条为基本元素的绘画,与蓝图相对,像框图表现基本的导航和功能块,比如内容、功能等,这些都已经进入网站的创建。线框图的主要原理就是通过归类每一个页面上的入口和出口来保证设计的逻辑流程与功能。
可以在纸上画线框图,这是最快而且最简单的方法。如果时间有限,就把布局摄像画在页面上,重点表现每一个元素指向何处。
一些人更喜欢用Visio,Adobe Illustrator, Photoshop, Freehand, Fireworks,当然还可以是PowerPoint,Dreamweaver, Adobe Indesign等等。这里列出一些另外的工具,是世界上其他人可能在是用的。在此之前,首先大概了解这些工具都能带来什么好处:
在开发的前期,线框图是非常重要的组成部分,它能(影响)用户的期待,由于对网站了解更多,促进对网站的理解和流程规划。
在项目进程中,能够在线框图的基础上考虑变更和提出新的需求。使用线框图可以容易的表达常见的页面结构和单独页面内容需要。
线框图多...[ 查看全文 ]
2016-02-19
标签: